Rumah >applet WeChat >Pembangunan program mini >两行代码实现微信小程序联系人sidebar
两行代码实现微信小程序联系人sidebar
- 高洛峰asal
- 2017-02-20 15:33:042151semak imbas
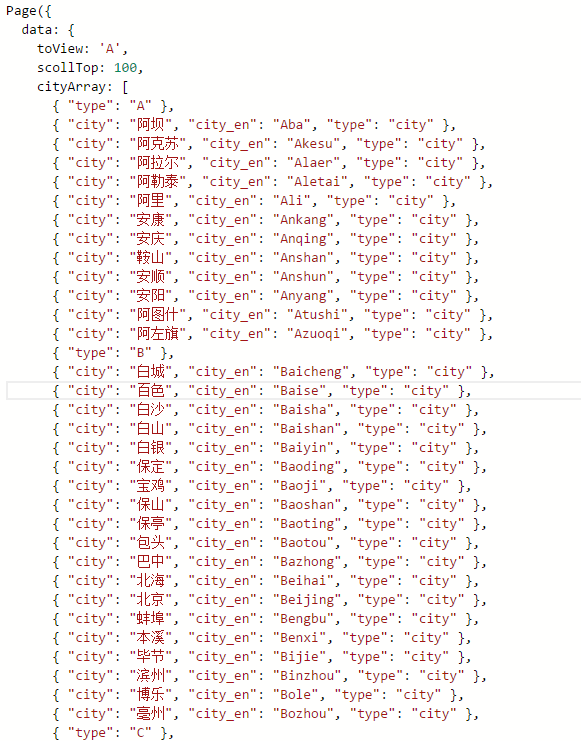
一、数据:
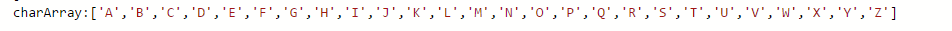
city的json array,letter的array
(city的json array里的首字母是我手工放置进去的,你也可以通过for循环获得city_en的第一个字符来自动添加,但是为了赢得了性能我舍弃了灵活性)


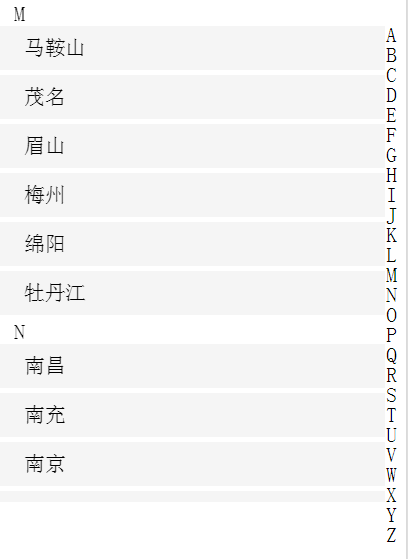
二、布局:左边是scollview,右边是sidebar,这个布局要是布不好,可以先去了解下“flex布局”

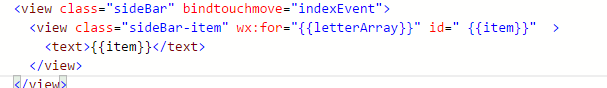
三、sidebar布局,让sidebar-item的id为当前字母

四、设置sidebar距离顶部50px,设置sidebar的Item为固定20px,这个是必须的
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}五、在sidebar上添加事件bindtouchmove,这个事件可以获取当前手指触摸的位置(主要是获得距离屏幕顶部的pageY),下面是思路
var pageY = 在touchmove事件e中获得pageY
var letterIndex = (pageY - sidebar距离顶部的50px)/sidebar item的高度20px
var letter = charArray[letterIndex];
实际代码:
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
在此,已经获得了你手指触摸的letter了
六、通过scroll-view的一个属性来让字母置顶在scroll-view:
scroll-to-view,可以把他的值设置为一个id,
scrollview的ABCD等索引的ID实际上就是ABCD本身,那么,把第四段落获得的letter通过this.setData({toview:letter});
至此,触摸sidebar就可以看到列表通过触摸在变化。
七、后记过程:
最近微信小程序很火爆,我也尝试着做个天气软件试试手,在做到城市列表的sidebar时难倒我了
首先了解scrollview的scroll-to-view属性,把一个ID值赋给这个属性,那么对应ID值的组件就会置顶在scrollview的顶部,举例:
如果“赣州”这个item的id是ganzhou,那你把scroll-to-view的值设置成ganzhou,那scrollview一打开赣州就会出现在顶部。
接着,研究微信小程序的“事件”,微信小程序的事件有以下这些

在一个个尝试后,发现touchmove是最适合自己的,我原本想的是,
既然touchmove事件会返回touch位置的组件信息,那么我就可以根据组件获得ID值,把ID的值再赋给scoll-to-view,
但是实际上不是我想的这样,他不断返回的都是我手指最开始触摸位置的组件。
最后,我就琢磨让sidebar和sidebar item的位置固定,通过计算获得letter的位置。
更多两行代码实现微信小程序联系人sidebar相关文章请关注PHP中文网!

