Rumah >applet WeChat >Pembangunan program mini >微信小程序 View组件详细介绍
微信小程序 View组件详细介绍
- 高洛峰asal
- 2017-02-23 15:10:572431semak imbas
这篇文章主要介绍了微信小程序 View组件详细介绍的相关资料,需要的朋友可以参考下

刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。
主要属性:
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
可选属性 (‘flex-start', ‘flex-end', ‘center', ‘space-between', ‘space-around')
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
可选属性 (‘flex-start', ‘flex-end', ‘center')
wxml
<view class="page">
<view class="page__hd">
<text class="page__title">view</text>
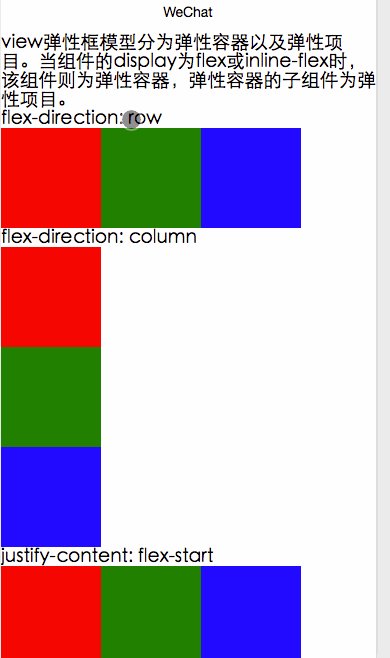
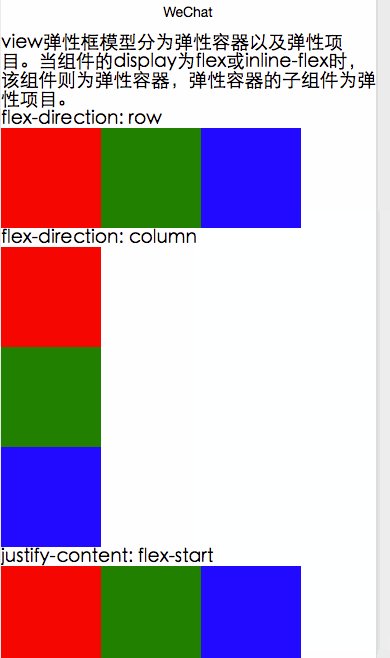
<text class="page__desc">弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
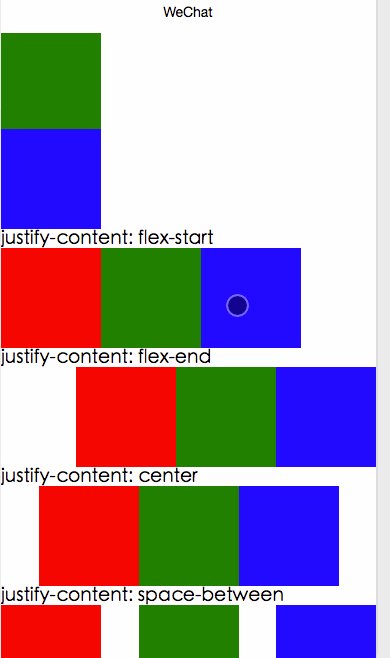
<view class="section__title">justify-content: flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-start;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: flex-end</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-end;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: center</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: center;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
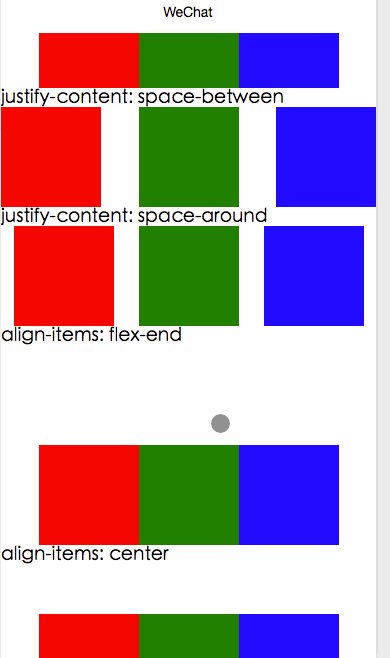
<view class="section__title">justify-content: space-between</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-between;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: space-around</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: flex-end</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
</view>
</view>wxss
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}更多微信小程序 View组件详细介绍相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序应用号开发教程详解Artikel seterusnya:微信小程序 倒计时组件实现代码

