HTML5 CANVAS:绘制渐变色
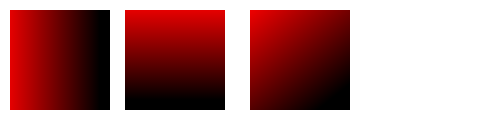
HTML5 Canvas渐变是一种用于填充或描边图形的颜色模式。渐变色是由不同的颜色进行过渡,而不是单一的颜色。先来看几个canvas渐变色的例子:

渐变按照类型来分可以分为两种类型:
线性渐变
径向渐变
线性渐变以线性的模式来改变颜色,也就是水平,垂直或对角方向。
径向渐变以圆形模式来改变颜色,颜色以圆形的中心向外辐射。
线性渐变
正如前面所说,线性渐变以线性的模式来改变颜色。我们可以通过2D上下文的createLinearGradient()方法来创建一个线性渐变。下面是一个例子:
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
var x1 = 0;
var y1 = 0;
var x2 = 100;
var y2 = 0;
var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2);
复制代码 createLinearGradient()函数有4个参数:x1,y1,x2和y2。这4个参数决定渐变的方向和距离。线性渐变会从第一个点(x1,y1)扩展到第二个点(x2,y2)。
水平的线性渐变仅仅是水平方向的参数值(x1和x2)不同,例如:
var x1 = 0; var y1 = 0; var x2 = 100; var y2 = 0; var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2); 复制代码
垂直的线性渐变仅仅是垂直方向的参数值(y1和y2)不同,例如:
var x1 = 0; var y1 = 0; var x2 = 0; var y2 = 100; var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2); 复制代码
一个对角线的线性渐变水平和垂直方向上的参数都不相同,例如:
var x1 = 0; var y1 = 0; var x2 = 100; var y2 = 100; var linearGradient1 = context.createLinearGradient(x1,y1,x2,y2); 复制代码
颜色停止点(Color Stops)
在上面的例子中,并没有指明线性渐变使用什么颜色。为了指明使用什么渐变颜色,可以在渐变对象上使用addColorStop()方法来指定。例如:
var linearGradient1 = context.createLinearGradient(0,0,100,0); linearGradient1.addColorStop(0, 'rgb(255, 0, 0)'); linearGradient1.addColorStop(1, 'rgb( 0, 0, 0)'); 复制代码
addColorStop()方法有两个参数。第一个参数是0-1之间的一个数值,这个数值指定该颜色进入渐变多长的距离,第二个参数是颜色值,例子中使用的是rgb()颜色值。
在上面的例子中为渐变添加了两种颜色。第一种颜色是红色,设置在渐变的开始处。第二种颜色是黑色,设置在渐变的结束处。
你可以添加通过addColorStop()函数来添加更多的颜色。例如下面的例子添加了三种颜色:
var linearGradient1 = context.createLinearGradient(0,0,100,0); linearGradient1.addColorStop(0 , 'rgb(255, 0, 0)'); linearGradient1.addColorStop(0.5, 'rgb( 0, 0, 255); linearGradient1.addColorStop(1 , 'rgb( 0, 0, 0)'); 复制代码
上面的代码在渐变的中间添加了一个蓝色。整个渐变将平滑的从红色过渡到蓝色,在过渡到黑色。
使用渐变来填充和描边图形
你可以使用渐变来填充或描边图形。要填充或描边图形可以通过2D上下文的fillStyle或strokeStyle属性来完成。下面是一个示例代码:
var linearGradient1 = context.createLinearGradient(0,0,100,0); linearGradient1.addColorStop(0 , 'rgb(255, 0, 0)'); linearGradient1.addColorStop(0.5, 'rgb( 0, 0, 255); linearGradient1.addColorStop(1 , 'rgb( 0, 0, 0)'); context.fillStyle = linearGradient1; context.strokeStyle = linearGradient1;
通过fillStyle或strokeStyle属性来指向渐变对象即可完成渐变的填充或描边。
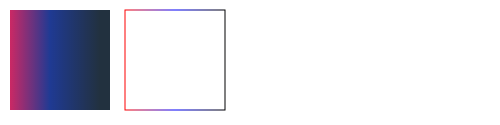
现在我们可以为图形填充渐变色或描边渐变色。下面是一个例子,一个矩形的填充渐变色和一个矩形的描边渐变色。
var canvas = document.getElementById("ex2");
var context = canvas.getContext("2d");
var linearGradient1 = context.createLinearGradient(0,0,100,0);
linearGradient1.addColorStop(0 , 'rgb(246, 36, 89)');
linearGradient1.addColorStop(0.5, 'rgb( 31, 58, 147)');
linearGradient1.addColorStop(1 , 'rgb( 34, 49, 63)');
context.fillStyle = linearGradient1;
context.fillRect(10,10,100, 100);
var linearGradient2 = context.createLinearGradient(125,0, 225,0);
linearGradient2.addColorStop(0 , 'rgb(255, 0, 0)');
linearGradient2.addColorStop(0.5, 'rgb( 0, 0, 255)');
linearGradient2.addColorStop(1 , 'rgb( 0, 0, 0)');
context.strokeStyle = linearGradient2;
context.strokeRect(125, 10, 100, 100);
复制代码
渐变的长度
我们在使用渐变的时候要非常明白的知道渐变的长度的概念。如果我们设置渐变从x=10扩展到x=110的距离,那么渐变只会作用在水平方向上从10到110的距离的范围内。超出这个范围的图形将任然受渐变色的影响,但是在这个范围之外的颜色只会是渐变的开始或结束颜色。
距离来说,加入有一个水平线性渐变,x1=150,x2=350。渐变从蓝色过渡到绿色。那么所有水平方向定位x值小于150的图形都会使用蓝色蓝填充。所有水平方向定位x值大于350的图形都会使用绿色来填充。只有那些在水平方向定位x值在150到350之间的图形会使用蓝绿渐变色来填充。
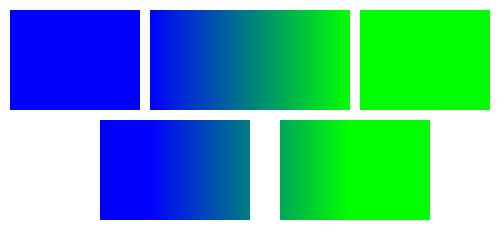
具体来看下面的代码,这里绘制了5个矩形,并用上面所说的渐变来填充它们,让我们来看看效果:
var linearGradient1 = context.createLinearGradient(150, 0, 350,0); linearGradient1.addColorStop(0, 'rgb(0, 0, 255)'); linearGradient1.addColorStop(1, 'rgb(0, 255, 0)'); context.fillStyle = linearGradient1; context.fillRect(10,10,130, 100); context.fillRect(150,10, 200, 100); context.fillRect(360,10, 130, 100); context.fillRect(100,120, 150, 100); context.fillRect(280,120, 150, 100); 复制代码

从上面的结果可以看出,在渐变区域之外的图形仅会使用开始或结束颜色来填充。
渐变长度是非常重要的概念,需要大家仔细体会。只有掌握它才能在使用渐变是获得正确的结果。
径向渐变
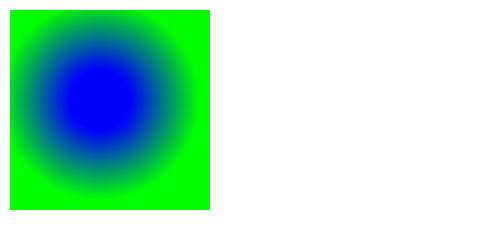
径向渐变是一种圆形的颜色扩展模式,颜色从圆心位置开始向外辐射。下面是一个例子:
一个径向渐变于两个圆形来定义。每一个圆都有一个圆心和一条半径。下面是示例代码:
var x1 = 100; // 第一个圆圆心的X坐标
var y1 = 100; // 第一个圆圆心的Y坐标
var r1 = 30; // 第一个圆的半径
var x2 = 100; // 第二个圆圆心的X坐标
var y2 = 100; // 第二个圆圆心的Y坐标
var r2 = 100; // 第二个圆的半径
var radialGradient1 =
context.createRadialGradient(x1, y1, r1, x2, y2, r2);
radialGradient1.addColorStop(0, 'rgb(0, 0, 255)');
radialGradient1.addColorStop(1, 'rgb(0, 255, 0)');
context.fillStyle = radialGradient1;
context.fillRect(10,10, 200, 200);
复制代码 如上面的代码所示,这里有两个圆,圆心分别为x1,y1和x2,y2,它们的半径分别为r1和r2,这些值将作为参数传入到2D上下文的createRadialGradient()方法中。
这两个圆必须设置不同的半径,形成一个内圆和一个外圆。这样渐变色就从一个圆形辐射到另一个圆形。
颜色停止点会被添加到这两个圆形之间,例如上面的代码中,第一个颜色停止点中的参数0表示该颜色从第一个圆形开始,第二个颜色停止点中的参数1表示第二种颜色从第二个圆形开始。
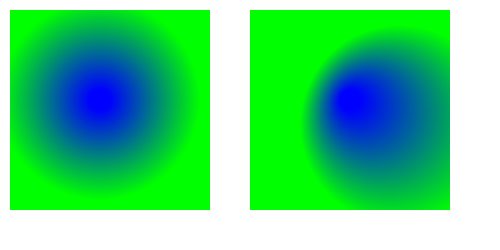
下面是上面代码的返回结果:

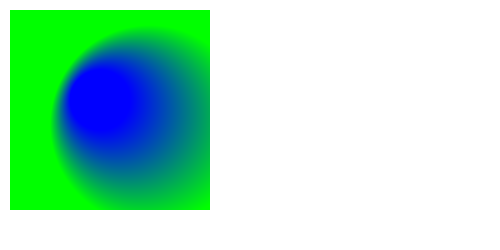
如果两个圆形的圆心位置相同,那么径向渐变将是一个完整的圆形。如果两个圆的圆心位置不相同,那么径向渐变看起来就像是一个探照灯发出的光线。例如下面的样子:
var x1 = 100; var y1 = 100; var r1 = 30; var x2 = 150; var y2 = 125; var r2 = 100; var radialGradient1 = context.createRadialGradient(x1, y1, r1, x2, y2, r2); radialGradient1.addColorStop(0, 'rgb(0, 0, 255)'); radialGradient1.addColorStop(1, 'rgb(0, 255, 0)'); context.fillStyle = radialGradient1; context.fillRect(10,10, 200, 200); 复制代码
得到的结构如下所示:

以上就是HTML5 Canvas:绘制渐变色的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
 Beyond Basics: Teknik Lanjutan dalam Kod H5May 02, 2025 am 12:03 AM
Beyond Basics: Teknik Lanjutan dalam Kod H5May 02, 2025 am 12:03 AMPetua lanjutan untuk H5 termasuk: 1. Gunakan grafik kompleks untuk menarik, 2. Gunakan pekerja web untuk meningkatkan prestasi, 3. Meningkatkan pengalaman pengguna melalui WebStorage, 4. Melaksanakan reka bentuk responsif, 5. Gunakan WebRTC untuk mencapai komunikasi masa nyata, 6 Melaksanakan pengoptimuman prestasi dan amalan terbaik. Petua ini membantu pemaju membina aplikasi web yang lebih dinamik, interaktif dan cekap.
 H5: Masa Depan Kandungan dan Reka Bentuk WebMay 01, 2025 am 12:12 AM
H5: Masa Depan Kandungan dan Reka Bentuk WebMay 01, 2025 am 12:12 AMH5 (HTML5) akan meningkatkan kandungan dan reka bentuk web melalui elemen baru dan API. 1) H5 meningkatkan penandaan semantik dan sokongan multimedia. 2) Ia memperkenalkan kanvas dan SVG, memperkayakan reka bentuk web. 3) H5 berfungsi dengan memperluaskan fungsi HTML melalui tag baru dan API. 4) Penggunaan asas termasuk membuat grafik menggunakannya, dan penggunaan lanjutan melibatkan WebStorageAPI. 5) Pemaju perlu memberi perhatian kepada keserasian penyemak imbas dan pengoptimuman prestasi.
 H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AM
H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AMH5 membawa beberapa fungsi dan keupayaan baru, meningkatkan kecekapan interaktiviti dan pembangunan laman web. 1. Tag semantik seperti meningkatkan SEO. 2. Sokongan multimedia memudahkan main balik audio dan video melalui dan tag. 3. Lukisan kanvas menyediakan alat lukisan grafik dinamik. 4. Penyimpanan Tempatan Memudahkan Penyimpanan Data melalui LocalStorage dan sessionStorage. 5. API Geolokasi memudahkan pembangunan perkhidmatan berasaskan lokasi.
 H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AM
H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AMHTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
 HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AM
HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, penyimpanan luar talian dan penyimpanan tempatan, dan peningkatan bentuk. 1. Tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Memudahkan penanaman multimedia dengan label. 3. Storan luar talian dan penyimpanan tempatan seperti ApplicationCache dan LocalStorage Sokongan Operasi Bebas Rangkaian dan Penyimpanan Data. 4. Peningkatan Borang Memperkenalkan Jenis Input dan Sifat Pengesahan Baru Untuk Memudahkan Pemprosesan dan Pengesahan.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






