Rumah >hujung hadapan web >html tutorial >HTML 常用属性
HTML 常用属性
- 高洛峰asal
- 2017-02-27 15:04:311312semak imbas
-html概念:hyper Text Markup Language (超文本标记语言)
Html标签分类: 1 双标签 2 单标签
Html标签之间的关系: 1 嵌套关系 2 并列关系
Html单标记:
横线标记
换行标记
注释标记– 注释文本--> ctrl+/
Html双标记
-标题标记
-段落标记
-文字格式化标记:
控制网页文字颜色,大小,字体。
与 文字加粗
与 文字斜体
与 文字下划线
与 文字删除线
下标字 / 上标字
图像URL” alt=”图像不能显示时的替换文本” title=”鼠标悬浮时显示的内容” width/height=”XX” / >
目标窗口弹出方式_self / _blank”> 文本或图像
锚点:
定义“md”>
注意需要英文的 ; 结尾才生效
特殊字符 |
描述 |
字符的代码 |
|
空格符 |
; |
< | 小于号 | <; |
> |
大于号 |
>; |
& |
和号 |
&; |
¥ |
人民币 |
&; |
© |
版权 |
©; |
® |
注册商标 |
®; |
° |
摄氏度 |
°; |
± |
正负号 |
± ; |
× |
乘号 |
×; |
÷ |
除号 |
&pide ; |
² |
平方2(上标2) |
²; |
³ |
立方3(上标3) |
³; |
列表(list)分为 :
无序列表UL
有序列表ol
自定义列表 dl
无序列表ul:
- 列表项目1
list-style:none;取消列表样式 disc/square/circle/
下图

有序列表ol
< ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>
< li >
自定义列表dl
- 123
- weqwe
- qweq
Meta 标签介绍
Meta属性有两种:name和http-equiv 。
> 用以说明生成工具
向搜索引擎说明自身网页关键词
告诉搜索引擎本站点主要内容
告诉其制作者的名字
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
描述网页属性 编码
网页跳转
link标签
1:用来引用外部css
2:用来引用title图片(icon) “icon” href = “ 1.icon ”>
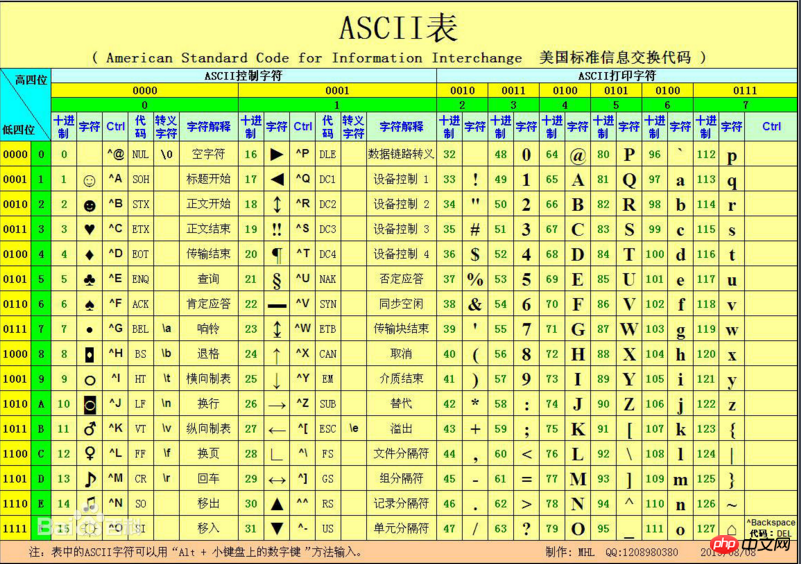
字符集 charset
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312
gb2312 简单中文
GBK包含全部中文字符 繁体
BIG5 繁体中文
UTF-8则包含全世界所有国家需要用到的字符

