Rumah >hujung hadapan web >html tutorial >关于圣杯布局和双飞翼布局
关于圣杯布局和双飞翼布局
- 高洛峰asal
- 2017-02-18 14:22:011657semak imbas
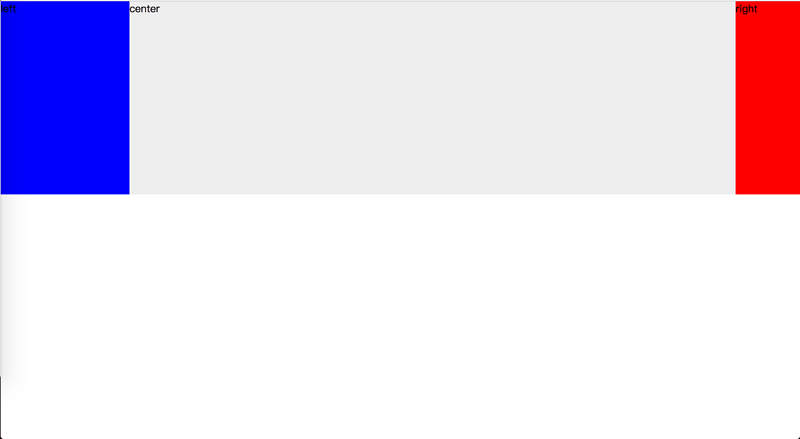
圣杯布局
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
}
效果如图:

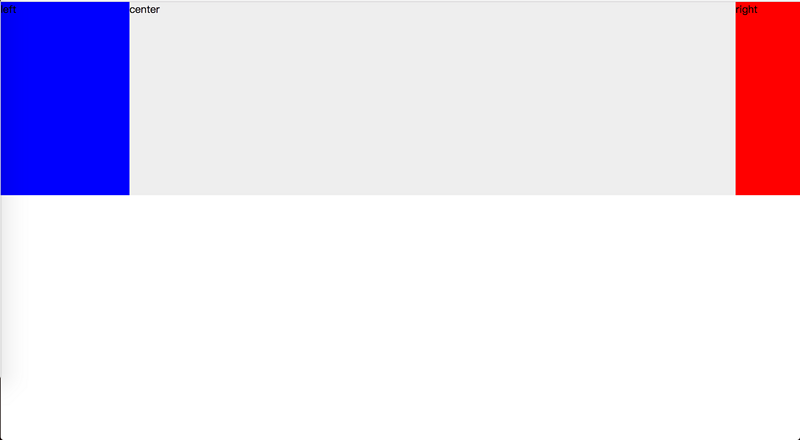
双飞翼布局
html:
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css:
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
}
效果如图:

两种布局的区别
这两种布局实现的都是两边固定宽度,中间自适应,中间栏放在最前面优先渲染。
不同的是,双飞翼布局多创建一个包裹的p,去掉了相对定位,css相对少写一些。
个人认为圣杯布局结构更简洁,平常工作中就看大家自己的选择了。
更多关于圣杯布局和双飞翼布局 相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于input的file 控件及美化Artikel seterusnya:深入redux技术栈

