Rumah >applet WeChat >Pembangunan program mini >微信小程序基础组件与导航组件
微信小程序基础组件与导航组件
- 高洛峰asal
- 2017-02-25 09:31:432394semak imbas
这篇文章主要介绍了微信小程序 基础组件与导航组件详细介绍的相关资料,需要的朋友可以参考下
微信小程序 基础组件与导航组件详解:
1.基础组件
1.1 图标 icon
1.2 文本 text
1.3 进度条 progress
2.导航组件(navigator)
1.基础组件
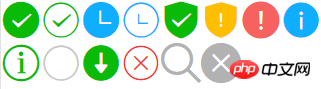
1.1 图标 icon
(1)总结

(2) 案例
效果截图

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})
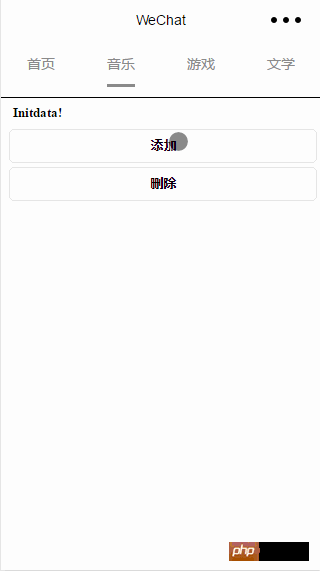
1.2 文本 text
(1) 案例
效果图

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>
page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})
page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}
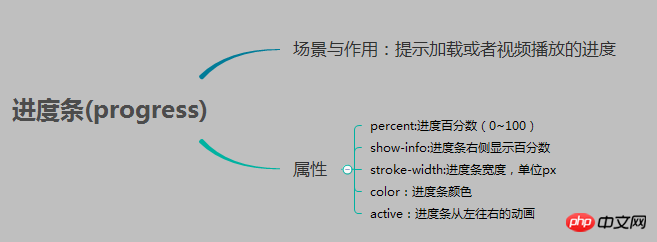
1.3 进度条 progress
(1)总结

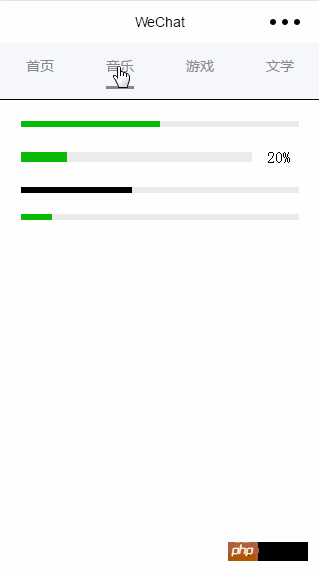
(2)案例
效果图

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
}
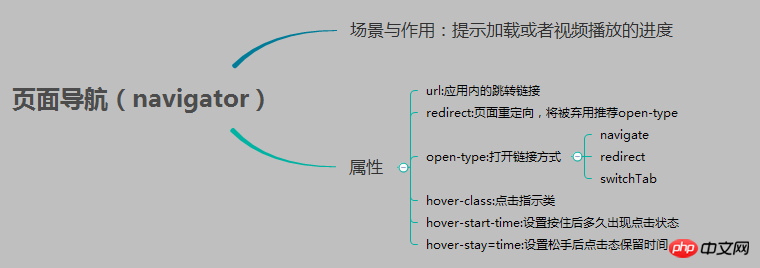
2.导航组件(navigator)
(1) 总结

(2) 案例
效果图

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}
navigator.wxml
<view class="info">导航到的新页面</view>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序基础组件与导航组件相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序页面跳转与返回并回传数据Artikel seterusnya:微信小程序-获得用户输入内容

