Rumah >applet WeChat >Pembangunan program mini >微信小程序开发组件
微信小程序开发组件
- 高洛峰asal
- 2017-03-01 11:52:011977semak imbas
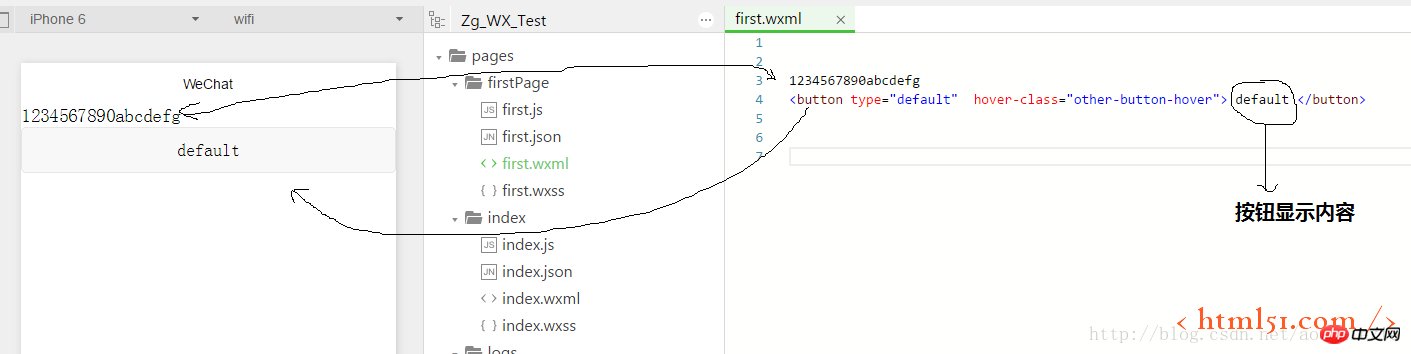
我们在first.wxml中可以写first这个页面的布局,例如图1中我们写了一个字符串:“1234567890abcdefg”,在这个字符下面我们写了一个微信小程序的button,button显示的内容为“default”,type=“default”---这个是表示该button为默认的显示效果,如图1左边模拟器中显示为圆角淡灰色按钮左右两边无边距。

注:很多网友会发现:在微信小程序开发工具中编写完代码然后,点击微信小程序开发工具左侧下方的“编译”按钮后,模拟器中并没有反应,其实这是因为,你编写完代码应该敲击键盘的Ctrl+s,保存代码,然后再点击“编译”,这样才能在模拟器中显示出对应代码的效果。
1:按钮显示内容和点击事件的绑定:
我们下面实现一个功能:点击按钮后,按钮的内容更换新的内容
1)在first.wxml中加入如下代码:其中bindtap="btnClick"为按钮的点击时间绑定的方法:btnClick(),{{btnText}}为按钮显示的内容绑定的变量:btnText
{{btnText}}
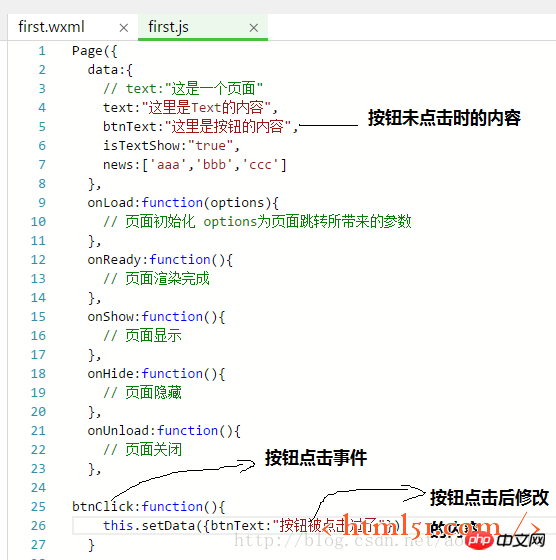
2)方法:btnClick()和变量:btnText都要在first.js中实现,如图2所示

