box-align 说明
box-align属性, 指定元素内子要素纵方向排列指定时使用。227acd0f4ada91245b71dc4bb064db8d
容器元素比子元素大很多的情况下,使用box-align属性,可以指定子元素的排序顺序,并且可以指定子元素如何表示。
还有,纵方向排列一说,可以解释为元素内子元素的配置方向默认值为水平,使用此属性后垂直方向进行排列。也可以使用 box-orient:vertical来设置子元素排列方向。
属性值
start:标准方向元素,各子要素上端沿着元素上端进行排列,余下的位置向下排序, 反方向元素的话,则沿着下端进行排序,余下的位置向上排序。82f332314feb3f619e6984ffa666cb35
end:标准方向元素,各子要素下端沿着元素下端进行排列,余下的位置向上排序, 反方向元素的话,则沿着上端进行排序,余下的位置向下排序。3148c5d1f349f47bf9683f842ec890c5
center:剩余空间,进行均等分配。b584d43c587cc1c876ebd6f3633396b8
baseline:inline-axis和horizontal的场合,所有子元素baseline配置排列5ceec9d0c1db0b9ca8ba290250b22972
stretch:各子元素按照容器元素的高来自动排序(默认值)
关于居中
原来水平垂直居中写法为:height=line-height 实现垂直居中text-align实现水平居中
现在使用box-align实现垂直居中box-pack 实现水平居中
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>
实例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
p.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
p.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
p.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
p.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
p.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
p.aka {background-color:red;}
p.midori {background-color:green;}
p.ao {background-color:blue;}
</style>
</head>
<body>
<h4>box-align:start;</h4>
<p class="prefix_sample1">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:end;</h4>
<p class="prefix_sample2">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:center; </h4>
<p class="prefix_sample3">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:baselinebaseline; </h4>
<p class="prefix_sample4">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:stretch; </h4>
<p class="prefix_sample5">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
</body>
</html>
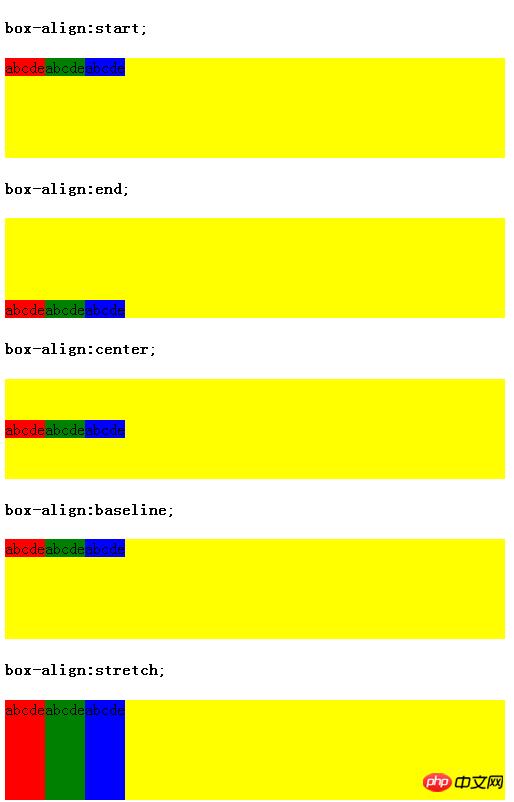
实例图
Atas ialah kandungan terperinci CSS的box-align属性控制子元素布局实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).






