前几天因为公司项目需求,要做一个用微信在线充值的功能,就是在微信的浏览器里面点击一个网页调起微信支付,现在大致来说一下微信支付之公众号支付的开发流程:
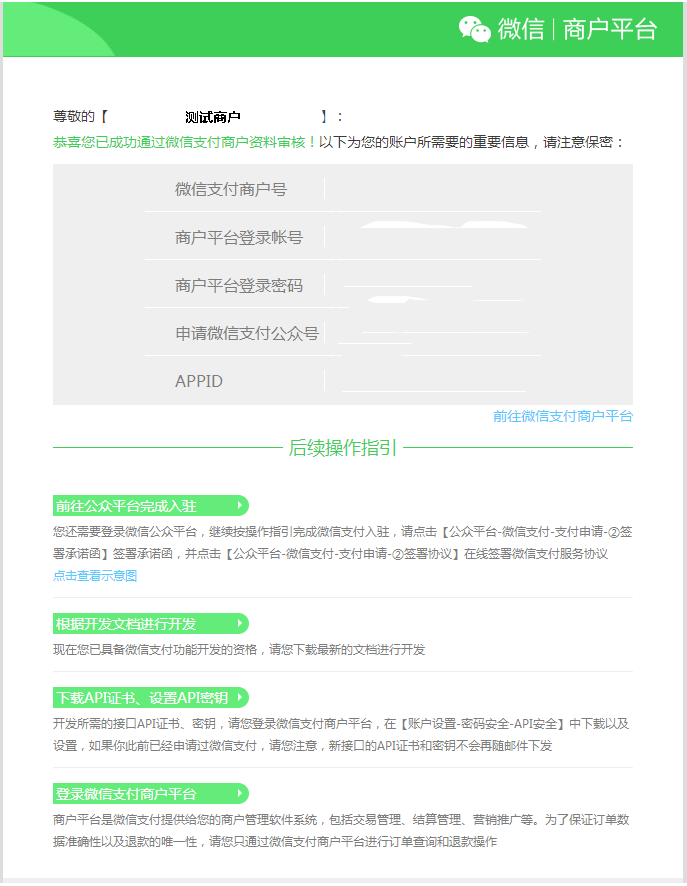
首先你的公众号必须是认证服务号,要开通了微信支付的权限;在开发写代码之前我们要把支付相关的一些信息设置做好,以利于后续操作,开通之后微信那边就会给你发一封邮件,里面包含了你公众号商户平台的后台登陆相关的一些信息,登陆商户平台之后在->账户设置->API安全里面设置密钥,这个在后面会用到;

账户参数说明
| 邮件中参数 | API参数名 | 详细说明 |
|---|---|---|
| APPID | appid | appid是微信公众账号或开放平台APP的唯一标识,在公众平台申请公众账号或者在开放平台申请APP账号后,微信会自动分配对应的appid,用于标识该应用。商户的微信支付审核通过邮件中也会包含该字段值。 |
| 微信支付商户号 | mch_id | 商户申请微信支付后,由微信支付分配的商户收款账号。 |
| API密钥 | key | 交易过程生成签名的密钥,仅保留在商户系统和微信支付后台,不会在网络中传播。商户妥善保管该Key,切勿在网络中传输,不能在其他客户端中存储,保证key不会被泄漏。商户可根据邮件提示登录微信商户平台进行设置。 |
| Appsecret | secret | AppSecret是APPID对应的接口密码,用于获取接口调用凭证access_token时使用。在微信支付中,先通过OAuth2.0接口获取用户openid,此openid用于微信内网页支付模式下单接口使用。在开发模式中获取AppSecret(成为开发者且帐号没有异常状态)。 |
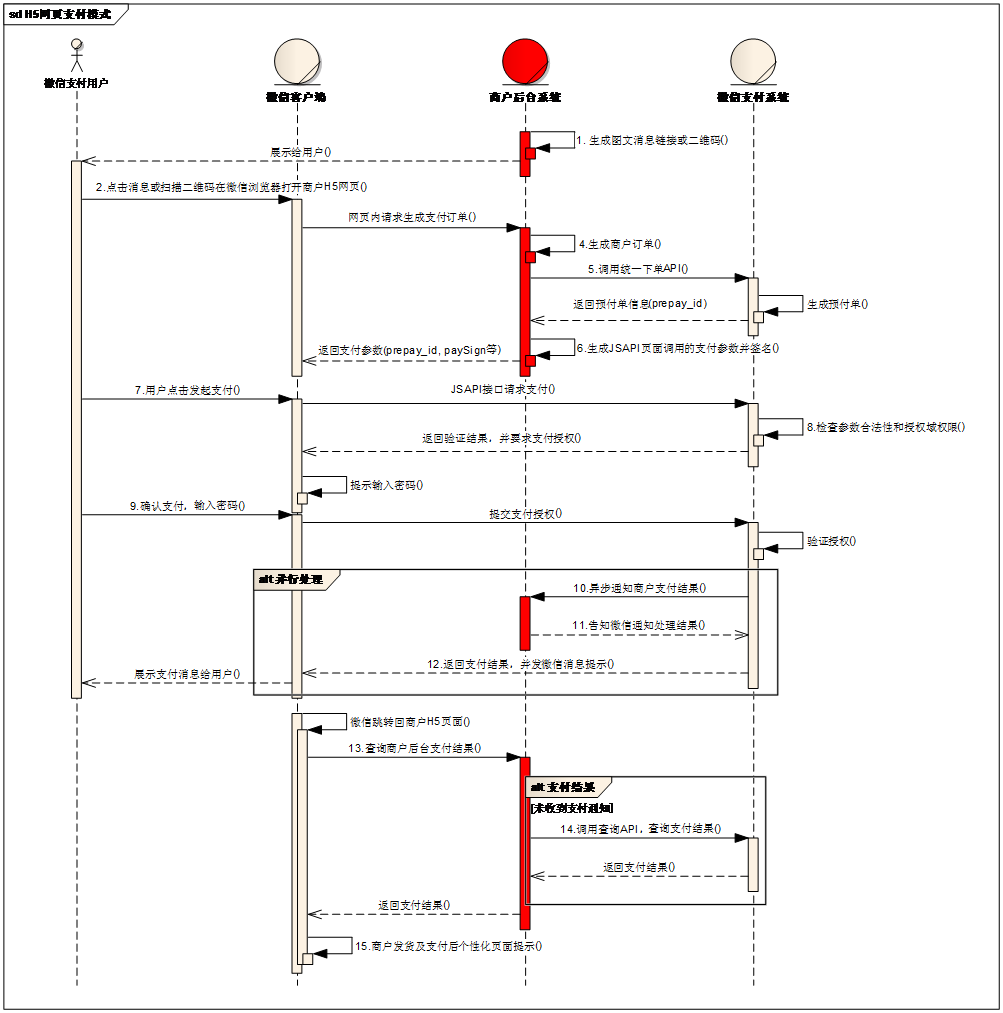
这些完成之后我们还要了解一下公众号支付的一个业务流程:

商户系统和微信支付系统主要交互:
1.商户server调用统一下单接口请求订单,api参见公共api【统一下单API】;在请求预支付订单之前我们要调用微信OAuth2.0网页授权获取用户微信OpenId,这里就不详细说明了,下面是预支付下单的代码实现:
string timeStamp = TenPayUtil.GetTimestamp();
string nonceStr = TenPayUtil.GetNoncestr();
string paySign = string.Empty;
//创建支付应答对象
var packageReqHandler = new RequestHandler(null);
string spbill_create_ip = Request.UserHostAddress;
//初始化
//packageReqHandler.Init();
//packageReqHandler.SetKey(TenPayInfo.Key);
//设置package订单参数
packageReqHandler.SetParameter("appid", appID); //公众账号ID
packageReqHandler.SetParameter("body", StrUtil.GetCutString(productName, 100)); //不能超过127个字符
packageReqHandler.SetParameter("mch_id", mchid); //商户号
packageReqHandler.SetParameter("nonce_str", nonceStr.ToLower()); //随机字符串
packageReqHandler.SetParameter("notify_url", notifyUrl); //接收财付通通知的URL
packageReqHandler.SetParameter("openid", openId); //openid
packageReqHandler.SetParameter("out_trade_no", sp_billno); //商家订单号
// packageReqHandler.SetParameter("attach", ""); //附加数据 未来可用于区分不同微信支付业务
packageReqHandler.SetParameter("spbill_create_ip", spbill_create_ip); //用户的公网ip,不是商户服务器IP
packageReqHandler.SetParameter("total_fee", (onlinePayMoney * 100).ToString("0")); //商品金额,以分为单位(money * 100).ToString()
packageReqHandler.SetParameter("trade_type", "JSAPI"); //交易类型
//获取package包
string sign = packageReqHandler.CreateMd5Sign("key", TenPayInfo.Key);
packageReqHandler.SetParameter("sign", sign); //交易类型
string data = packageReqHandler.ParseXML();
LoggerHelper.Log(data);
//调用统一下单接口请求订单
var result = TenPayV3Service.Unifiedorder(data);
LoggerHelper.Log(result);
var res = XDocument.Parse(result);
string prepayId = string.Empty;
if (res.Element("xml").Element("return_code").Value == "SUCCESS")
{
prepayId = res.Element("xml").Element("prepay_id").Value;
}
string package = string.Format("prepay_id={0}", prepayId);
timeStamp = TenPayUtil.GetTimestamp();
//设置支付参数
var paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", appID);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", package);
paySignReqHandler.SetParameter("signType", "MD5");
paySign = paySignReqHandler.CreateMd5Sign("key", TenPayInfo.Key);
//将信息传递给支付页面
ViewBag.appId = appID;
ViewBag.timeStamp = timeStamp;
ViewBag.nonceStr = nonceStr;
ViewBag.package = package;
ViewBag.paySign = paySign;下面是页面js相关代码:
8019067d09615e43c7904885b5246f0a // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
$(function () { //公众号支付
jQuery('#getBrandWCPayRequest').click(function (e) {
WeixinJSBridge.invoke('getBrandWCPayRequest', { "appId": "@ViewBag.appId", //公众号名称
"timeStamp": "@ViewBag.timeStamp", //时间戳
"nonceStr": "@ViewBag.nonceStr", //随机串
"package": "@Html.Raw(ViewBag.package.ToString())",//扩展包
"signType": "MD5", //微信签名方式
"paySign": "@ViewBag.paySign" //微信签名 }, function (res) { if (res.err_msg == "get_brand_wcpay_request:ok") { //alert("微信支付成功!");
window.location.href = "@WxPaySettingConfig.WmallURL/Wmall/TradePay/Success/@ViewBag.ShopId/?orderNo=@orderNoMark";
} else if (res.err_msg == "get_brand_wcpay_request:cancel") { //alert("用户取消支付!"); } else {
window.location.href = "/wxpay/jsapi/error/?isPayFail=1&csid=@ViewBag.ShopId&orderNo=@orderNoMark&biztype=1";
} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 //因此微信团队建议,当收到ok返回时,向商户后台询问是否收到交易成功的通知,若收到通知,前端展示交易成功的界面;若此时未收到通知,商户后台主动调用查询订单接口,查询订单的当前状态,并反馈给前端展示相应的界面。 });
});
}); //WeixinJSBridge.log('yo~ ready.');
}, false); 2cacc6d41bbb37262a98f745aa00fbf0
2.商户server接收支付通知,api参见公共api【支付结果通知API】
[HttpPost]
public void NoticeUrl()
{
string xmlString = HttpClientHelper.GetPostString(Request); 5
//此处应记录日志
LoggerHelper.Log(string.Format("【微支付】异步通知参数:{0}", xmlString)); 8
var returnMsg = new ReturnMessage() { Return_Code = "SUCCESS", Return_Msg = string.Empty };
//通知消息实体
NotifyMessage message = null;
//订单处理相关的方法内全局变量
bool isNeedDeal = false; //标识订单是否需要处理
string orderNo = string.Empty; //订单编号 (需要根据商家数据包字段判断所属订单)
CorpSalesOrder saleOrder = null;
try
{
message = HttpClientHelper.XmlDeserialize<NotifyMessage>(xmlString);
//订单号 获得
orderNo = message.Out_Trade_No;
if (string.IsNullOrEmpty(orderNo))
{
throw new InvalidOperationException("未找到该订单信息.");
} 45 var doc = new XmlDocument();
doc.LoadXml(xmlString);
var dic = new Dictionary<string, string>();
string sign = string.Empty;
foreach (XmlNode node in doc.FirstChild.ChildNodes)
{
if (node.Name.ToLower() != "sign")
dic.Add(node.Name, node.InnerText);
else
sign = node.InnerText;
}
UnifiedWxPayModel model = UnifiedWxPayModel.CreateUnifiedModel(xddAppId, xddMchid, xddWxkey);
if (model.ValidateMD5Signature(dic, sign))
{
//处理通知 业务逻辑:
if (message.Return_Code == "SUCCESS")
{
if (message.Result_Code == "SUCCESS")
{
//此处处理支付成功后的业务逻辑
}
else
{
throw new InvalidOperationException(string.Format("{0}:{1}", message.Err_Code, message.Err_Code_Des));
}
}
else
{
throw new InvalidOperationException(message.Return_Msg);
}
}
}
catch (InvalidOperationException e)
{
//此处记录异常日志
returnMsg.Return_Code = "FAIL";
returnMsg.Return_Msg = e.Message;
LoggerHelper.Log("【微信支付异步通知】出错,订单编号:" + orderNo + ",错误原因:" + e.Message);
}
catch (Exception e)
{
//此处记录异常日志
returnMsg.Return_Code = "FAIL";
returnMsg.Return_Msg = e.Message;
LoggerHelper.Log("【微信支付异步通知】出错,订单编号:" + orderNo + ",错误原因:" + (e.InnerException == null ? e.Message : e.InnerException.ToString()));
}
Response.Write(returnMsg.ToXmlString());
Response.End();
}更多微信公众号开发之微信支付 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





