Rumah >applet WeChat >Pembangunan program mini >微信小程序之视图层WXML绑定数据、模板、逻...
微信小程序之视图层WXML绑定数据、模板、逻...
- 高洛峰asal
- 2017-03-02 14:28:082453semak imbas
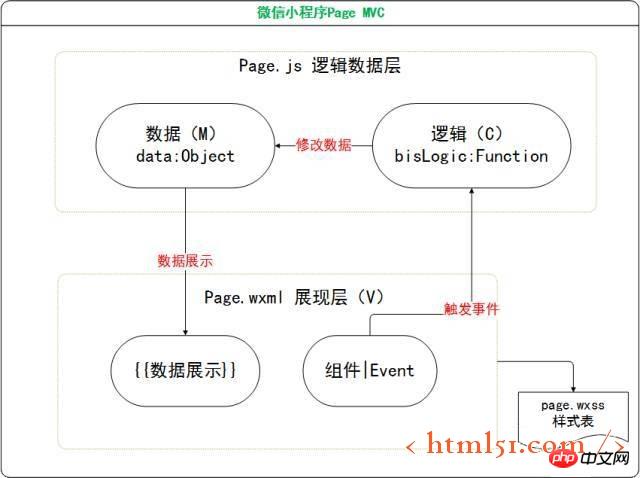
前篇文章介绍了小程序的MVC结构:
page.js 即控制层(C),也叫业务逻辑层;
page.js 中的data属性,即数据模型层(M);
page.wxml 即展现层(V);
page.wxss 即css,增强展现层效果。
通过业务逻辑层(C),修改data属性(M),从而在展现层(V)中展示。
即MVC设计模式。
一、数据绑定
首先看一下Page页面的MVC 流程结构图

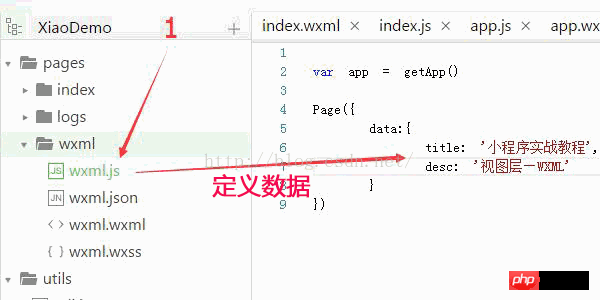
如果在 data 中定义了某个变量,比如
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
})在页面中通过 {{title}},即可展示效果,如下动图:

二、数据绑定常用语法
2.1,内容
89c662c6f8b87e82add978948dc499d2 {{ message }} de5f4c1163741e920c998275338d29b2
2.2,组件属性(需要在双引号之内)
和内容一样
8ac3d7d50063d3764a27c210ab91926f de5f4c1163741e920c998275338d29b2
2.3,控制属性
6189d11a0aa71c796d1b3f63d925ef72 de5f4c1163741e920c998275338d29b2
2.4,关键字(需要{{ }}内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
ad514eebc55670bf75b5aa7630278fb2 05746d9ee125ce13a8db285d2e718246
注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
2.5,三元运算
91c0f032cced9f1220ef231e0d0d2be0 Hidden de5f4c1163741e920c998275338d29b2
2.6,算数运算
89c662c6f8b87e82add978948dc499d2 {{a + b}} + {{c}} + d de5f4c1163741e920c998275338d29b2
2.7,字符串运算
89c662c6f8b87e82add978948dc499d2{{"hello" + name}}de5f4c1163741e920c998275338d29b2
2.8,数据路径运算
对于object类型,可以通过object.key获取值;
对于array类型,可以通过下标index获取值,index从0开始
89c662c6f8b87e82add978948dc499d2{{object.key}} {{array[0]}}de5f4c1163741e920c998275338d29b2
代码和效果图:


三、逻辑渲染语法
3.1,逻辑判断 wx:if
ca1326b12c0917bc1cf19423201cba52 5}}"> de5f4c1163741e920c998275338d29b2
或者
ca1326b12c0917bc1cf19423201cba52 5}}"> 1 de5f4c1163741e920c998275338d29b2
9047bc225cce5cc5f8e2abe7d00a52ec 2}}"> 2 de5f4c1163741e920c998275338d29b2
a299c6007f65540f8bfc71911785b662 3 de5f4c1163741e920c998275338d29b2
block wx:if
dc2cd85ec702cec6574981b14bc4d215
89c662c6f8b87e82add978948dc499d2 view1 de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 view2 de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6
3.2,wx:for
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item 。也可以通过 wx:for-index 和 wx:for-item 指定。
28759c54965aeb0b876a72459fe4d897
{{index}}: {{item.message}}
de5f4c1163741e920c998275338d29b2
指定
69e1e889d581936b8af5fd56f7bbb12e
{{idx}}: {{itemName.message}}
de5f4c1163741e920c998275338d29b2
block wx:for
768f79516b81c6f464fc2dbdf0b28f4e
89c662c6f8b87e82add978948dc499d2 {{index}}: de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 {{item}} de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6
3.3,wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 0f0306f9b187f2e363126bc29c8b1420 中的输入内容,698d939a2c9041f2302734cfeb04788e 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
1)字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
2)保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
a07df6e0e1cafbf38ef9592b4468c781 {{item.id}} 4cfc40e017beed9e13939e19a179680a
见图


四、模板
WXML提供模板(template),在不同的地方调用。实现复用的效果。
通过dcdc0fa59b5fea5bdae0d810c3919fcd标签:
定义模板
使用name属性,作为模板的名字。然后在dcdc0fa59b5fea5bdae0d810c3919fcd内定义代码片段。
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入。
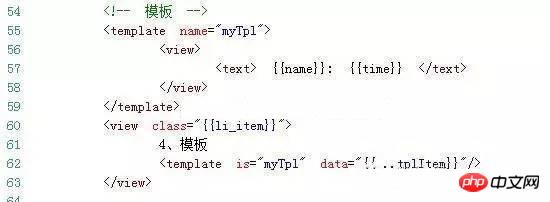
代码如下:
定义模板
1b44c5174b5fc5b46360ec7fe657c3a0
89c662c6f8b87e82add978948dc499d2
28f128881ce1cdc57a572953e91f7d0f {{name}}: {{time}} 273e21371c5d5e701d3c98517a0bfa41
de5f4c1163741e920c998275338d29b2
21c97d3a051048b8e55e3c8f199a54b2
使用模板(通过...将对象展开)
659159a723e646506d7872812c6ab000
注:
1)is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板
2)模板拥有自己的作用域,只能使用data传入的数据。

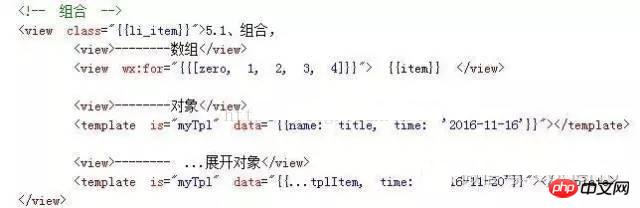
五、数据组合
也可以在 Mustache 内直接进行组合,构成新的对象或者数组。
data:{
tplItem:{
name:'我的模板',
time:'2016-11-16'
}
}
数组
ace1a7d6f45cb34579ddb672d3903ba3 {{item}} de5f4c1163741e920c998275338d29b2
对象
90d3210478802e405290a9e3a394913f
21c97d3a051048b8e55e3c8f199a54b2
也可以用扩展运算符 ... 将一个对象展开。
就是展开属性,新加的属性 (如time:2016-11-20),会覆盖tplItem的time。
d2e270e8fb2ea6868dfbc65ae1223c50
21c97d3a051048b8e55e3c8f199a54b2


更多微信小程序之视图层WXML绑定数据、模板、逻... 相关文章请关注PHP中文网!

