Rumah >hujung hadapan web >tutorial css >head中的title显示在body中
head中的title显示在body中
- 高洛峰asal
- 2017-02-20 12:50:232088semak imbas
今天遇到一个问题,就是title中的内容会显示在body中
<head> <title>324234</title> </head>
网上搜了一下是说编码方式有问题会出现这种情况,于是查看我的编码情况,发现没有任何问题。于是开始排查,去掉了css样式表,title就不显示了。看来就是样式有问题。
排查后,发现以前写的重置样式如下。
* { display: block; }
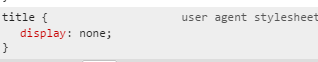
然后看来下浏览器默认的为display:none。因为title也是标签所以对css生效,因此去掉这个display:block就正常显示了。

更多head中的title显示在body中相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3 小图标提示特效 Artikel seterusnya:写一个简单的CSS表

