HTML5中的几种变形
HTML5中的变形,共有以下几种方法
scale() 缩放
rotate() 旋转
translate() 平移
transform() 矩阵变形
setTransform() 重设矩阵
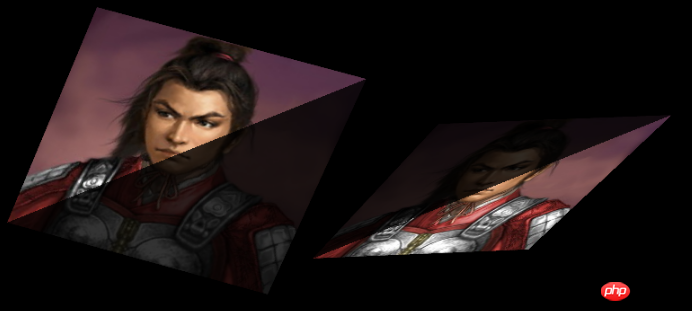
这几个方法,对图片一共能完成下面几种处理

但是,如果要实现下面这种不规则的变形,就不行了

那咱们一步步,先来看HTML5的这几个方法。
1,缩放方法如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>效果

2,旋转代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>
效果

3,平移代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

4,倾斜代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

不规则变形
前面提到,HTML5没办法直接实现不规则变形,但是,可以通过一系列组合来实现不规则变形,比如将下面的这个变形做一下分解

分解后变成

那继续看,它其实可以看做是两个变形的组合,如下图

其实就是将多个变形组合到了一起,这样讲几个变形的其中的一部分拿出来,再拼凑成新的图形,就变成了刚才的特殊图形了
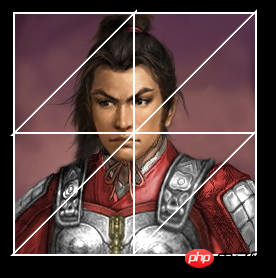
顺着这个思路,我仿照AS3,将一张图分解成多个小的三角形,效果如下

就这样,很轻松的实现了drawtriangles函数,用来扭曲图形,它与AS3的drawtriangles函数功能基本一致,区别就是,第4个之后的参数的含义不同,在这里它第4个参数表示分割线的线粗,第5个参数则表示分割线的颜色,如果不设定,则不显示分割线,这个函数效果如下,你可以实现任何变形,甚至3D变形也可以

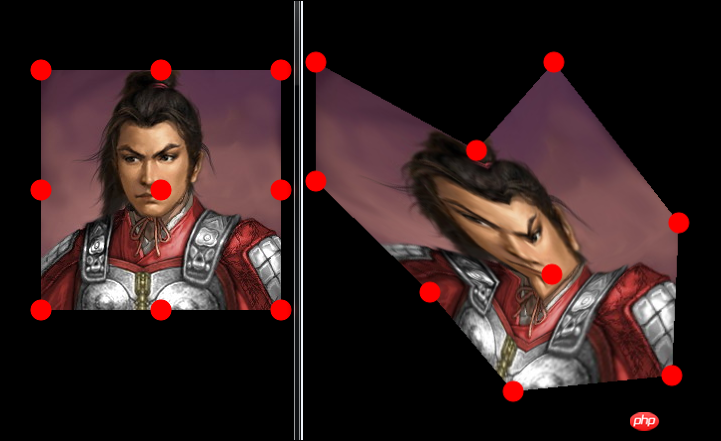
这面是测试连接,你可以拖动图中的红点,来让图片发生任意的扭曲变形
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/beginBitmapFill/sample01.html
使用这个drawtriangles函数,你需要下载HTML5开源引擎lufylegend的1.5版或以上版本,lufylegend1.5版发布地址如下
http://blog.csdn.net/lufy_legend/article/details/8054658
以上就是HTML5高级编程之图形扭曲及其应用一(原理篇)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma






