Rumah >applet WeChat >Pembangunan program mini >微信小程序 跳转页面的两种方法详解
微信小程序 跳转页面的两种方法详解
- 高洛峰asal
- 2017-02-15 11:52:062684semak imbas
微信小程序 跳转页面
小程序页面有2种跳转,可以在wxml页面或者js中:
1,在wxml页面中:
<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">在当前页打开</navigator> <navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
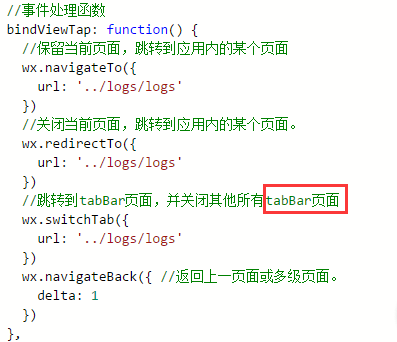
2,在js页面中:

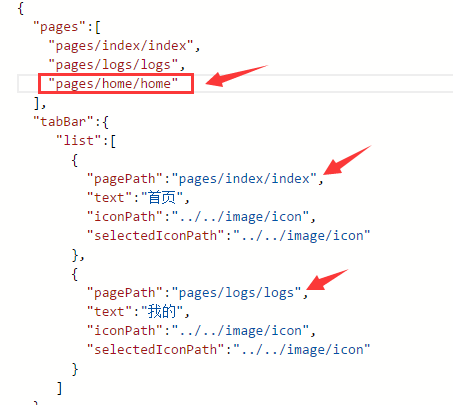
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 跳转页面的两种方法详解相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序 自定义对话框实例详解Artikel seterusnya:微信小程序的动画效果详解

