本篇是该系列文章第三篇,前两篇介绍了在html5中实现图片扭曲效果的原理,以及drawtriangles函数的详细用法,
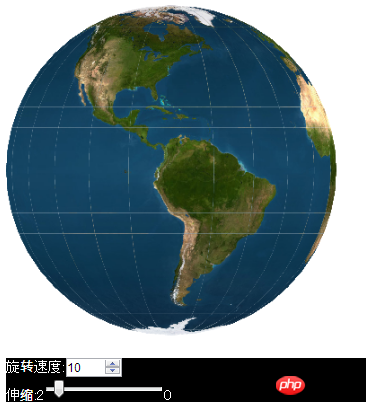
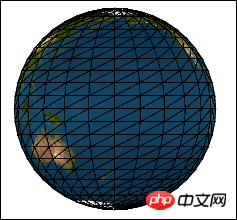
下面来看看drawtriangles函数的扩展。利用drawtriangles函数来实现一个旋转的3D地球,效果如下

因为lufylegend1.5.0版的drawtriangles函数有个bug,所以我悄悄的更新了lufylegend1.5.1版,大家可以到官网下载,地址如下
http://lufylegend.com/lufylegend
其实绘制3d球体效果的话,首先就是绘制一个平面,然后将这个平面分成一个一个的小三角形,然后再用这些小三角形拼凑成一个圆球就可以了
现在,我先创建一个空白的LBitmapData对象,然后将这个对象分割成N个小三角形,具体做法看下面代码
earthBitmapData = new LBitmapData("#ffffff", 0, 0, 500, 300);
var i, j;
vertices = new Array();
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
vertices.push(i*15,j*15);
}
}
indices = new Array();
for (i = 0; i < cols; i++) {
for (j = 0; j < rows; j++) {
indices.push(i * (rows + 1) + j, (i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1);
indices.push((i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1, (i + 1) * (rows + 1) + j + 1);
}
}
uvtData = new Array();
for (i = 0; i <= cols; i++) {
for (j = 0; j <= rows; j++) {
uvtData.push(i / cols, j / rows);
}
}接着,利用drawtriangles函数将LBitmapData对象绘制到画面上
backLayer = new LSprite(); addChild(backLayer); backLayer.graphics.clear(); backLayer.graphics.beginBitmapFill(earthBitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData, 2);
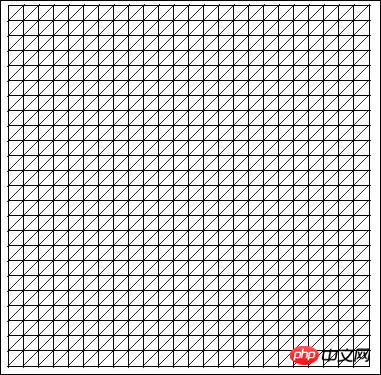
得到效果如下图。

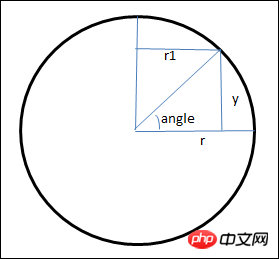
要想将这个平面编程一个圆,就需要计算图中每个小三角形的坐标,先来看看y坐标应该如何计算,看下面一张图,是一个球的垂直切面

利用三角函数,计算图中的y坐标,和y坐标所在位置的球的水平切面圆的半径r1
var a = Math.sin(angle); if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1; var y = -r*a; var sa = Math.cos(angle); var r1 = Math.abs(r*sa);
于是,首先将计算好的y坐标带入到vertices数组中
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
vertices.push(i*15,sy);
}
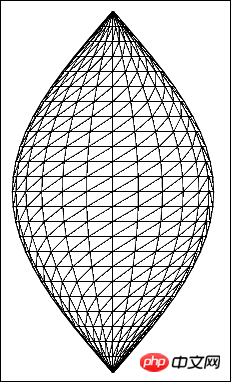
}因为还没有计算x的坐标,所以得到一个特殊图形,如下

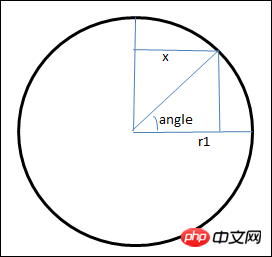
接着,看看x的坐标如何计算,首先将半径为r1的平面切面拿出来,如下图

利用三角函数,计算图中的x坐标
var b = Math.cos(angle*Math.PI/180); var x = r1*b;
这时,如果只将计算好的x坐标带入到vertices数组中的话
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx,j*15);
}
}因为没有计算y的坐标,所以得到一个很有意思的图形,如下

如果将计算好的x坐标和y坐标,同时带入到vertices数组中的话
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx, sy);
}
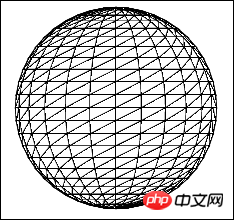
}得到一个完整的球体图形,如下

接下来就简单了,将空白图片换成地球的平面图,代码如下
earthBitmapData = new LBitmapData(imglist["earth"]);
再次运行代码,就可以得到下面的3D图形了

下面,该让这个地球转动起来了,根据上一篇介绍的内容,传入drawtriangles函数的uvtData数组中的元素是每个小三角形在原图片中的相对位置,它们决定了绘制图片的开始位置,如果将一组位置比如0123,变换其中的位置成为1230,再继续变换成2301,这样不断的进行位置变换,那么从视觉上,其实就已经实现了旋转了,那么在代码中,只需要将分割完的数组的按照每一列进行移动,每次都将第一列的两组三角形移到最后一列,这样第二列的两组三角形就变为了第一列,这样不停的变换就能让一个地球转动起来
for (i = 0; i <= rows; i++) {
uvtData.push(uvtData.shift());
uvtData.push(uvtData.shift());
}如果要改变这个地球的大小的话,就更简单了,改变LSprite对象的scaleX和scaleY属性就可以改变它的大小了,大家可以点击下面的连接,来测试一下它的效果
http://lufy.netne.net/lufylegend-js/3dearth/index.html
备注:
再次说明一下,本篇所介绍的内容需要HTML5开源引擎lufylegend的1.5.1版或以上版本的支持,lufylegend1.5.1版发布地址如下
http://lufylegend.com/lufylegend
以上就是HTML5高级编程之图形扭曲及其应用三(扩展篇)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.
 Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PMPenyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





