Rumah >applet WeChat >Pembangunan program mini >详解微信小程序开发实例
详解微信小程序开发实例
- 高洛峰asal
- 2017-03-06 10:38:233959semak imbas
“小程序”破解IDE + Demo:https://github.com/gavinkwoe/weapp-ide-crack.git
资源汇总:https://github.com/Aufree/awesome-wechat-weapp
官方简易教程·MINA:http://wxopen.notedown.cn/
Hello小程序 - 非官方:http://www.helloxcx.com
微信应用号开发教程:https://my.oschina.net/wwnick/blog/750055
资源来自网络,拿走不谢!
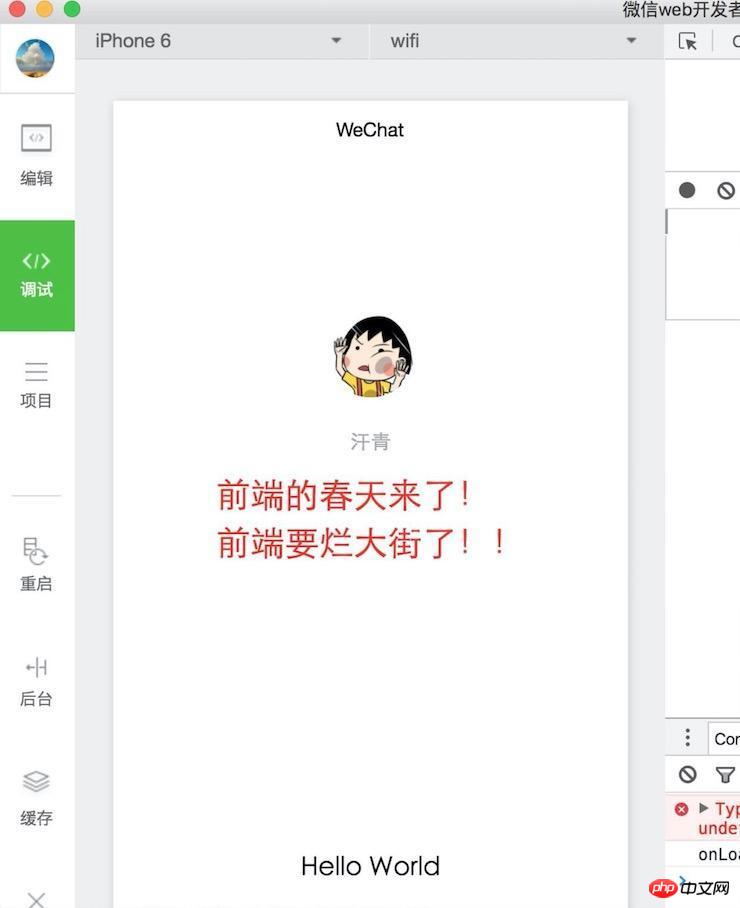
简单搞了一下,吼吼~:
js:业务处理
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})
wxml:创建布局
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
wxss:设置样式
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
}
演示截图

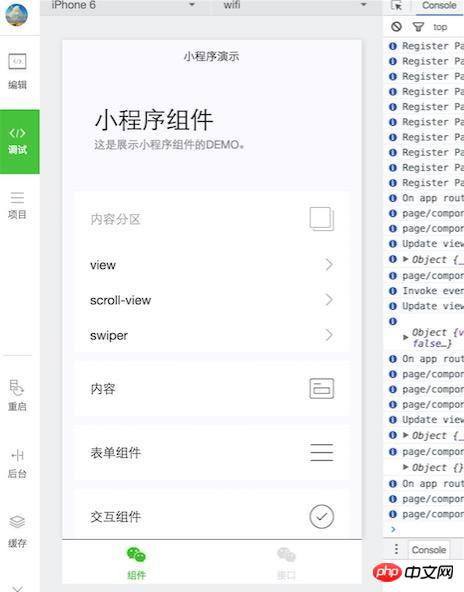
小程序组件Demo演示截图

以上就是微信小程序的简单实例,希望能帮助开始学习微信开发的朋友,谢谢大家对本站的支持!
更多详解微信小程序开发实例相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序Demo导入详解Artikel seterusnya:详解微信小程序开发教程示例

