Rumah >hujung hadapan web >tutorial css >css属性box-sizing
css属性box-sizing
- 高洛峰asal
- 2017-02-24 13:27:001425semak imbas
本篇文章主要介绍了css属性box-sizing,box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。
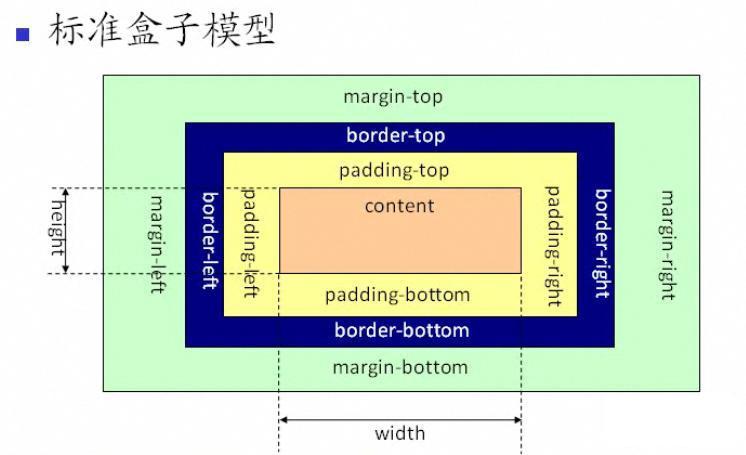
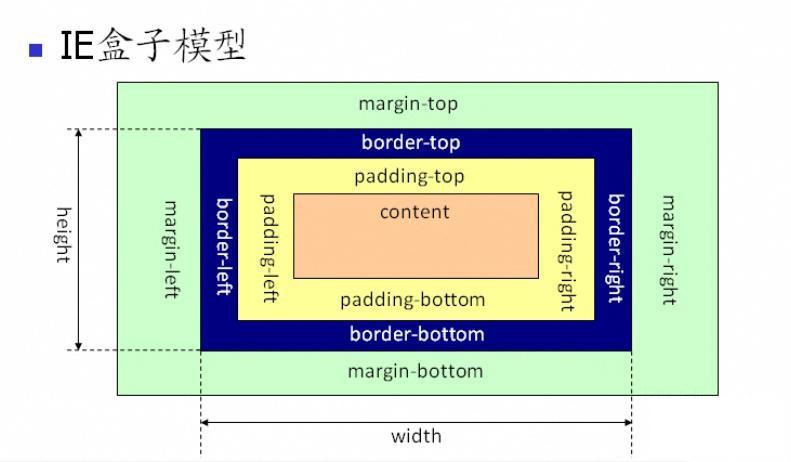
在了解box-sizing之前,让我们来稍稍回顾一下盒子模型,模型分为:标准盒模型+IE盒模型。那这有什么区别呢?见图所示:
从上图可以看到标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

从上图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。

当然前端工程师在写页面布局的时候该采取的是 标准的盒模型(需要在页面html声明处加上doctype 声明),告知浏览器按照标准盒模型的方式进行渲染页面,反之,页面会根据不用的浏览器进行解析,IE会使用IE的盒模型进行渲染,FIREFOX 和 GOOGLE等会按照标准模式惊醒渲染,显然是不合常理的。
所以为了让我们写的网页能兼容各个浏览器,最好使用标准 w3c 盒子模型。
说完了盒子模型,进入到我们这个css属性box-sizing的了解。
box-sizing的三个属性值: content-box在宽度和高度之外绘制元素的内边距和边框|border-box为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制|inherit规定应从父元素继承 box-sizing 属性的值;box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
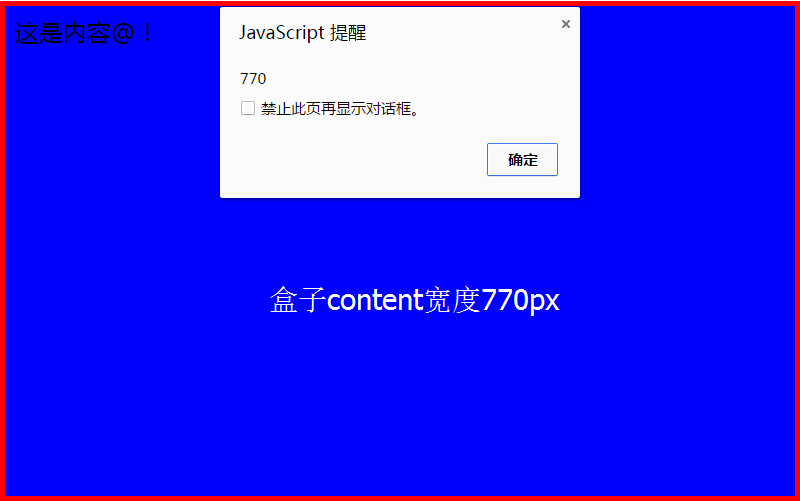
</html>在进行box-sizing属性修饰之后盒子得到的宽度是:770px = 800px - 10px -20px;
意思是内填充和边框在已经设定的content盒子800像素里面进行绘制,导致了content盒子的宽度为:770。
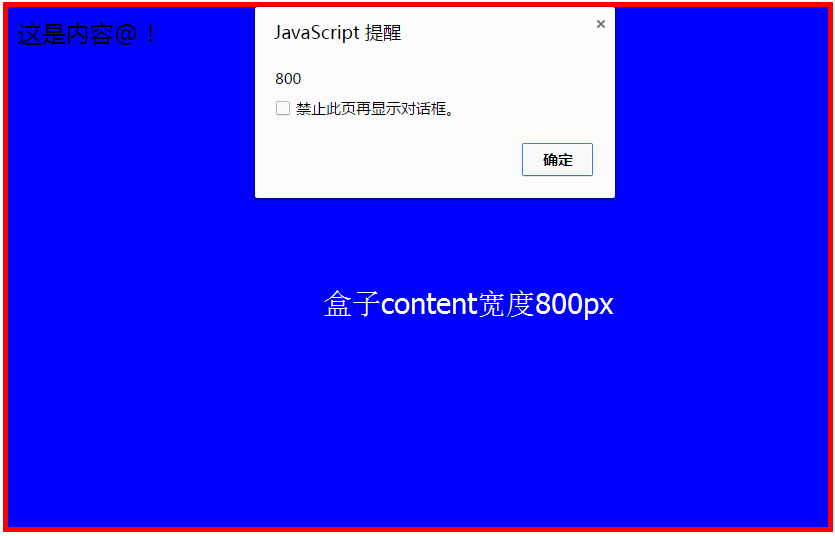
在不进行box-sizing属性修饰之后盒子得到的宽度是:800px;


box-sizing这个属性在我们前端开发过程中,使得页面布局显得十分整齐,简单!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多css属性box-sizing相关文章请关注PHP中文网!

