Rumah >hujung hadapan web >tutorial js >Javascript中变量函数申明优先级
Javascript中变量函数申明优先级
- 黄舟asal
- 2017-03-01 14:32:301677semak imbas
案例一
console.log(a); //输出function a(){}
function a() {};
var a=3;案例二
function a() {};
var a=3;
console.log(a);//输出3为什么两者输出不一样呢?
解析:
针对案例一
其执行流程可以细化为
1.首先会申请一个空间,开始申明函数a,然后在执行申明变量a,发现已经有a的声明,于是不进行申明
2.然后,就执行console.log(a);即输出函数a
3.最后执行在执行赋值操作,将a=3,这时候函数a就被转为变量类型,并赋值为3。为了验证,可以将程序改为如下
a();
function a() {
console.log(5);
};
var a=3;
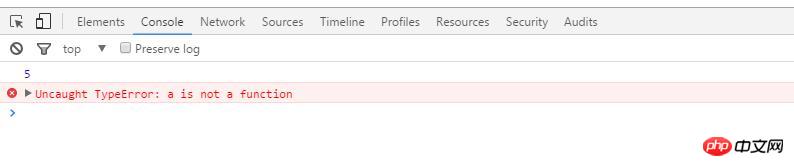
a();可以发现程序执行结果如下:

因为在赋值之前,a仍然是函数,当执行赋值语句后,a变为3了,执行a()就会报错。
针对案例二
同理可以知,首先申明了函数a,然后在执行申明变量a,发现已经有a的声明,于是不进行申明,接下来,执行了赋值语句,将函数a转为变量。最后输出变量a的值
总结:
1)函数被申明的优先级高于变量
2)被声明过的变量名或是函数名不会被重复申明
3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置
补充
1.下面代码执行结果为
var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1
以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS跨越问题解决方法Artikel seterusnya:JS组合按键事件监听插件的详细介绍
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

