Rumah >applet WeChat >Pembangunan program mini >详解打开小程序如何打开微信自带的地图
详解打开小程序如何打开微信自带的地图
- 高洛峰asal
- 2017-03-30 13:59:117642semak imbas
很多微信小程序都需要用到定位的功能,自然就需要调用微信内置的地图。比如外卖,滴滴打车等行业。所以今天我们要介绍的是:如何打开小程序如何打开微信自带的地图。要求:
1.点击进入微信地图页面。
2.确认进入地图页面后,打开微信地图。
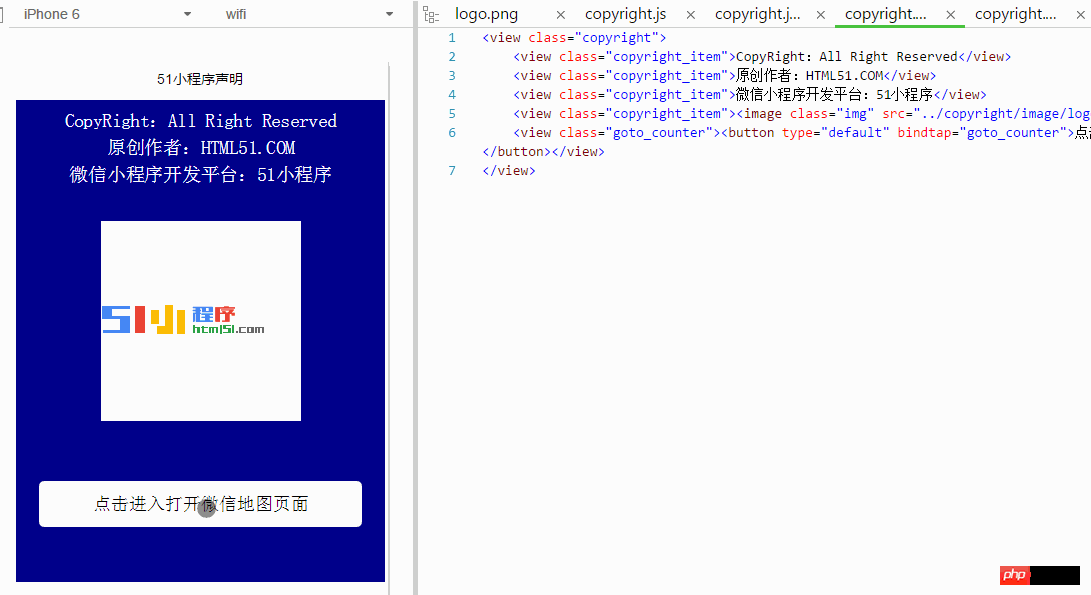
首页代码如下:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js逻辑文件代码:
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})效果图如下:

更多详解打开小程序如何打开微信自带的地图相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小程序如何实现动态控制switch开关的开和闭示例Artikel seterusnya: 微信小程序:如何实现tabs选项卡效果示例

