以前制作网页动画一般使用javascript,现在已经有越来越多动动画使用纯CSS实现,并且动画的控制也可以使用CSS3实现,因为CSS 3来了,CSS 3的动画功能确实强大。以下是一个纯CSS3制作的风车旋转动画,而且也用CSS 3控制速度。
体验效果:
http://hovertree.com/texiao/css3/40/
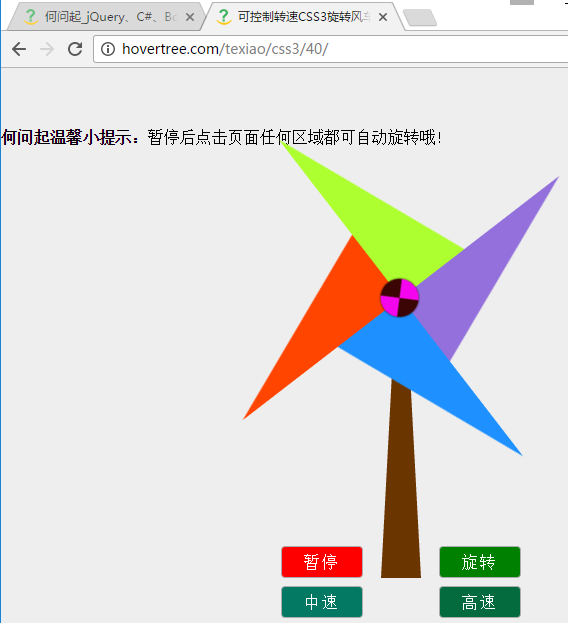
效果图:
可以看到,风车的叶片是三角形,使用css画各种图形请参考:
http://hovertree.com/h/bjaf/jtkqnsc1.htm
http://hovertree.com/h/bjaf/ltgc20vn.htm
css制作动画是用到了animation属性,请参考:
http://hovertree.com/h/bjaf/i309b77d.htm
http://hovertree.com/h/bjaf/fwck53gt.htm
http://hovertree.com/h/bjaf/xpxgjfap.htm
http://hovertree.com/h/bjaf/kqud99m6.htm
扇叶的旋转使用到了transform属性,参考:
http://hovertree.com/h/bjaf/c3bshswk.htm
http://hovertree.com/h/bjaf/lxsexx3m.htm
本示例用到了CSS 3的选择器nth-of-type,参考:
http://hovertree.com/h/bjaf/c2c0k0tf.htm
下面给出本示例的代码:
<!DOCTYPE html><html lang="zh-CN">
<head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>可控制转速CSS3旋转风车特效 - 何问起</title>
<link rel="stylesheet" href="http://hovertree.com/texiao/css3/40/style/hovertreespin.css">
</head><body><p class="wrapper">
<p class="pin-layout">
<a href="#" class="control">暂停</a>
<a href="#" class="control">旋转</a>
<a href="#" class="control">中速</a>
<a href="#" class="control">高速</a>
<p class="pillar">
<p class="dot"></p>
<span class="item1"></span>
<span class="item2"></span>
<span class="item3"></span>
<span class="item4"></span>
</p>
</p>
<p><b>何问起温馨小提示:</b>暂停后点击页面任何区域都可自动旋转哦!</p></p><!-- end wrapper --><p style="text-align:center;margin:100px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>适用于支持CSS3的浏览器。</p><p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/h/bjag/efqb2w4s.htm" target="_blank">说明</a></p></p></body></html>CSS文件代码:
*{margin:0; padding:0;}body{background:#eee;width:100%; height:100%;}.wrapper{
position: relative;
width: 800px;
height:450px;
margin:60px auto 0;
}.wrapper .pin-layout{
position: absolute;
bottom: 0;
left: calc(50% - 20px);
width:40px;
height:280px;
}.wrapper .pin-layout::after{
position:absolute;
bottom:0;
left: calc(50% - 20px);
content:"";
height:0;
width:10px;
border-width: 0px 15px 280px 15px;
border-style:solid;
border-color:transparent transparent #6B3500 transparent;
}.wrapper .pin-layout .pillar{
position: absolute;
top: -18px;
left: calc(50% - 18px);
width:36px;
height:36px;
z-index: 9;
transform: rotateZ(45deg);
transition:all .9s linear;
animation: hovertreespin 3s linear 0s infinite;
}.pin-layout .control:hover::after{
position: absolute;
left: 0;
content: "";
width: 100%;
height:100%;
background: rgba(0,0,0,.3);
}.pin-layout .control{
position: absolute;
bottom:0;
width: 80px;
height:30px;
line-height:30px;
border: 1px solid #ADADAD;
border-radius: 4px;
text-align:center;
text-decoration:none;
letter-spacing:2px;
color: white;
background: red;
}.pin-layout .control:nth-of-type(1){
left: -100px;
}.pin-layout .control:nth-of-type(3):focus ~ .pillar{
animation-duration:.8s;
}.pin-layout .control:nth-of-type(4):focus ~ .pillar{
animation-duration:.2s;
}.pin-layout .control:nth-of-type(2){
right: -100px;
background: green;
}.pin-layout .control:nth-of-type(3){
bottom: -40px;
left: -100px;
background: #037862;
}.pin-layout .control:nth-of-type(4){
bottom: -40px;
right: -100px;
background: #036B3E;
}.pin-layout .control:nth-of-type(1):focus ~ .pillar{
animation-play-state:paused;
}.pin-layout .control:nth-of-type(2):focus ~ .pillar{
animation-play-state:running;
}
.pin-layout .pillar span[class^="item"]{
position: absolute;
top: calc(-200px + 18px);
left: 18px;
border-width:0px 80px 200px 0px;
border-style:solid;
}
.pin-layout .pillar span[class^="item"]:nth-of-type(1){
z-index:1;
border-color:transparent transparent dodgerblue transparent; /*border-color:green red gray blue;*/}
.pin-layout .pillar span[class^="item"]:nth-of-type(2){
z-index:2;
border-color:transparent transparent orangered transparent;
transform-origin:left bottom;
transform: rotateZ(90deg);
}
.pin-layout .pillar span[class^="item"]:nth-of-type(3){
z-index:3;
border-color:transparent transparent greenyellow transparent;
transform-origin:left bottom;
transform: rotateZ(180deg);
}
.pin-layout .pillar span[class^="item"]:nth-of-type(4){
z-index:4;
border-color:transparent transparent mediumpurple transparent;
transform-origin:left bottom;
transform: rotateZ(270deg);
}.wrapper .pin-layout .pillar .dot{
position: absolute;
top: 0;
left: 0;
border-width: 19px;
border-style: solid;
border-color: #3C0505 transparent #3C0505 transparent;
border-radius:50%;
background:#F505EE;
z-index:1999;
box-shadow:0 0 2px #1A0505;
}@keyframes hovertreespin {
0%{
transform: rotate(0deg) }
100%{
transform:rotate(360deg);
}}使用图片扇叶的风车:
http://hovertree.com/h/bjaf/h9tb5itb.htm
特效集合:
http://www.cnblogs.com/roucheng/p/texiao.html
更多可控制转速CSS3旋转风车特效 相关文章请关注PHP中文网!
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti
 Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PM
Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PMCsscountersareusedtomanageautomaticnumberinginwebdesigns.1) mereka yang boleh dimanfaatkan, listitems, andcustomnumbering.2) AdvancedusesIndenestedNumberingsystems.3) cabaran yang terkandung di dalam cabaran
 Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AM
Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AMMenggunakan bayang -bayang skrol, terutamanya untuk peranti mudah alih, adalah sedikit UX yang telah diliputi oleh Chris sebelum ini. Geoff merangkumi pendekatan yang lebih baru yang menggunakan harta animasi-masa. Berikut adalah satu lagi cara.
 Mengkaji semula peta imejMay 07, 2025 am 09:40 AM
Mengkaji semula peta imejMay 07, 2025 am 09:40 AMMari kita lari melalui penyegaran cepat. Peta imej tarikh kembali ke HTML 3.2, di mana, pertama, peta sisi pelayan dan kemudian peta sisi klien yang ditakrifkan di atas imej menggunakan elemen peta dan kawasan.
 Negeri Devs: Tinjauan untuk Setiap PemajuMay 07, 2025 am 09:30 AM
Negeri Devs: Tinjauan untuk Setiap PemajuMay 07, 2025 am 09:30 AMKajian Negeri Devs kini dibuka untuk penyertaan, dan tidak seperti tinjauan sebelumnya ia meliputi segala -galanya kecuali kod: kerjaya, tempat kerja, tetapi juga kesihatan, hobi, dan banyak lagi.
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna






