Rumah >hujung hadapan web >tutorial css >浅谈CSS浮动的方法介绍
浅谈CSS浮动的方法介绍
- 高洛峰asal
- 2017-03-07 13:53:081789semak imbas
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
正文
浮动是一种半脱离文档流的状态,他不像绝对定位那样完全脱离文档流
绝对定位:

此时p1没有设置高度,虽然在p2中设置了高度100px,但是p2是撑不开p1的高度的,因为绝对定位完全脱离文档流,p1是完全感受不到p2的;
浮动:第一种情况

我们在p2中设置了向左浮动,假如你没有在p1中清除p2浮动带来的影响,那么你也是无法撑开p1的高度的,因为p1感受不到浮动.
但是当你清除了浮动之后,p1就能感受到浮动的存在了(相当于浮动现在是在文档流中),高度就会撑开。
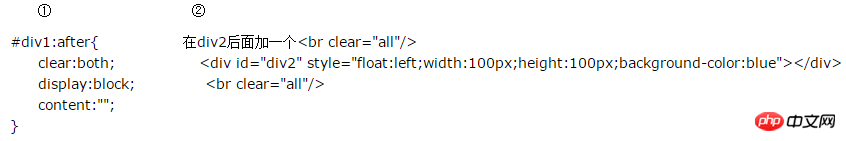
这里有两种解决方法


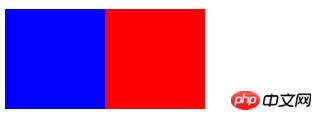
浮动:第二种情况
神经病阳癫疯

因为浮动(p2)能感受得到这里的
,所以该怎么显示就怎么显示;即浮动元素之前的元素将不会受到影响。
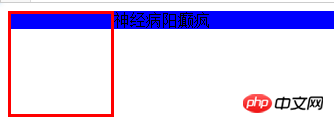
浮动:第三种情况
神经病阳癫疯

是感受不到浮动(p2)的存在的,那么
是会被浮动覆盖的,但是他又不是完全被覆盖。
我们可以发现
的背景确实是被覆盖了,但是
的文本内容没有被覆盖,这也是浮动的一个怪异的地方——浮动不会覆盖文档流中文本,但是其他属性会覆盖。
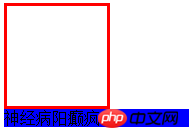
解决方法
给
设置一个clear:left; 清除浮动的影响,让
能感受的到(p2)的存在。
神经病阳癫疯

以上这篇浅谈CSS浮动的那点事儿就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多浅谈CSS浮动的方法介绍相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSSposition:absolute全面了解分析Artikel seterusnya:css布局模型全面分析示例

