Rumah >hujung hadapan web >tutorial js >详解移动端页面细线实现方案
详解移动端页面细线实现方案
- 黄舟asal
- 2017-02-27 14:39:441254semak imbas
详解移动端页面细线实现方案
特别提醒,本文写于2017-1-2,下面案例中出现的各大网站的实现方式随时有可能变化。
先说下本文要做什么:解析一些主流的移动端H5虚线方案。见下图:

很多注重用户体验的移动端web设计都会使用细线,在PC端也就是简单的一句:
border-bottom:1px solid#e0e0e0;
在PC端web上只要简单的使用border-bottom属性去设置一条1px的细线就可以实现上图的效果。但是放到移动端,问题就大了。由于devicePixelRatio的存在,移动端永远无法使用border-bottom属性实现一个统一的1px细线。这个时候要去做一条细线就会需要很多技巧和经验。经验的第一条法则就是需要明确的就是没有一种万能的方法能够在所有移动设备上实现一致的细线体验,我们能做的就是尽量去写一种能够满足大部分移动设备细线呈现效果的样式,即使是大公司之间也纷纷采用不同的方案去实现。本文将针对几个较常见的案例来进行简要介绍细线实现的方式。
·京东手机版虚线方案
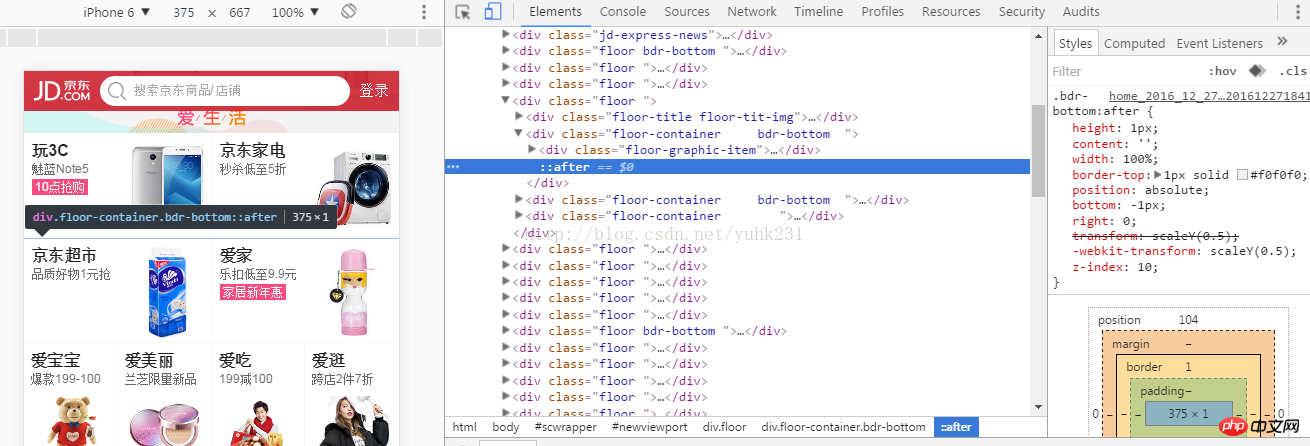
案例一:

上图是京东手机版的一张网页布局截图,地址在这里:http://www.php.cn/。最右侧的样式代码看不清的话看下面:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}这条横细线通过上面这种样式呈现出来。这种方式的核心在于使用transform:scaleY来使得1px的border得以收缩,最终呈现出细线的效果。这种细线的实现方式最大的优点就是简单。
但是这种实现方式有三个较大的缺陷:
(1)笔者个人在开发中也使用过这种样式实现细线,相对比较负责人的说,这种实现细线的方式应该是主流方式中适配性最差的一种。许多移动设备上都会引起粗细不均、细线消失断裂的兼容性问题。
(2)对于页面会进行重绘的布局,这种细线实现方式非常差。比如对于这个网页,要求点击细线上的p“京东家电”,需要在p下方弹出一个下拉弹框,可以让用户直接点击“进入店铺”之类的按钮,大部分移动设备在弹出这个弹框时,细线就会消失。
(3)笔者在上面的样式代码中已经用下划线标出来了,bottom:-1px。这个-1px其实是凑出来的。这个样式标准的写法应该是bottom:0px。然而,京东的开发人员肯定也发现了bottom:0px;的写法几乎在所有移动设备上都是错位的,因此他们最终改写成了bottom:-1px。那么-1px就完事了吗?不是的,在很多设备上,-1px将导致细线偏移出界,也就是消失。
·淘宝手机版、腾讯财经手机版虚线方案
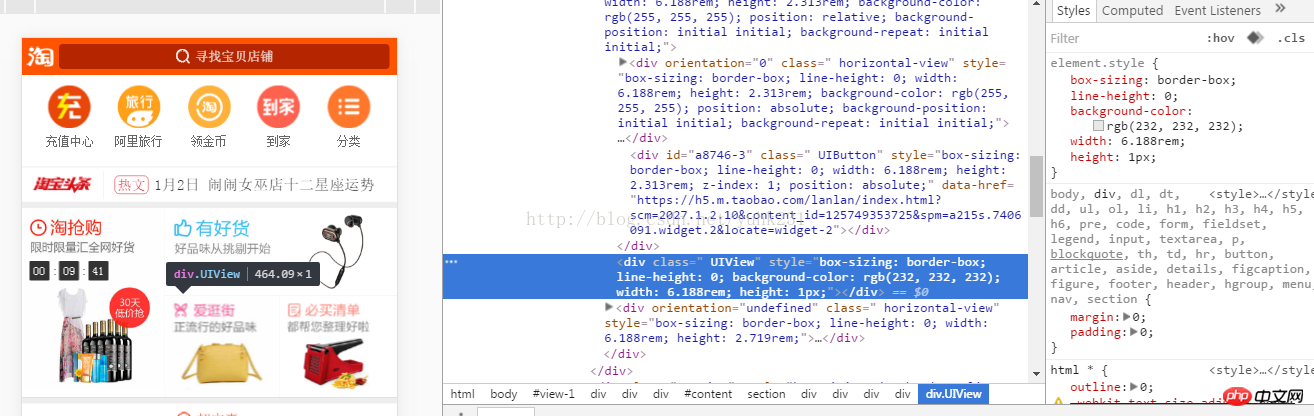
方案二、三:

