在上文里我们介绍了如何通过Force.com平台里为微信账号添加自定义菜单,本文里我们将进一步介绍如何查询菜单以及删除菜单的相关知识,最后会介绍微信平台如何进行语音识别的相关技术。
查询菜单
与创建菜单类似,查询菜单有自己的接口,其中ACESS_TOKEN需要通过前文介绍到的接口获取,通常2小时后会失效:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=[ACCESS_TOKEN]
为此首先通过前文介绍到的获取Access_Token,获得类似如下的真实请求URL:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=RKkFQMHmXuTWPoCzEB9lYY_bksaBzxqKqE5FG0nW_74YXREheG3IyIoz9YvebQLI_6Vq9mD_rVD1iSXC1JzaBg
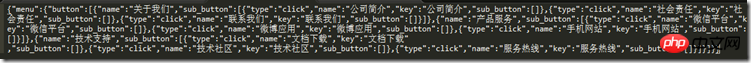
在IE等浏览器里运行该链接,将相应文件保存下来打开即可看到微信账号当前的菜单结构(通过不同浏览器查看可能会出现显示乱码问题等,这是浏览器的默认编码显示问题所致,下载下来通过记事本查看即可看到对应的真实文字):

删除菜单
使用接口创建自定义菜单后,开发者还可以使用接口删除当前使用的自定义菜单,删除菜单的接口如下:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=[ACCESS_TOKEN]
正确时的返回JSON数据包如下:
{“errcode”:0, “errmsg”:”ok”}
语音识别
微信公众账号通过微信认证后可以获得语音识别接口,开启语音识别功能以后,用户每次发送语音给微信账号时,微信会在推送的语音消息XML数据包中增加一个Recognition字段,该字段为依云识别出的文本内容。如下是开启语音识别后的语音XML数据包示例:
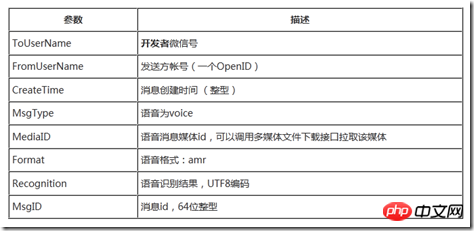
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1357290913</CreateTime> <MsgType><![CDATA[voice]]></MsgType> <MediaId><![CDATA[media_id]]></MediaId> <Format><![CDATA[Format]]></Format> <Recognition><![CDATA[腾讯微信团队]]></Recognition> <MsgId>1234567890123456</MsgId> </xml>
每个参数的说明参见下图:

前文Force.com微信开发系列(三)申请测试账号及回复图文消息中已经包含了如何解析该节点的值,并且在相应的IncomingMsg类里面也包含了该属性,接下来需要做的是在doPost方法里的判断消息类型部分添加对声音类型消息的处理代码:
else if(msgType.equals('voice')){
rtnMsg = handleVoice(inMsg);
}这里我们识别消息类型为voice类型后调用handleVoice方法并传递IncomingMsg对象来处理声音,handleVoice方法代码如下:
private static String handleVoice(IncomingMsg msg){
String result = '您说了: ' + msg.recognition;
return composeTextReply(msg, result);
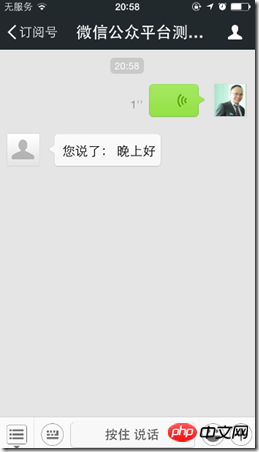
}代码读取了腾讯平台识别后传递过来的XML问中Recognition节点的内容并返回给用户,保存代码后尝试发送语音给微信测试账号,运行效果如下:

更多Force.com微信开发系列自定义菜单进阶及语音识别相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





