其实,这篇是【CSS相关】CSS翻转门技术实例讲解与实际运用的材料准备。【CSS相关】CSS翻转门技术实例讲解与实际运用
先看看最终效果
最终效果图:

1. 笔记本纸张素材准备
首先要准备好笔记本纸张的素材. 从iStock买一张也可以,或是自己直接拿笔记本扫描。

抠图,裁剪好所需的笔记本纸张,并加上2PX的投影效果。
2. 水渍效果
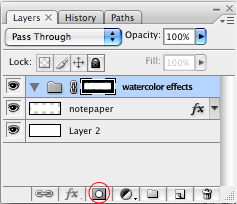
鼠标左键+CTRL点击笔记本纸张图层获取选区。建个新的图层组,并点击图层面板下方的小蒙版按钮给图层组加上图层蒙版。这样,图层组里的每个图层都能够被该蒙版遮罩。

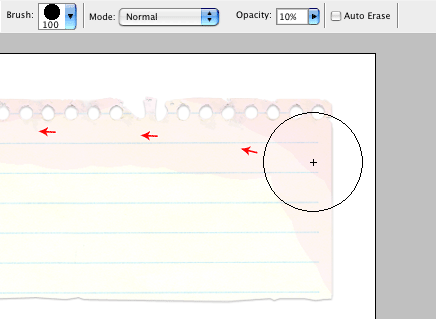
新建一个图层。选一个粉红色(其他的水渍颜色都可以),选用铅笔工具,将透明度设为10%,笔刷半径为100PX。在你想加上水渍效果的地方涂抹吧。

重复上述步骤直到你得到满意的水渍效果。

3. 加些点缀
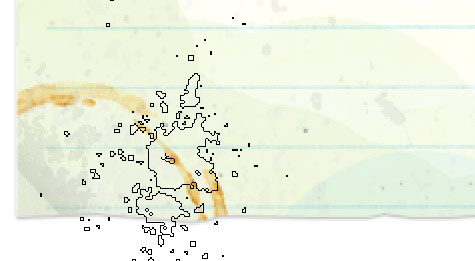
找些咖啡渍之类的图片,粘贴过来,图层混合属性设为正片叠底。

污渍和喷溅效果:从Bittbox下载使用笔刷 splatter 或是 watercolor 。

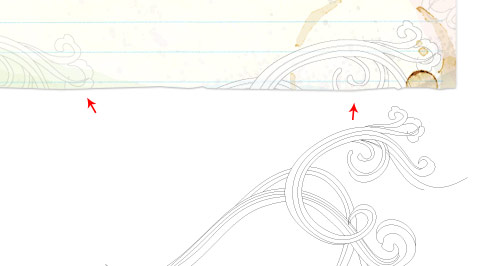
加上些铅笔涂鸦插画。你可以用扫描的自己手画的花纹,也可以直接用素材。

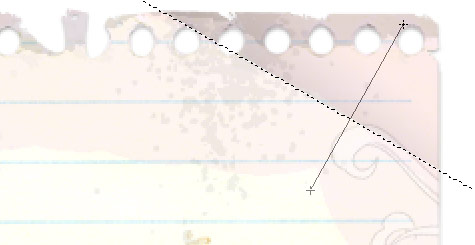
在笔记本纸张的角上选取一个三角形选区,选取灰色并应用一个渐变做出一个折纸的效果。

4.手写体文字
如果没有什么好的手写体字体的话,去 Dafont 或是 Urban Fonts 去下载吧.创建个新图层.

找一个不同的字体,输入鼠标滑上显示的文字部分。

5. RSS ICON水洗效果处理
使用橡皮擦工具,选用SPLATTER笔刷,透明度设为10%,随意的擦除RSS标志的边角部分。之后画上些棕色做出污渍效果。

6. 涂鸦边框
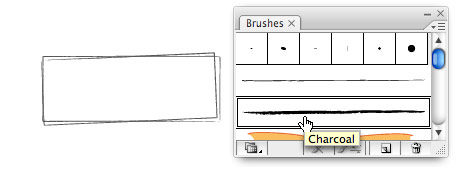
涂鸦型的边框或是铅笔手绘效果的边框在Adobe Illustrator可以非常容易的画出来. 画出边框的形状/路径,打开画笔面板,选炭笔画笔类型,描边宽度设为0.25PT。

7. 完成
这就完成了!如果你还想在细节上再多花些时间,你可以加上些曲别针、夹子、便条纸、铅笔涂鸦什么的。
更多【PS相关】水渍纸张效果的目录相关文章请关注PHP中文网!
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.
 Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AMDi Photoshop, anda boleh membuat kesan teks melalui gaya lapisan dan penapis. 1. Buat dokumen baru dan tambahkan teks. 2. Sapukan gaya lapisan seperti bayang -bayang dan cahaya luar. 3. Gunakan penapis seperti kesan gelombang dan menambah kesan serong dan pelepasan. 4. Gunakan topeng untuk menyesuaikan julat kesan dan keamatan untuk mengoptimumkan kesan visual kesan teks.
 Cara Memotong GambarApr 06, 2025 pm 10:27 PM
Cara Memotong GambarApr 06, 2025 pm 10:27 PMPemotongan adalah proses mengeluarkan bahagian latar dalam imej dan meninggalkan subjek di belakang. Kaedah pemotongan biasa termasuk: pemotongan manual: Gunakan perisian penyuntingan imej untuk menggariskan secara manual tepi subjek. Cutout Automatik: Gunakan perisian untuk mengenal pasti subjek secara automatik dan memisahkannya dari latar belakang. Gunakan alat cutout pihak ketiga: Gunakan alat khas untuk memotong imej. Cutout saluran: Gunakan saluran imej ke segmen dan pilih saluran dengan perbezaan yang jelas dari warna subjek untuk operasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





