Rumah >hujung hadapan web >Tutorial PS >用ps创建error水晶小图标
用ps创建error水晶小图标
- 高洛峰asal
- 2017-02-14 10:15:041913semak imbas
ps 版本 cs2 以上。
图标教程
-
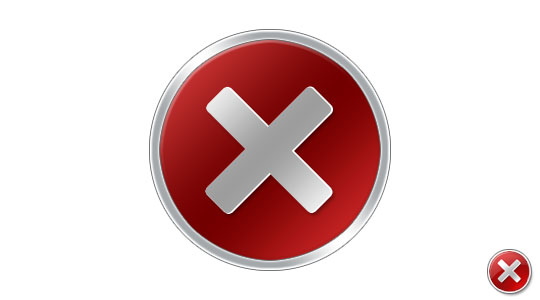
按着习惯先看一下结果图:

-
先让我们看看几个vista系统的图标。下面左侧的这个图标就是我们今天要说的。通过简单的颜色,图标样式的改变,你就可以很容易做出其它图标,很多人已经做出来一些。

-
让我们开始吧,先创建一个新文件:ctrl + 双击: 预设 -> web -> 600 X 400
然后通过图层面板右下角的新建图层按钮新建一图层,双击图层名称,输入border
如果你当前的工具不是椭圆( Elliptical )选区工具的话,请键盘上的M键,并且使用shift + M,转换到椭圆选区工具上来

-
按住shift键不放,从画布的偏左上角处开始点击并拖拽,直到占满整个画布的2/3时松左键。或离顶,右,下,左空白区域相等时松键。
然后按键盘 D 键,重设前景背影为默认的黑白色,并使用alt + backspace(alt + del)填充前景色给街区。

-
保证在不取消选区的前提下,点击菜单命令:选择 -> 修改 -> 收缩 -> 15, 回车,delete(backspace)。

-
通过图层面板创建新层,双击图层名称,输入middle,并填充另外一个你喜欢的颜色。
然后ctrl + d ,取消当前选区, 并ctrl + s 保存文件,命名为 icon。

-
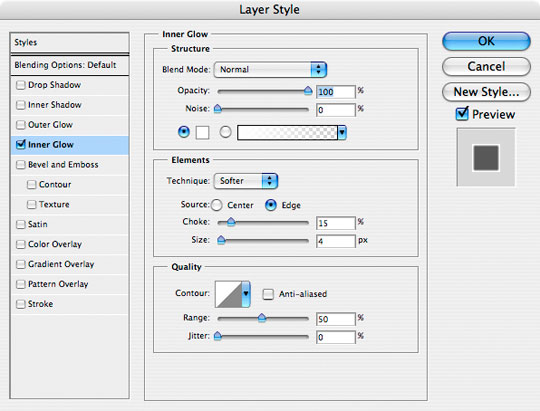
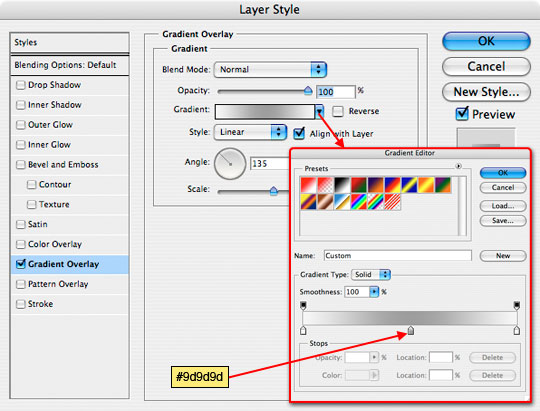
现在我们添加一些图层样式,在border图层名称后双击,弹出混合图层样式面板。通过以下参数的设定,使我们的图标有良好的光感效果。
inerr Glow: 内发光, 混合模式为:正常,不透明度为:100%
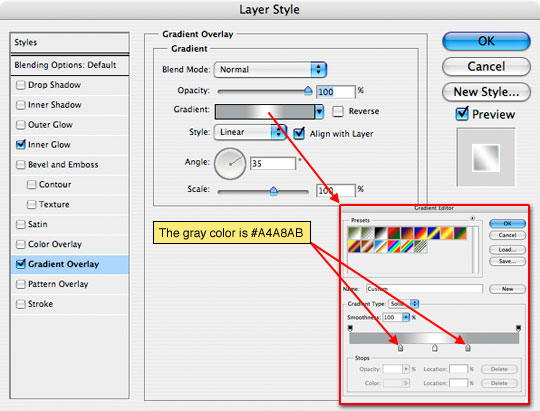
Gradient Overlay: 渐变叠加,角度为:35
Stoke: 描边



