Rumah >hujung hadapan web >tutorial css >border和outline区别的详细说明
border和outline区别的详细说明
- 高洛峰asal
- 2017-03-08 13:25:213088semak imbas
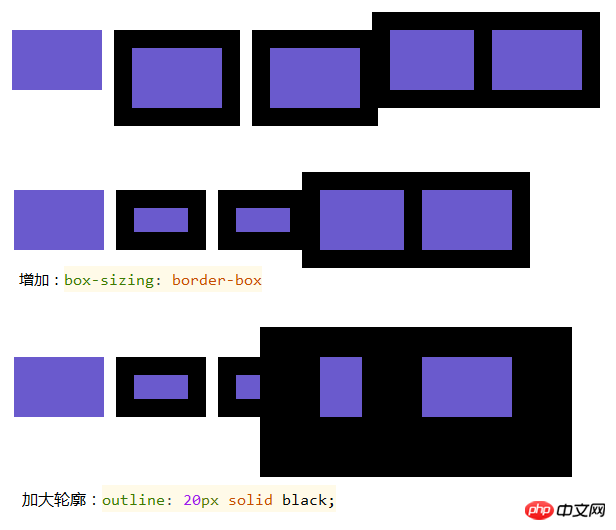
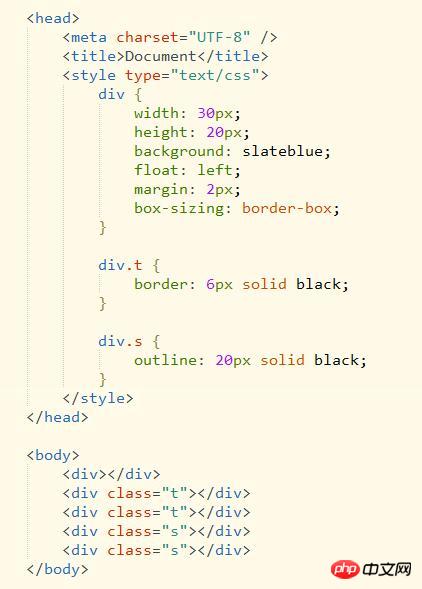
border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理
outline不支持box-sizing: border-box;先处理边距,后加轮廓,有点类似缩放(transform: scale(1.2);)无论轮廓大小样式不影响布局。


outline 与 border 的区别小结
border 可应用于几乎所有有形的html元素,而 outline 是针对链接、表单控件和ImageMap等元素设计。从而另一个区别也可以推理出,那就是: outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。
Atas ialah kandungan terperinci border和outline区别的详细说明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS的table-cell属性实现左图右文的排版方法示例介绍Artikel seterusnya:CSS3中Transition动画属性用法详解

