Rumah >hujung hadapan web >tutorial js >JS中控制绑定事件执行顺序的详细介绍
JS中控制绑定事件执行顺序的详细介绍
- 黄舟asal
- 2017-03-01 15:08:011366semak imbas
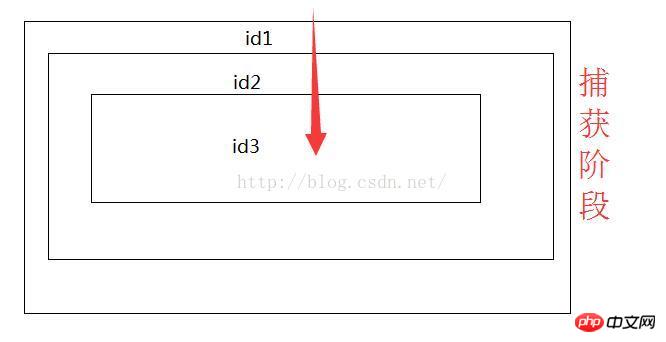
在JS中,绑定的事件默认的执行时间是在冒泡阶段执行,而非在捕获阶段。这也是为什么当父类和子类都绑定了某个事件,会先调用子类绑定的事件,后调用父类的事件。直接看下面实例
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>当点击id3元素时候,执行结果是:id2,id3,id1
解析:因为obj2绑定的方法在,捕获阶段执行,obj1与obj3绑定的事件在冒泡阶段执行。


JS在默认情况下获取事件后,就开始从根元素开始捕获所有该事件的监听对象,然后在冒泡阶段逐一执行。我们可以通过绑定事件时,指定事件执行时在冒泡阶段还是捕获阶段。
obj.addEventListener(event,function(){},bool)
bool:false,代表冒泡阶段执行
bool:true,代表捕获阶段执行
补充:事件冒泡
阻止冒泡
w3c的方法是e.stopPropagation(),IE则是使用e.cancelBubble = true;
阻止默认行为
w3c的方法是e.preventDefault(),IE则是使用e.returnValue = false;
所以上诉例子中,如果我们为所有事件添加了阻止了冒泡行为:
即在上诉JS代码改为如下内容:
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script>当点击id3:执行结果:id2
当点击id2:执行结果:id2
当点击id1:执行结果:id1
通过这个例子发现,原来阻止了事件冒泡,也阻止了事件继续向下级捕获。
测试使用浏览器是:Google Chrome 版本 47.0.2526.106 m
以上就是JS中控制绑定事件执行顺序的详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript面向对象编程(继承实现方式)Artikel seterusnya:JS中把函数作为另一函数的参数传递总结
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

