Rumah >applet WeChat >pembangunan WeChat >微信开发——通过授权获取用户的基本信息
微信开发——通过授权获取用户的基本信息
- 高洛峰asal
- 2017-02-14 11:07:591779semak imbas
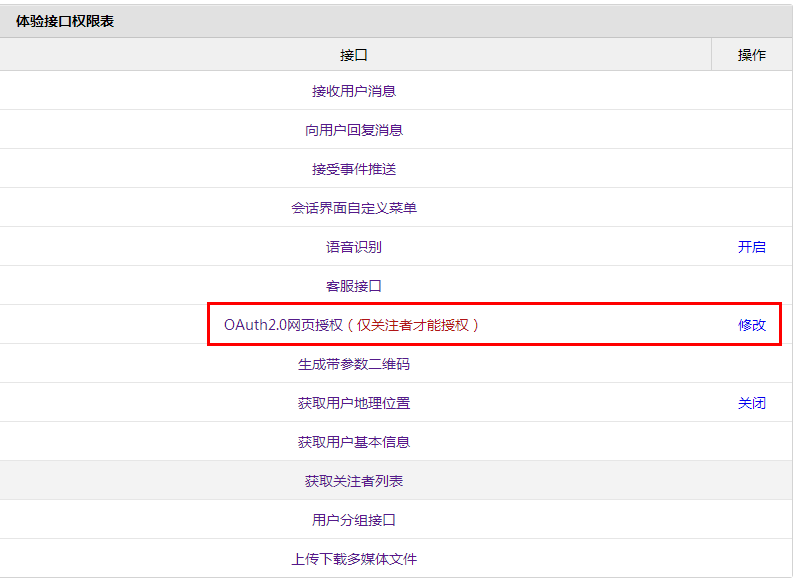
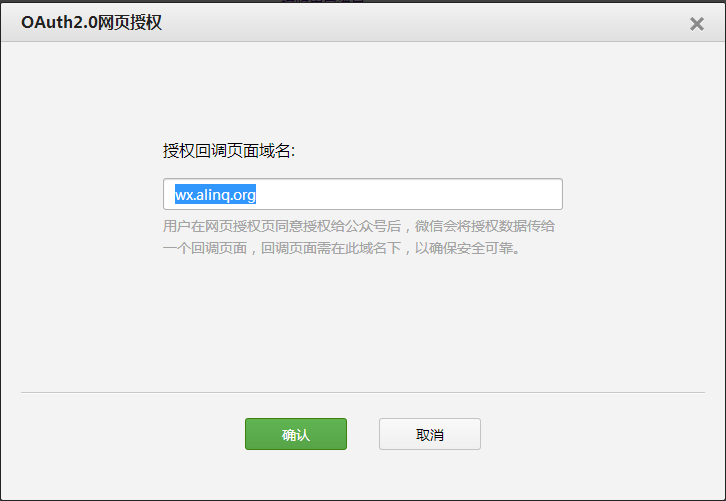
一、填写授权回调页面的域名
在这里填的是 wx.alinq.org。在获得用户的授权后,会跳转到一个由开发人员指定的页面,该页面的链接必须在该域名下。如果没有填写的话,会出现一个页面链接无效的页面。


二、引导用户到指定的授权页面
例如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
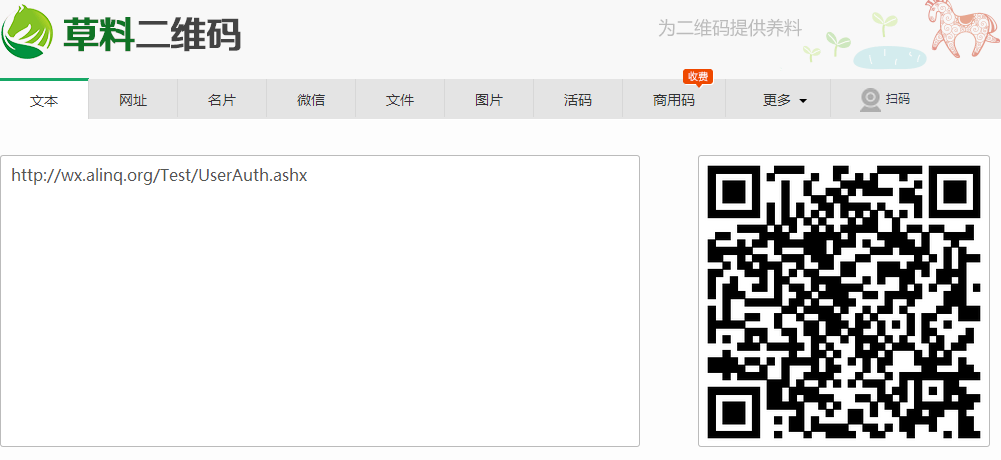
关于参数的解释,具体可以参考微信相关的文档。值得注意的是 redirect_uri 是一个 url ,必须要对它进行 url 编码,在生成该 url 后,你可以到 http://cli.im/text/2014052714?4QbdC 来对把 url 生成一个二维码,然后在微信里扫一扫来进行测试。

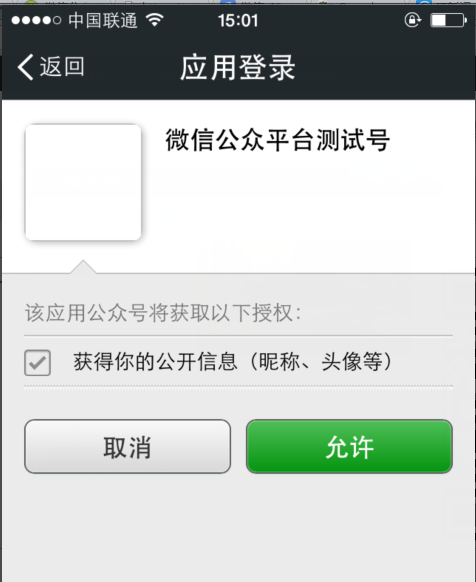
扫一扫后:

三、最后奉上完整实现的代码
下面是完整的代码,希望对大家有用。^_^
<%@ WebHandler Language="C#" %>
public class UserAuth : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
var appid = "wxf1c24c60e3ac13b7";
var secret = "5902b9817acb7a290d4b7c2e6e97d4d3";
var code = context.Request.QueryString["Code"];
if (string.IsNullOrEmpty(code))
{
var url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri=http%3a%2f%2fwx.alinq.org%2fTest%2fUserAuth.ashx&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect", appid);
context.Response.Redirect(url);
}
else
{
var client = new System.Net.WebClient();
client.Encoding = System.Text.Encoding.UTF8;
var url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appid, secret, code);
var data = client.DownloadString(url);
var serializer = new JavaScriptSerializer();
var obj = serializer.Deserialize<Dictionary<string, string>>(data);
string accessToken;
if (!obj.TryGetValue("access_token", out accessToken))
return;
var opentid = obj["openid"];
url = string.Format("https://api.weixin.qq.com/sns/userinfo?access_token={0}&openid={1}&lang=zh_CN", accessToken, opentid);
data = client.DownloadString(url);
var userInfo = serializer.Deserialize<Dictionary<string, object>>(data);
foreach (var key in userInfo.Keys)
{
context.Response.Write(string.Format("{0}: {1}", key, userInfo[key]) + "<br/>");
}
}
}
}更多微信开发——通过授权获取用户的基本信息相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:C#开发微信门户及应用--微信H5页面开发的经验总结 Artikel seterusnya:微信开发系列----02:实现POST请求响应