表格 table
最简单的表格 < tr >
加粗居中
普通
< table border = “0” > 边框
< table cellspacing = “0” > 单元格与单元格之间的距离
< table cellpadding = “0” > 文字与单元格之间的距离
< table width= “0” > 宽度
< table height= “0” > 高度
< table align= “ lift / right / center ” > 对齐方式
< table bgcolor= “ white/ red/...” > 背景色
表格的结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚,具体 如下所示:
:用于定义表格的头部,必须位于标记中,一般包含网页的 logo和导航等头部信息。
Colspan 合并同一行 rowspan 合并同一列
表单 form
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、 重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表 单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单 域,表单中的数据就无法传送到后台服务器。
Name :定义表单的名称
Method : 传送方式 默认get
Action : 指定表单处理程序的位置(服务器端脚本处理程序)
Fieldset : 把表单分组
Legend :分组名称
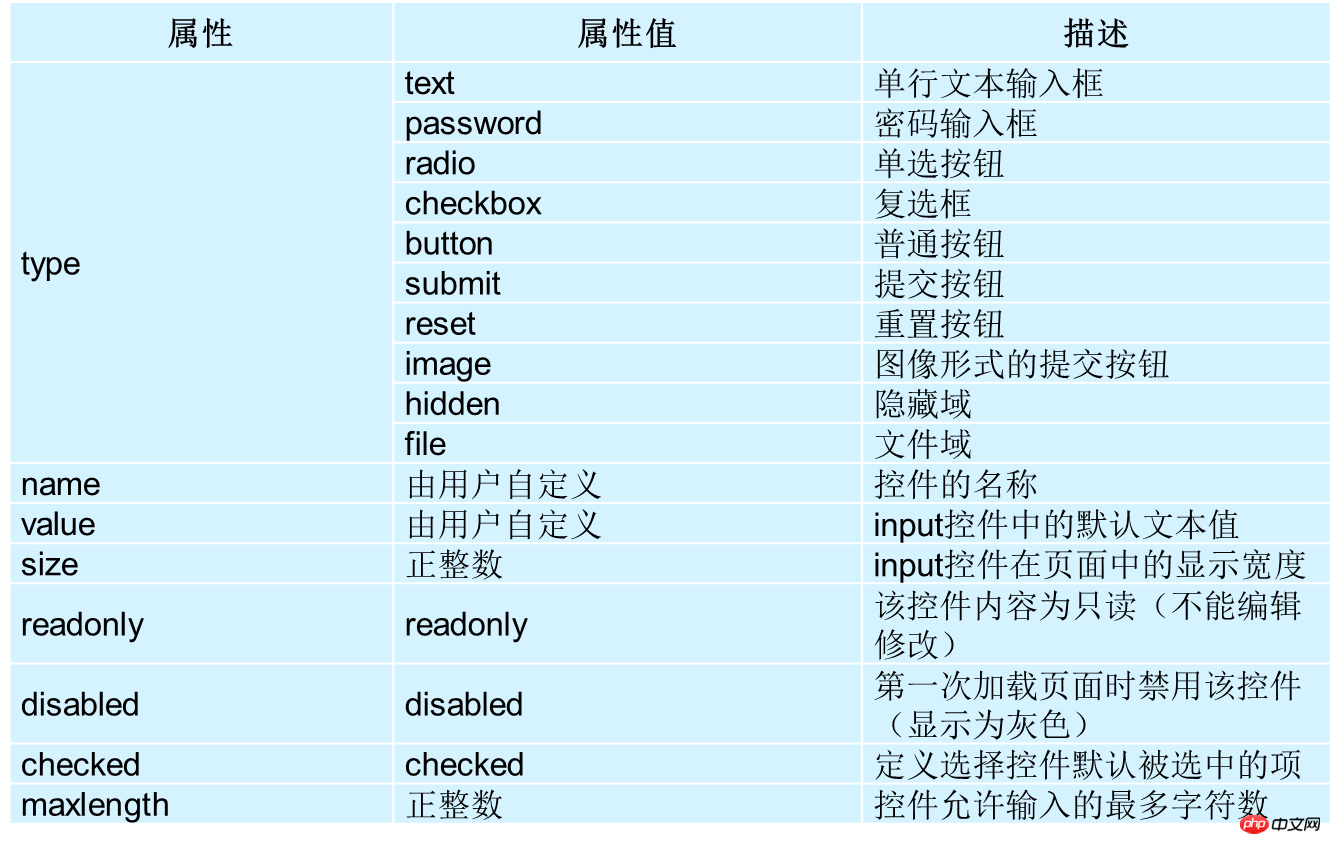
Input控件
< Input type = “控件类型”>
控件语法 |
含义 |
文本输入框 |
|
密码输入框 |
|
单选框 |
|
复选框(多选框) |
|
文件上传控件 |
|
普通按钮 value 设置显示文字 |

Textarea 控件
textarea控件可以轻松地创建多行文本输入框
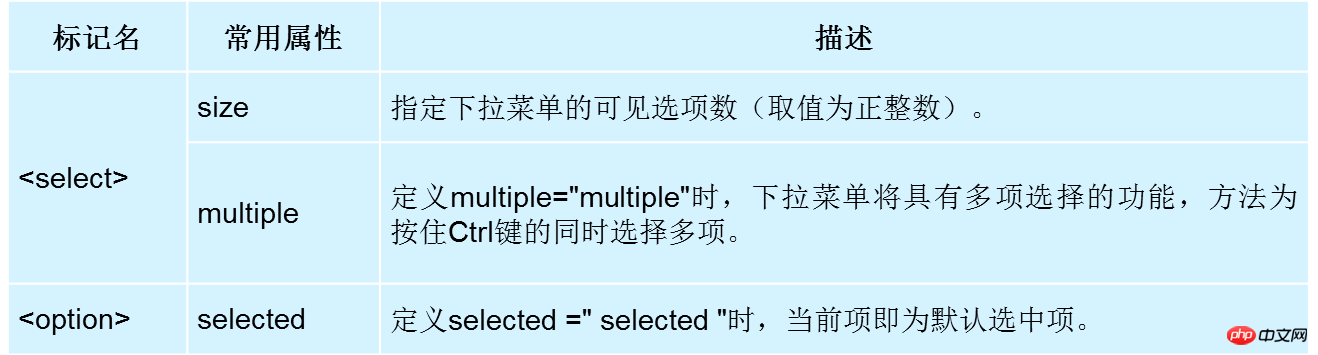
Select 控件
用来制作下拉菜单