前端切图的时候经常会遇到图片布局,初学者可能会比较生疏。接下来我会以3行3列的图片列表为列子介绍两种常用的切图方案:

float布局
display:inline-block布局
首先来讲float布局的方法
float布局
非常简单,一般我会使用ul li布局
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
然后给每个li元素定一个宽度并向左浮动。这里每行要显示3张图片,那么每张图片的宽度可以使用百分比来计算:100/3=33.3%。
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
每个img标签的宽度设为100%,占满整个li的宽度,为了防止图片变形,高度自适应
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
}
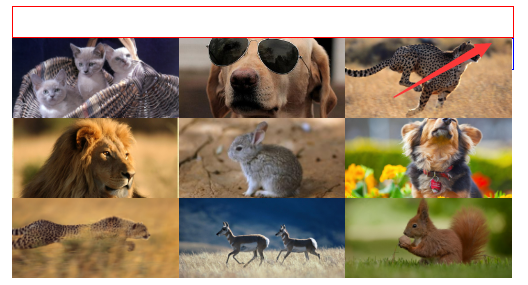
好了,咱们来看看效果。

怎么和我们想的不一样?这时候列表是混乱的。别急,这是因为图片的尺寸不一。如果项目中图片的尺寸差别太大的话,建议在父元素定死一个高度,并设置超出隐藏。但是如果图片尺寸差别不大的话,建议设置height: auto;以达到高度自适应的目的。
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
}
嗯~和我们的需求差不多了

这时候产品可能会要求你图片要上下居中
li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
}
有的同学可能会想到用margin-top,而不是top。这里需要注意一下,margin-top和margin-bottom的百分比,一般是按容器元素的宽度而不是高度来计算的,padding同理

到这里,一个基本的三行三列图片布局基本就完成了。
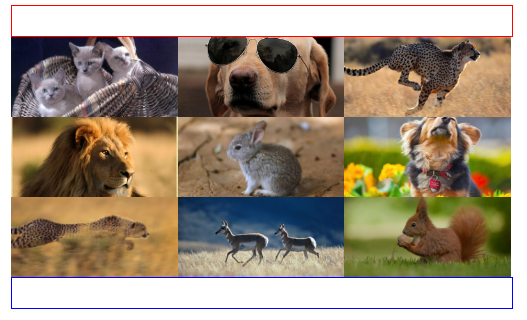
但是注意了,新手可能会忽略掉的一个隐藏问题:子元素浮动之后父容器坍塌了,有时候这种特性会严重影响到我们的布局。我们来测试一下,在ul元素的前后分别添加一个p元素
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<p class="red"></p>
<ul>...</ul>
<p class="blue"></p>
可以看到.blue元素紧挨着.red元素了,ul元素表现得像是不存在一样

这是因为元素浮动后后脱离了文档流,关于浮动的原理可以参阅w3school的CSS 浮动以及CSS浮动属性Float详解,这里不再赘述。清除浮动的方法有很多,这里推荐添加:after伪元素去除浮动
.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p>
再来看看效果,表现就正常了

display:inline-block布局
同float布局差不多,只是我们要把float: left;替换成display: inline-block;
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
}

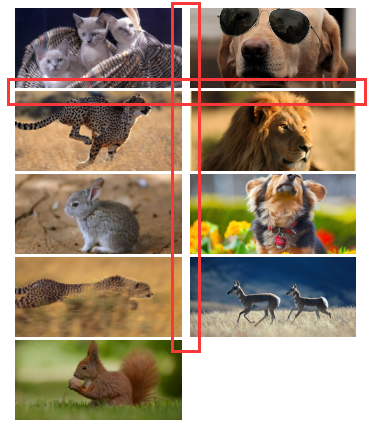
来看一下效果,出现了间隙,而且被挤成两行了。怎么回事?~
注意,inline-block的元素之间会存在间隙,具体请参阅张鑫旭的博客。这里使用font-size: 0;方法清除元素间的间隙
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
}

这样,我们想要的效果就完成了。是不是很简单
更多div+css图片列表布局(一) 相关文章请关注PHP中文网!
 Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PMGoofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AM
Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AMPavithra Kodmad meminta orang ramai untuk membuat cadangan mengenai apa yang mereka fikir adalah beberapa artikel yang paling abadi mengenai pembangunan web yang telah mengubahnya
 Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AMDua artikel diterbitkan pada hari yang sama:
 Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AM
Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AMBelajar bagaimana untuk membina API GraphQL boleh menjadi agak mencabar. Tetapi anda boleh belajar cara menggunakan API GraphQL dalam 10 minit! Dan ia berlaku saya ' ve mendapat yang sempurna
 CMSS peringkat komponenApr 12, 2025 am 11:09 AM
CMSS peringkat komponenApr 12, 2025 am 11:09 AMApabila komponen tinggal di persekitaran di mana pertanyaan data memisahkannya tinggal berdekatan, terdapat garis langsung yang cukup antara komponen visual dan
 Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AM
Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AMDi sini ' s beberapa CSS Trickery dari Yuanchuan. Terdapat CSS Property Offset-Path. Suatu ketika dahulu, ia dipanggil gerakan-jalan dan kemudian ia dinamakan semula. I
 Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AM
Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne menerangkan dalam video pemaju Mozilla mengenai subjek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan







