Rumah >applet WeChat >Pembangunan program mini >微信小程序 loading 组件实例详解
微信小程序 loading 组件实例详解
- 高洛峰asal
- 2017-02-17 10:33:102451semak imbas
这篇文章主要介绍了微信小程序 loading 组件实例详解的相关资料,需要的朋友可以参考下

loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
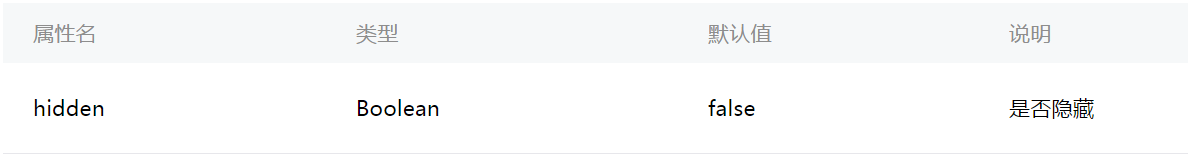
主要属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})更多微信小程序 loading 组件实例详解相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序 模块化详细介绍Artikel seterusnya:微信小程序 text组件详细介绍

