在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据,下面有个不错的示例,大家可以参考下
在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据。
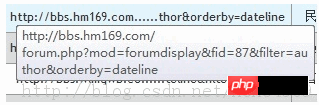
例如,下面这种情况。 
实现:
代码如下:
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>更多html显示长度较大的数据时的处理相关文章请关注PHP中文网!
 Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AM
Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AMSelf-closingtagsinhtmlandxmlaretagsthatclosethem sendiriwithoutneedingaseparateClosingtag, smadriflifymarkupstructureandenhancingcodingeficiency.1) theareessentialinxmlforelementSwithoutContent, Memastikan-pembentukan-pembentukan
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