-
如果这几步操作对你来说比较不易操作的话,请直接到文章最后下载.PSD文件,以便你更容易的跟上我的思路。
我们一般通过编辑图层样式来更方便的创建效果。

-
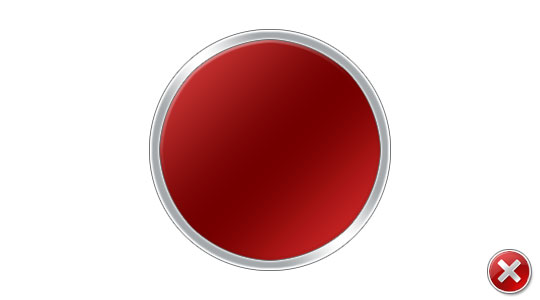
然后,在middle图层名称后双击,像前面步骤一样,创建样式。
Bevel and Emboss: 斜面和浮雕,深度:200,大小:3,
渐变叠加,角度:135



-
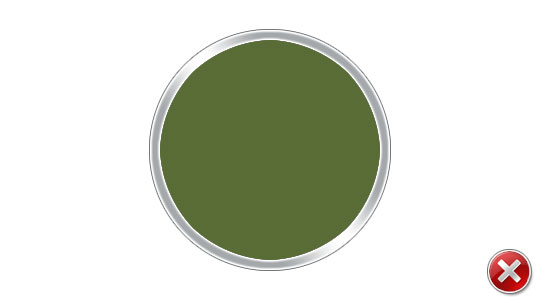
这样图标已经有一个大概的模样。

-
接下来让我们来添加x。可以使用字体也可以利用ps画出来。由于vista中的x号是两边平行且有圆角,所以我采用一种叫 Army的字体,300pt大小。可以从这儿这儿下载。

-
很明显方向不对,需要旋转一下。ctrl+T转换到自由变换工具,按住shift键(使他保持等比且15度角旋转)且让鼠标在变形区域进行旋转,双击变形区域内或回车,以全确定此步操作。然后调整位置使其水平垂直方向相对于icon背景居中。

-
通过ctrl+J再复制一个x图层,分别命名为:x-top或x-bottom。
单击x-top的眼睛小图标,使他暂时隐藏。

-
对x-bottom进行3D边缘及阴影的制作,利用外发光添加1px的白边,使其看起来略大于x-top,请参考以下两步进行设定。


-
点击x-top,左边的眼睛位置,使其可见。
像前面一样,添加一个渐变图层,使其看起来有金属质感。

-
为使其看起来更有立体的感觉,利用移动工具选中x-botom图层,然后上移或右移使其有下图的效果。

-
在这个教程将要结束之前,还要在icon上添加web2.0的一些样式,使其更为完美。由于vista的icon渐变不是规则的,所以还要进行以下的操作:
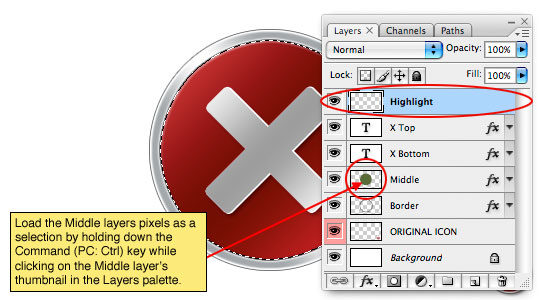
在x-top图层上建一新层命为:Highlight,并且保证选中它。然后按住ctrl键单击middle层,获取middle的选区,

-
按 D 键,复位ps前景背景色设置,然后 ctrl + backspace ,填充 Highlight 为白色,然后调整填充为10%,使其看起来更为自然。

-
在保证选区工具的前提下,移动当前的选区到icon偏右下位置 backspace,留下的部分做为一个高光显示。

-
单击这儿下载相关文件。

-
做到这儿或许你感觉图标有点不太圆,或许看着不顺眼,好吧,那儿可能出了问题。
由于ps是像素图软件,所以选区创建的圆不是一个完美的圆,所以在第三步不能用椭圆工具来创建圆,而是用形状工具中的椭圆工具。
更多用ps创建error水晶小图标 相关文章请关注PHP中文网!