上图是淘宝网手机版主页的一个细线实现截图,网址:http://www.php.cn/,样式代码如下:
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}淘宝手机版没有使用CSS伪类进行细线的实现,而是在需要使用细线的地方统一使用p来补位。

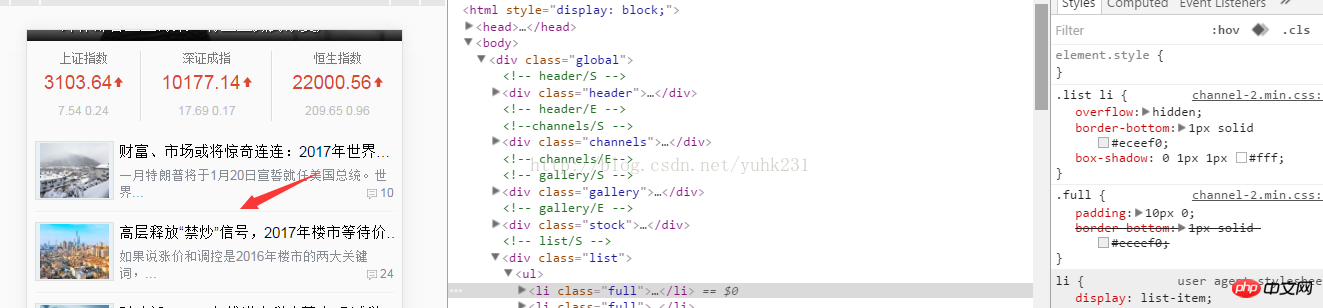
上图是腾讯财经手机版主页的一个细线实现截图,网址:http://www.php.cn/,样式代码如下:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}在笔者第一次看到这种实现方式的时候,确实觉得这种方式很有趣:先设置一个1px粗的border-bottom,这个时候在大部分移动设备上会呈现出很粗的线,然后再使用白色CSS阴影,并且偏移1px来压住过粗的border-bottom线,结果就看到了一条细线产生。
之所以把二、三两种方案放在一起,是因为这两个方案相似点太多了。
(1)这两种实现方案呈现出的细线相对而言都比较粗,并没有真的按照“细线”的标准呈现。
(2)淘宝手机版使用的是p代表细线,因此在类似于table的布局中就不太适用。当然这个问题可以通过在切图时避免使用table来解决。
(3)笔者在尝试淘宝细线方案的时候在华为荣耀手机上看到细线消失断裂的问题。
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

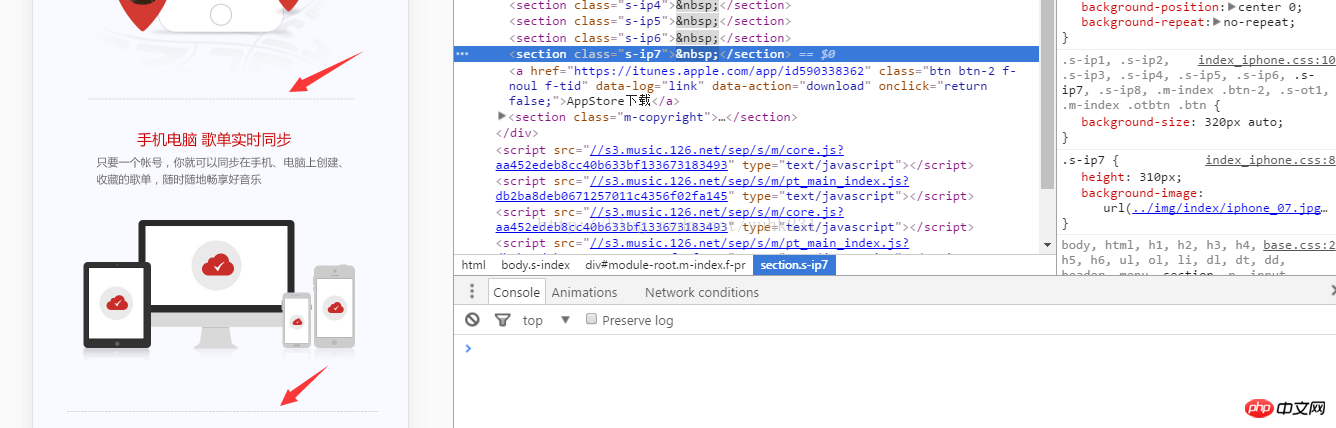
网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
方案五:
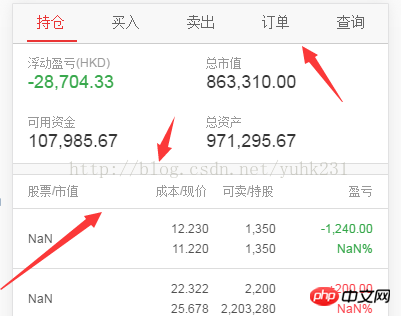
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

