Rumah >hujung hadapan web >html tutorial >flash插件来调用pc的摄像头如何将它嵌入到TML页面
flash插件来调用pc的摄像头如何将它嵌入到TML页面
- 高洛峰asal
- 2017-03-01 14:42:272129semak imbas
之所以写这篇文章,主要是因为组长给提的一个新的需求——使用浏览器调用电脑的摄像头,来实现即时拍照的功能。在网上查了很多资料,由于这样那样的原因,最终选择了使用flash插件来调用pc的摄像头。当然,这个需求是基于B/S架构的,因此,就在想怎么把它嵌入到前端的HTML页面中。
题外话
当然,这里还没有考虑到封装,主要是先以实现为目的,后续工作再根据业务进行抽象,封装成通用的组件。好了,废话不多说,看重点。
嵌入插件
使用 object 和 embed 标签
代码展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="490" height="390" id="Untitled-1" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="cam.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </p></span>
这种方法用到的是 Object 和 Embed 标签,可以看到 object 的很多参数和 embed 里面的很多属性是重复的。浏览器兼容性,有的浏览器支持 object,有的支持 embed,这也是为什么要修改 Flash 的参数时两个地方都要改的原因。这种方法是 Macromedia 一直以来的官方方法,最大限度的保证了 Flash 的功能,没有兼容性问题。
但现在来看,它还是存在很大问题的。
首先,无法通过验证,由于为了兼容性而嵌入的 embed 标签是不符合 W3C 的规范的。当然,如果你不在乎什么规范不规范,另当别论。
其次,微软由于种种原因,在 sp2 后限制了 IE 的 ActiveX 的使用模式,就是在页面中的 ActiveX 有一个虚框,需要用户点击一次才能正常交互。Flash是作为一个 ActiveX 嵌入到网页中的,所以它也会受牵连,只有通过 JS 嵌入 Flash 才能解决这个问题。
再次,没有 Flash 版本检测,如果版本浏览器的flash插件版本不够,或者不能正常显示你的 swf 文件,或者会弹出一个 ActiveX 的确认安装的框——这个框对很多用户来说是很恐怖的。
只使用 object 标签
代码展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object type="application/x-shockwave-flash data="c.swf?path=cam.swf" width="490" height="390"> <param name="cam" value="c.swf?path=cam.swf" /> <img src="defqr.png" width="550" height="400" alt="" /> </object> </p></span>
这种方法只用到了 Object 标签,其实也就是 Flash satay。由于没有了 embed 标签,可以通过验证,是标准的嵌入 Flash 的方法,浏览器兼容性也不错,看起来几乎完美,不过还是有问题的。
首先,需要一个 holder swf 来加载你的目标 swf 以保证 IE 中的 stream 能力,如果你需要通过 flashvars 来传参,或者和页面的 JS 交互,会很麻烦。
其次,和第一种方法一样,也会弹出一个ActiveX的提示框,没有版本检测。
再次,一些低版本的浏览器(如低版本的Safari等)不认同这种方式,对它的兼容性不好。
只使用 embed 标签
代码展示
<span style="font-family:Microsoft YaHei;"><p style="margin-top:0px;margin-left:-70px;"> <embed id="cam" src="cam.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="450" height="350" name="webcam" align="middle" wmode="transparent" allowscriptaccess="always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="width=490&height=390&objid=cameradialog"> </p></span>
这种方法只用到了 Embed 标签,对比效果来说,还是很不错的,浏览器的兼容性也还不错,都是可以加载的。当然,由于 embed 标签是不符合 W3C 的规范的,所以也不推荐使用这种方法。
使用JavaScript嵌入
使用 JS 来加载 Flash 插件,网上已经有很多的方法了,而且也有很多不错的 JS 插件供大家选择。我这里只拿 SWFObject 来简单的介绍一下。
首先,你需要下载一个 SWFObject 插件包,该插件包中包含一个 JS 脚本,这个是你需要引入的脚步文件。还包括两个 html 的例子,大家可以模仿一下。当然,你还可以去 SWFObject 的网站了解一下,网址请点击 这里 。
代码展示
<span style="font-family:Microsoft YaHei;"><script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myId", "9.0.0", "cam.swf");
</script></span><span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="490" height="390"> <param name="movie" value="cam.swf" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="cam.swf" width="490" height="390"> <!--<![endif]--> <p> <h1>Alternative content</h1> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p> </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </p></span>
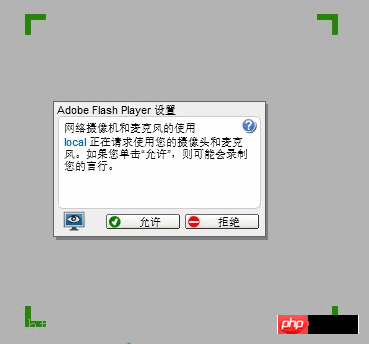
效果图 
结束语
对比这几种方式,我更推荐使用 JS 嵌入的方式来加载 Flash 插件,这种方式不仅能保证实现 Flash 的所有功能,同时在各浏览器的兼容性方面也都表现不错,并且 JS 还可以提供更多的扩展功能,更主要是可以被更多的人复用,减少不必要的冗余代码。
更多flash插件来调用pc的摄像头如何将它嵌入到TML页面相关文章请关注PHP中文网!

