Rumah >hujung hadapan web >tutorial js >js menyedari fungsi mengklik untuk menyalin teks semasa ke papan keratan (serasi dengan semua penyemak imbas)_kemahiran javascript
js menyedari fungsi mengklik untuk menyalin teks semasa ke papan keratan (serasi dengan semua penyemak imbas)_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:24:131719semak imbas
Semasa saya menjalankan projek baru-baru ini, semasa proses pembinaan rangka kerja laman web, terdapat fungsi yang memerlukan menyalin teks ke papan keratan Saya percaya fungsi ini sangat biasa digunakan, tetapi ia adalah satu cabaran besar bagi saya yang tidak 't sering menulis kod JS Melihat kembali Laman web yang saya bina sebelum menggunakan window.clipboardData untuk merealisasikan fungsi salinan ke papan keratan, dan ia hanya menyokong pelayar IE dan FF Pada masa itu, saya mencari beberapa penyelesaian di Baidu, tetapi saya memberi kerana saya tidak tahan Kemudian, saya membuat pertimbangan dalam kod , jika atribut ini tidak disokong, maklumkan terus: Fungsi ini tidak menyokong penyemak imbas ini, sila salin kandungan dalam kotak teks secara manual. Adakah sesiapa yang mengalami situasi yang sama?
alert("此功能不支持该浏览器,请手工复制文本框中内容");
Hari ini saya akan berkongsi dengan anda cara menggunakan fungsi salinan ke papan keratan Disebabkan keupayaan terhad, sila beri saya nasihat jika terdapat sebarang kesilapan~
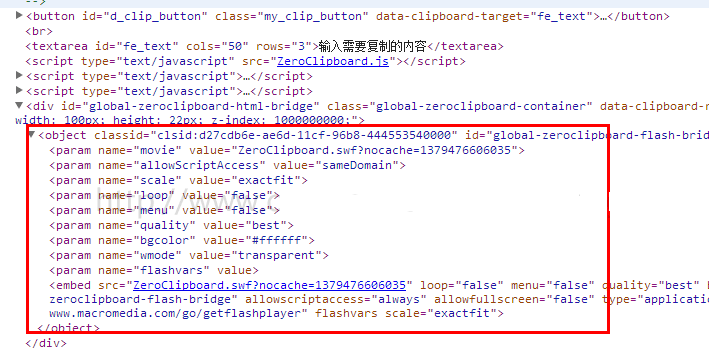
Saya percaya bahawa ramai pelajar yang telah menggunakan WordPress untuk membina tapak tahu bahawa ia menggunakan jQuery Semua orang biasa dengan jQuery dan ia adalah sangat mudah untuk digunakan, jQuery sendiri tidak melaksanakan fungsi menyalin ke papan keratan mungkin APInya akan Terdapat fungsi ini. Tapak yang saya bina kali ini menggunakan wordpress. Saya meluangkan sedikit masa mencari API jQuery untuk menyalin ke papan keratan. dalam wordpress. Salin ke fungsi papan keratan. Walau bagaimanapun, jQuery ZeroClipboard ternyata mempunyai bapa bernama Sifar Papan Klip. Zero Clipboard ialah pustaka js bebas yang menggunakan Flash untuk menyalin dan memerlukan dua fail: ZeroClipboard.js dan ZeroClipboard.swf. Terdapat dua versi di Internet Prinsip pelaksanaannya adalah untuk menyalin Saya tidak tahu siapa pengarang asalnya kami menghormati hak cipta dan mempunyai hati nurani yang bersih, hari ini Versi yang diperkenalkan kepada anda agak mudah. Pertama sekali, lihat gambar di bawah yang merupakan objek kilat yang dihasilkan selepas menggunakan Papan Klip Sifar Ia serasi dengan versi flash10 dan ke bawah dan serasi dengan semua pelayar:
.Alamat rasmi Zero Clipboard:
http://zeroclipboard.org/ ,
,
Menggunakannya memerlukan membina persekitaran pelayan Sesetengah pelajar mungkin tidak jelas mengenainya. Terdapat banyak cara untuk membina persekitaran pelayan, seperti IIS yang disertakan dengan sistem xp atau win7 sebagai xampp, appserv, APMServ, dll. untuk memasang Itu sahaja, ia sangat mudah untuk disediakan, jadi saya tidak akan memperkenalkannya di sini. Kini kami menggunakan pustaka js bebas
Papan Klip Sifar
untuk melaksanakan fungsi salinan ke papan keratan hanya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
Muat turun demo(Peringatan hangat: pelajar yang memuat turun kod, ingat untuk menggunakan persekitaran pelayan semasa menyemak imbas demo, jika tidak, anda tidak akan melihat kesannya~) Perkenalkan seterusnyajQuery ZeroClipboard
jQuery ZeroClipboard ialah peningkatan berdasarkan ZeroClipboard, dirujuk sebagai zClip Sebagai API jQuery, jQuery ZeroClipboard juga sangat mudah dikendalikan. Anda perlu memetik 2 fail js sebelum digunakan:
jquery.jsdan
jquery.zclip.jsKini kami menggunakan jquery.zclip.js untuk melaksanakan demo fungsi salinan ke papan keratan seperti berikut:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
Muat turun demo (Peringatan hangat: pelajar yang memuat turun kod, ingat untuk menggunakan persekitaran pelayan semasa menyemak imbas demo, jika tidak, anda tidak akan melihat kesannya~) Kod di atas menggabungkan fungsi jQuery untuk mengendalikan nod dan memberikan permainan penuh kepada peranan jquery.zclip.js, seperti operasi sebelum dan selepas penyalinan, sisipan dinamik nod dan anda juga boleh melihat kuasa jquery.zclip.js Apabila digunakan, Sangat mudah. Daripada perpustakaan js bebas di atas ZeroClipboard.js dan jquery.zclip.js kedua-duanya menggunakan denyar untuk melaksanakan fungsi menyalin ke papan keratan Ia dapat dilihat bahawa menggunakan ZeroClipboard.js membawa beberapa fungsi, tetapi ia adalah bebas fail perpustakaan agak kecil, dan fungsi selepas menggunakan jquery.zclip.js agak kaya Namun, untuk tapak yang tidak menggunakan rangka kerja jQuery, menggunakan jquery.zclip.js adalah pembaziran lebar jalur.
Kaedah salinan yang manakah untuk digunakan atau situasi kedudukan tertentu saya harap artikel ini akan membantu semua orang dalam mempelajari pengaturcaraan javascript.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

