Rumah >hujung hadapan web >html tutorial >HTML分组元素
HTML分组元素
- 高洛峰asal
- 2017-02-14 15:47:402829semak imbas
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、e388a4556c0f65e1904146cc1a846bee建立段落
e388a4556c0f65e1904146cc1a846bee这是一个段落94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee这是另一个段落94b3e26ee717c64999d7867364b1b4a3
解释:e388a4556c0f65e1904146cc1a846bee元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、dc6dce4a544fdca2df29d5ac0ea9906b通用分组
dc6dce4a544fdca2df29d5ac0ea9906b这是一个通用分组16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b这是另一个通用分组16b28748ea4df4d9c2150843fecfba68
解释:dc6dce4a544fdca2df29d5ac0ea9906b元素在早期的版本中非常常用,通过dc6dce4a544fdca2df29d5ac0ea9906b这种一般性分组元素进行布局。而在HTML5中,由于语义的缘故,被其他各种文档元素所代替。和e388a4556c0f65e1904146cc1a846bee段落的区别是,两段文本的上下空隙是没有的,空隙间隔和0c6dc11e160d3b678d68754cc175188a换行一样。
通过对比看看e388a4556c0f65e1904146cc1a846bee和dc6dce4a544fdca2df29d5ac0ea9906b的区别
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

3、b8a712a75cab9a5aded02f74998372b4引用大段它处内容
b8a712a75cab9a5aded02f74998372b4这是一个大段的来自它处的内容1aee16100a65d522474e4de7ff568f4a
b8a712a75cab9a5aded02f74998372b4这是另一个大段的来自它处的内容1aee16100a65d522474e4de7ff568f4a
解释:b8a712a75cab9a5aded02f74998372b4元素实际作用除了和e388a4556c0f65e1904146cc1a846bee元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用它处的内容。
4、a78ae4a85969a8ce8f48f5037a3a3912展现格式化内容
<pref>
#####
#####
#####
#####
#####
</pref>解释:a78ae4a85969a8ce8f48f5037a3a3912元素实际作用就是编辑器怎么排版的,原封不动的展现出来,当然这种只适合简单的排版,复杂的排版就无法满足要求了。

5、f32b48428a809b51f04d3228cdf461fa添加分隔
<div>这是一个通用分组</div> <hr> <div>这是另一个通用分组</div>
解释:该元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。

6、ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6添加无序列表
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ul>解释:ff6d136ddc5fdfeffaf53ff6ee95f185元素表示无序列表,而25edfb22a4f469ecb59f1190150159c6元素则是内部的列表项
7、c34106e0b4e09414b63b2ea253ff83d625edfb22a4f469ecb59f1190150159c6添加有序列表
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
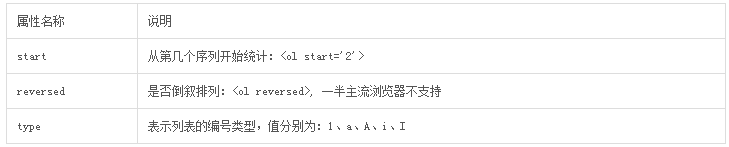
</ol>解释:c34106e0b4e09414b63b2ea253ff83d6元素表示有序列表,而25edfb22a4f469ecb59f1190150159c6元素则是内部的列表项。c34106e0b4e09414b63b2ea253ff83d6元素目前支持三种属性
ol元素属性

<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ul>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ol>
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六

li元素属性

<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
</ol>
- 张三
- 李四
- 王五
- 马六

8、5c69336ffbc20d23018e48b396cdd57a73de882deff7a050a357292d0a1fca9467bc4f89d416b0b8236eaa5f43dee742生成说明列表
5c69336ffbc20d23018e48b396cdd57a
73de882deff7a050a357292d0a1fca94这是一份文件c72c1af5e0e7f90179c047c5ef85885e
67bc4f89d416b0b8236eaa5f43dee742这里是这份文件的详细内容182e295699cff932a4d4dabba39074c35
67bc4f89d416b0b8236eaa5f43dee742这里是这份文件的详细内容282e295699cff932a4d4dabba39074c35
cd324b2387ec29e44e8e788c60648872
解释:这三个元素是一个整体,但73de882deff7a050a357292d0a1fca94或者67bc4f89d416b0b8236eaa5f43dee742并非都必须出现
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>

9、24203f2f45e6606542ba09fd2181843a614eb9dc63b3fb809437a716aa228d24使用插图
<figure>
<figcation>这是第一张图</figcation>
<img src="1.png">
</figure>
解释:这两个元素一般用于图片的布局
<figure>
<figcation>这是第一张图</figcation>
<img src="1.png">
</figure> 
更多HTML分组元素相关文章请关注PHP中文网!