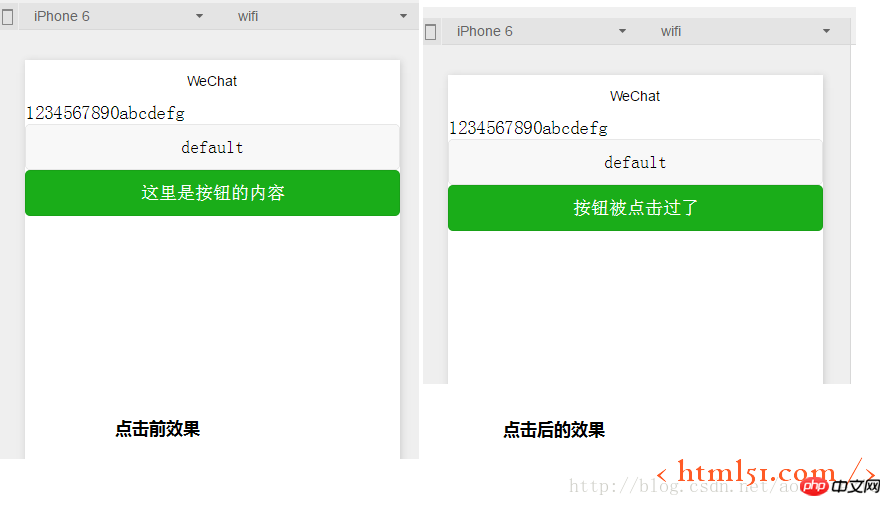
3)按钮点击前和点击后,模拟器显示效果如图3所示:

5:text组件使用初步:
我们下面实现一个功能:点击按钮后,把text组件的初始内容进行修改,然后再点击按钮,text组件内容消失,然后再点击按钮,text组件内容出现。。。。。。以此类推。
1)在first.wxml中加入如下代码:
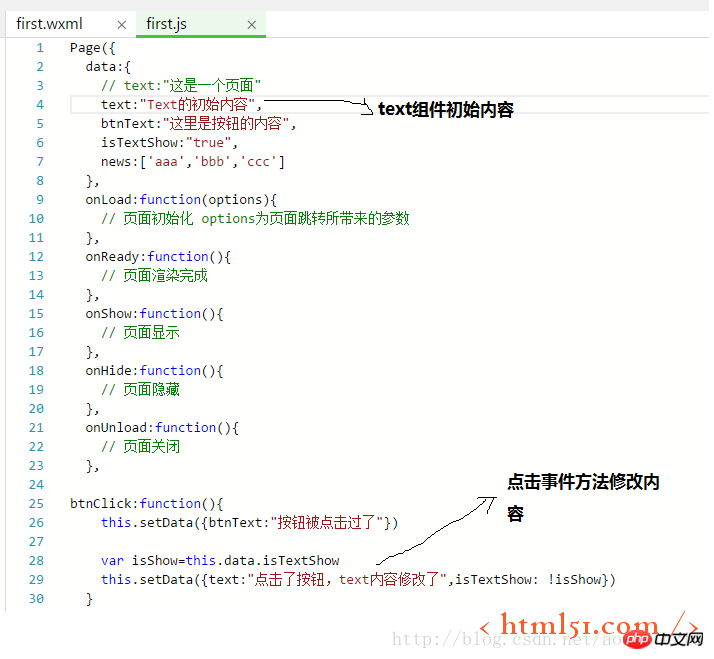
<text wx:if="{{isTextShow}}">{{text}}</text>在first.js中加入如图4代码

6:内容列表
在first.wxml中加入如下代码:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>在first.js
data:{ }
中加入如下代码:
news:['第1行信息','第2行信息','第3行信息']
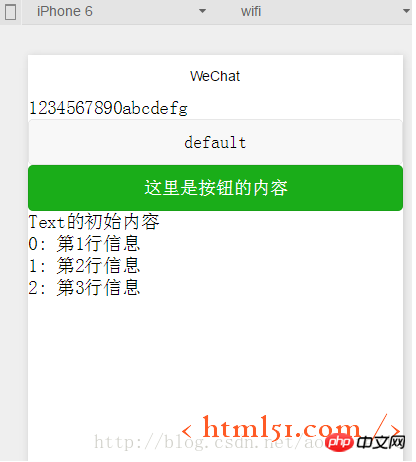
结果如图5所示:

