浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样。
float效果展示
基本设置
在网页中正常添加3个p色块:
HTML代码:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>简单设置一些大小和颜色:
CSS代码:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
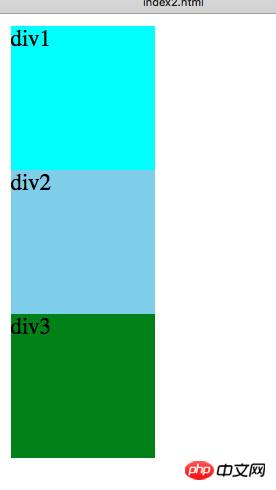
}效果如下:
正常情况下,3个p从上至下依次排序
下面,我们来使用下float属性,并设置值right
给p1标签添加float属性
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
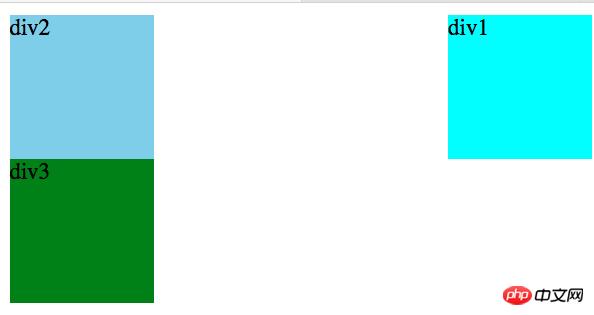
}效果如下:
我们会发现,p1跑到了屏幕的右侧,这就是让它浮动到右侧的表现。
同时给3个p都设置float: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
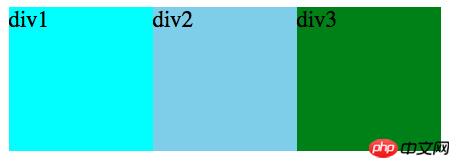
}效果如下:
当我们把3个p都设置了向左浮动之后,就可以实现这种横排布局
修改CSS代码(p1的高度和p2的宽度),如下:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
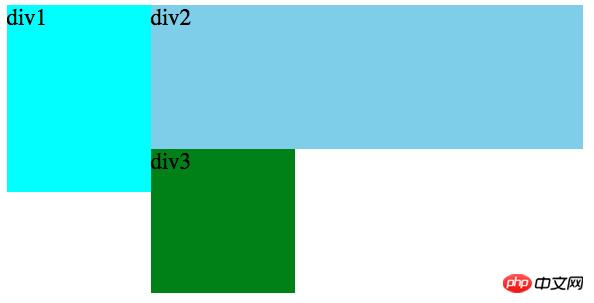
}效果展示:
我们会发现,当p2足够宽,一行内放不下p3的时候,p3会自动从第二行开始布局。但是又由于p1的高度多了一些,所以p3会从p1的后面排布,而不会从头开始
使用 overflow 清除浮动
样例:
.overflow-clear-float {overflow:hidden;}或者
overflow-clear-float {overflow:auto;}overflow 样式值为 非 visilbe 时,实际上是创建了 CSS 2.1 规范定义的 Block Formatting Contexts。创建了它的元素,会重新计算其内部元素位置,从而获得确切高度。这样父容器也就包含了浮动元素高度。这个名词过于晦涩,在 CSS 3 草案中被变更为名词 Root Flow,顾名思义,是创建了一个新的根布局流,这个布局流是独立的,不影响其外部元素的。实际上,这个特性与 早期 IE 的 hasLayout 特性十分相似。
注意兼容问题:
Block Formatting Contexts 概念是在 CSS 2.1 规范内被提出。因此 IE6/7 中并不被支持,这是由于之前的 IE 版本仅完全实现了 CSS 1 规范标准,以及一部分 CSS 2.0 规范。在 IE 7 中,overflow 值为非 visible 时,可以触发 hasLayout 特性。这同样使得 IE 7 同样可以使容器包含浮动元素。
更多CSS使用float属性设置浮动元素的方法介绍相关文章请关注PHP中文网!
 Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AM
Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AMSaya mendapat soalan ini pada hari yang lain. Pemikiran pertama saya ialah: soalan pelik! Kekhususan adalah mengenai pemilih, dan at-peraturan bukan pemilih, jadi ... tidak relevan?
 Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AM
Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AMYa, anda boleh, dan ia tidak begitu penting dalam perintah apa. Preprocessor CSS tidak diperlukan. Ia berfungsi dalam CSS biasa.
 Cache Cache PantasApr 18, 2025 am 11:23 AM
Cache Cache PantasApr 18, 2025 am 11:23 AMAnda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas
 Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AM
Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AMRamai pemaju menulis tentang bagaimana untuk mengekalkan asas CSS, namun tidak banyak daripada mereka menulis tentang bagaimana mereka mengukur kualiti asas kod tersebut. Pasti, kita ada
 Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AM
Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AMPernahkah anda mempunyai bentuk yang perlu menerima sedikit teks yang sewenang -wenangnya? Seperti nama atau apa sahaja. Itu ' s betul -betul apa. Terdapat banyak
 Persidangan Depan di ZürichApr 18, 2025 am 11:03 AM
Persidangan Depan di ZürichApr 18, 2025 am 11:03 AMSaya sangat teruja untuk menuju ke Zürich, Switzerland untuk persidangan depan (suka nama dan url!). Saya tidak pernah ke Switzerland sebelum ini, jadi saya teruja
 Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AM
Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AMSalah satu perkembangan kegemaran saya dalam pembangunan perisian adalah kedatangan tanpa pelayan. Sebagai pemaju yang mempunyai kecenderungan untuk terjebak dalam butiran
 Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AM
Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AMDalam siaran ini, kami akan menggunakan demo kedai e -dagang yang saya bina dan digunakan untuk Netlify untuk menunjukkan bagaimana kami boleh membuat laluan dinamik untuk data masuk. Ia adil


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





