Rumah >hujung hadapan web >tutorial css >详解利用css3 translate完美实现表头固定效果示例
详解利用css3 translate完美实现表头固定效果示例
- 高洛峰asal
- 2017-03-06 11:15:351889semak imbas
前言
前段时间在工作中正好需要这个功能,但是找了很多都不能完美的实现,所以在此就自己做了一个固定表头的方法,主要用到了css3中的translate和一小段js代码,下面来一起看看吧。
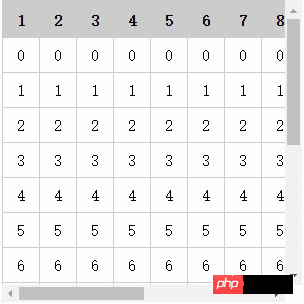
效果如下:

感觉是不是很和谐,而且代码也少,不足的是IE9以下不支持translate属性,但现在也没多少要考滤IE9以下的兼容了吧,做前端老兼顾低版本的浏览器难免会让自己束手束脚。。。。
下面来看下代码吧
HTML
<p class="box">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
</tr>
</thead>
<tbody>
<script>
var tr = '';
for(var i=0; i<15; i++) {
tr += '<tr>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
</tr>';
}
document.write(tr);
</script>
</tbody>
</table>
</p>
CSS样式
<style>
*{ margin: 0; padding: 0; list-style: none;}
.box {
width: 300px;
height: 300px;
margin: 50px auto 0;
overflow: auto;
}
.box table{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
}
.box table thead {
background-color: #ccc;
}
.box table th,
.box table td {
padding: 8px 10px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
white-space: nowrap;
}
</style>
JS脚本
<script>
window.onload = function() {
var $ = document.querySelector.bind(document);
var boxEle = $('.box');
boxEle.addEventListener('scroll', function(e) {
this.querySelector('thead').style.transform = 'translate(0, '+this.scrollTop+'px)';
});
}
</script>
更多详解利用css3 translate完美实现表头固定效果示例相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:菜单栏 “三” 变形为“X”css3过渡动画详解Artikel seterusnya:css中行内元素和块级元素的区别介绍