7:页面加入头部和脚部
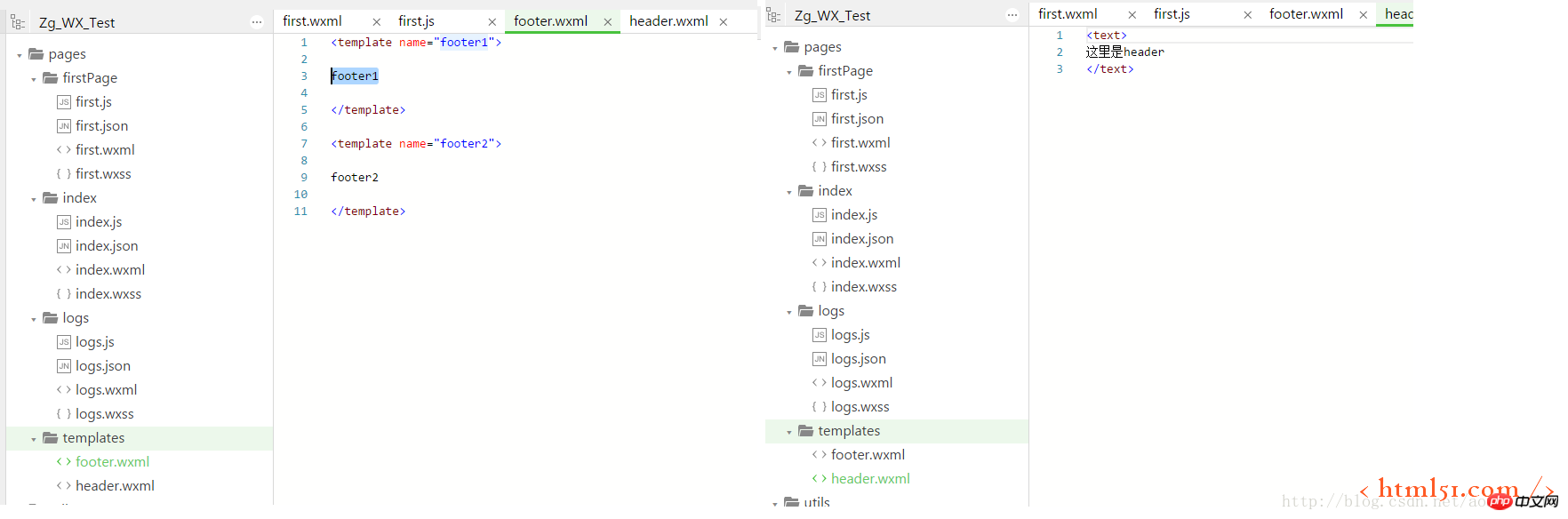
新建文件夹templates,并在文件夹下新建文件:footer.wxml和header.wxml
在文件中增加如图6所示代码

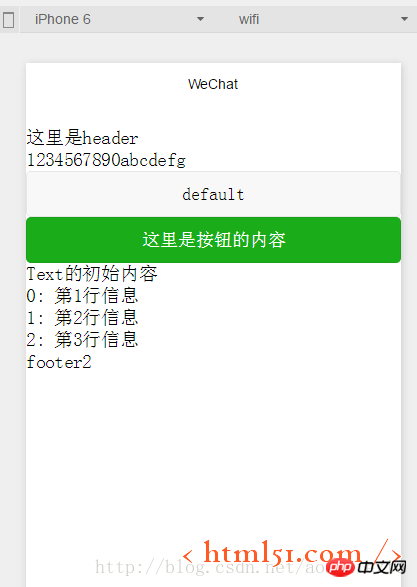
模拟器显示结果如图7

更多微信小程序开发组件相关文章请关注PHP中文网!

