Rumah >hujung hadapan web >tutorial css >CSS中position属性的定位用法
CSS中position属性的定位用法
- 高洛峰asal
- 2017-02-27 09:25:451782semak imbas
CSS中的定位模式规定了一个盒子在总体的布局上应该处于什么位置以及对周围的盒子会有什么影响。该模式包括了常规文档流,浮动,和几种类型的 position 定位的元素。
其中,CSS position 属性可以取5种值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
static 是 position 默认的属性值。任何应用了 position:static 的元素都处于常规文档流中。它处于什么位置以及它如何影响周边的元素都是由盒模型所决定的。
一个 static 定位的元素会忽略所有 top,right,bottom,left 以及 z-index 属性所声明的值。为了让你的元素能使用这五个属性,你需要先为它的 position 属性应用这三个值的其中之一: absolute,relative,fixed
position 值为 inherit 的元素和其他所有属性的继承值一样,元素会继承父元素的 position 值。
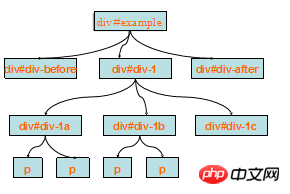
为了后面能更好地理解,先特将此例的DOM草图画出来:
上面的DOM图,我想大家一定非常容易的理解,下面就一起来主要看position的使用。
第一步:position: static
在CSS中所有元素的“position”属性的默认值都是“static”,因为不需要显式的为每个元素设置“position:static”。此时大家会问,那这个属性值是不是没有任何意义呢?其实不是的,他在CSS中也会起着很大的作用。我们来看一个实例:
比如说你的两个页面,同时存在“p#p-1”,那么此时你在A面中需要对“p#p-1”进行绝对定位;而在B页面中“p#p-1”又不需要进行绝对定位。
A页面中“p#p-1”绝对定位:
#p-1 {
position: absolute;
}
此时在B页面中不想在进行绝对定位,那么我们就必须在你的样式中显式的重新设置“#p-1”的postion属性为“static”
body.B #p-1 {
position: static;
}
第二步:相对定位position:relative
relative称为相对定位,如果你给某个元素指定了postion的值为“relative”,那么你就可以通过“T-R-B-L”(也就是top,right,bottom,left)来设置元素的定位值。
使用relative时有几点需要注意:
元素设置了relative时,是相对于元素本身位置进行定位;
元素设置了relative后,可以通过“T-R-B-L”改变元素当前所在的位置,但元素移位后,同样点有当初的物理空间位;
元素设置了relative后,如果没有进行任何的“T-R-B-L”设置,元素不会进行任何位置改变。
上面三点第一点和第三点来说都是比较好理解,那么现在针对第二点,我们来看一个实例的操作:
在上面的基础上,我们对“p-1”进行向下移动20px;向左移动40px:
#p-1 {
position:relative;
top:20px;
left:-40px;
}
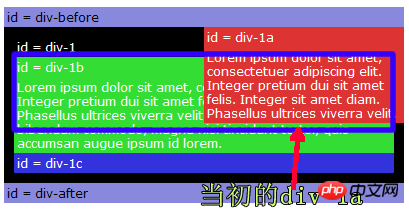
我们来看看效果:
从效果图可以再次印证上面说的第二点。元素“p-1”向下移动了20px,向左移动了40px,本身位置变化了,而元素最初所占的物理空间依然还是存在,另外一点元素相对定位后并没有影响其他相邻的元素。
第三步:绝对定位position:absolute
absolute是position中的第三个属性值,如果你给元素指定了absolute,整个元素就会漂出文档流,而且元素自身的物理空间也同时消失了。不像“relative”还具有原先的物理空间。
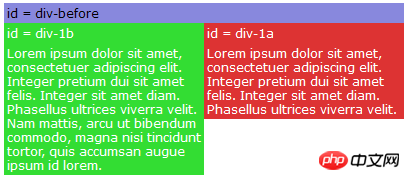
我们来看一个实例,在p-1a元素上进行绝对定位:
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}

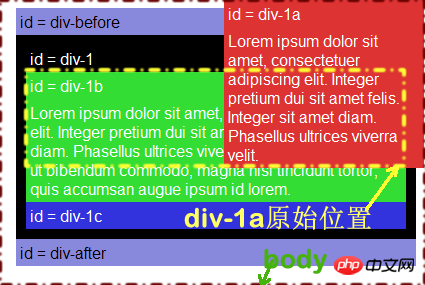
此时元素“p-1a”不在当初的文档流中,而且其此时定位也是相对于html来进行定位,那么我们有时候并不是需要这样的效果,哪果我们元素p-1a还想在p-1是进行绝对定位,那要怎么办呢?此时就要发挥前面第二步的“relative”作用了。
第四步:relative和absolute的结合
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
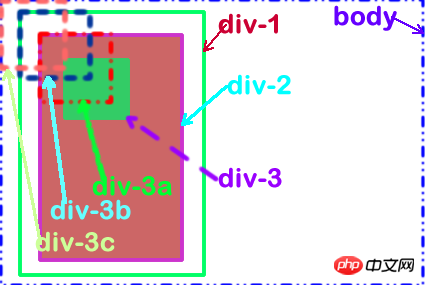
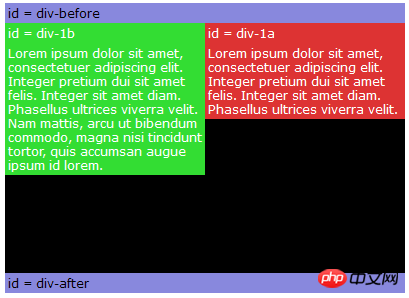
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}
下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
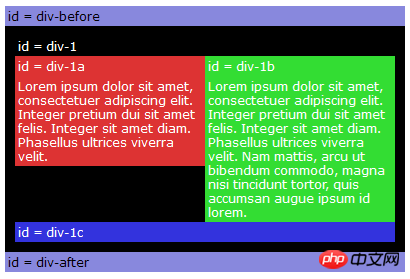
第五步:relative和absolute实现布局效果
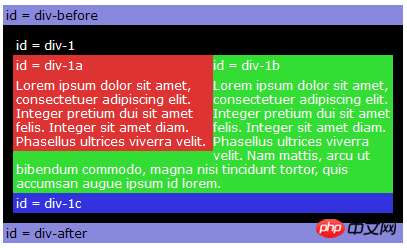
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}

第八步:多列浮动
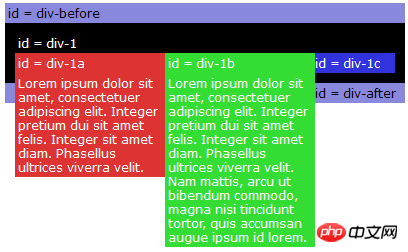
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}

浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
第九步:清除浮动
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}

更多CSS中position属性的定位用法相关文章请关注PHP中文网!
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Bagaimanakah `display:block` dan `display:inline-block` Sebenarnya Mempengaruhi Item Flexbox?
- Mengapa Peralihan CSS Saya Kadangkala Gagal Bergerak?
- Pemilih Kelas vs. ID dalam CSS: Bilakah Saya Perlu Menggunakan Setiap?

