Rumah >hujung hadapan web >Tutorial PS >PS网页设计教程XXIII——创建一个售卖iPhone 5应用程序的网站
PS网页设计教程XXIII——创建一个售卖iPhone 5应用程序的网站
- 高洛峰asal
- 2017-02-13 10:19:142250semak imbas
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
For start open a new document and fill the background with the following color: #2b2b2b
首先,新建文档,尺寸:1100px*720px,并用颜色: #2b2b2b填充背景


The next step is to fill the background with a pattern. You can add the patter via layer styles. Please note that this patter can be found in the following pack of 815 Photoshop Pixel Patterns
接下来的步骤是给背景填充一个图案。你可以添加图案叠加样式。请注意这个图案能在815 Photoshop Pixel Patterns中找到。
if you don’t have a UDT membership you can create this pattern alone. Create a new document: 2px by 2px with a transparent background. With Pencil tool add a small 1 pixel dot. Then go to Edit > Define pattern. Choose a name and click OK. Then you can use the pattern in your layer style panel.
如果你没有UDT的帐号,你可以自己创建该图案。新建文档:2px*2px,背景透明。用铅笔工具添加一个1px的点。然后点击:编辑 > 定义图案。给一个名字然后点确定。然后,你可以在你的图层样式面板中用到这个图案


With Rounded Rectangle Tool please make a shape like in the following image. Click on the following image to see better.
用圆角矩形工具按照下图创建一个圆角矩形(80,123,940,226),颜色: #000000。点击下图看得更加清楚

On the left side i will create another small shape with the same tool.
用同样的工具在左侧添加另一个小的圆角矩形(32,184,70,81)
Then i will add the following layer styles.
然后按照下图设置图层样式

渐变编辑器的颜色: #010101,#b8b8b8,#4c4c4c


With the same tool i will create a new shape, then i will use perspective tool to modify the look. You can find the perspective tool in Edit > Transform > Perspective.
用同样的工具创建一个新的圆角矩形(91,182,70,85),然后用透视工具修改它的外观。你可以通过点击:编辑 > 变换 > 透视,来找到透视工具。
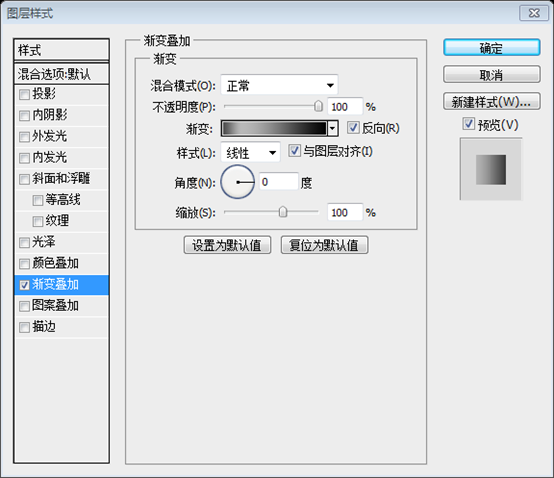
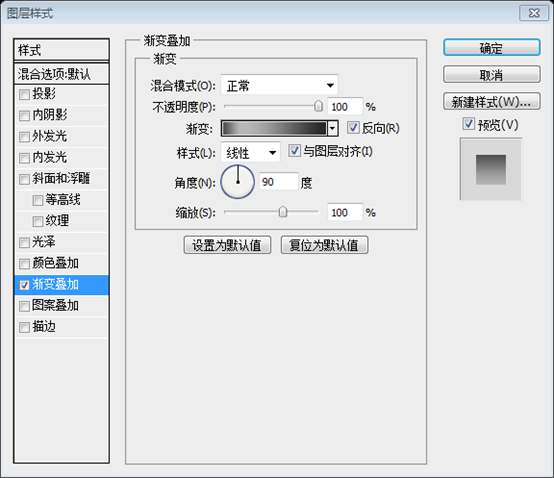
给这个图层添加渐变叠加样式

渐变编辑器的颜色: #000000,#343434


Duplicate the first shape, and please go to Filter > Noise. Make sure you change the blending mode for this layer to Overlay. ( you can find the overlay blending mode on the top of your layer palette – You will probably see Normal. If you use the drop down menu you can find the overlay )
复制之前的圆角矩形,转换为智能对象,然后点击:滤镜 > 杂色。把该图层的混合选项改成叠加。(你可以在你的图层面板的顶部找到混合选项——你一般看到的是正常。当你点击下拉菜单时你可以看到叠加)


With Line tool i will create two thin lines.
用直线工具创建两条细线

Then i will duplicate both lines, and i will go to Filter > Blur > Gaussian Blur. You can play around with settings until you have the same result like mine. I can give you the exact values for the blur filter, but in this way you will not learn what this tool does.
然后复制这些直线,并点击:滤镜 > 模糊 > 高斯模糊。你可以参照下面的设置,直到和我类似的效果。我给你一些合适的模糊滤镜的参数,不过这一步你并不一定严格按照这一步
做这一步费了一番周折,发现仅仅按照他的步骤是做不出来这个效果的。于是,自己修正补充了一下。
不复制这两条直线,用直线工具,宽度设置为3px,在原来的直线上再画两条红色直线

合并后面两条粗直线的图层,并栅格化。并点击:滤镜 > 模糊 > 高斯模糊。并将新图层置于原来两条细直线图层的下方

将这三个图层合并为一组,选中组,点击:图层 > 图层蒙板 > 显示全部,添加图层蒙版。选择渐变工具,按照下图设置渐变,对该组添加渐变


On the left side i will create a indented button. I will use Rounded rectangle Tool, and then i will add some layer styles.
在左边我要创建一个内嵌的按钮。我用的是圆角矩形按钮(45,212,22,25),颜色: #d7d7d7,并给它添加一些图层样式



用多边形工具在按钮的中间添加一个小三角形,颜色是黑色,样式和圆角矩形相同
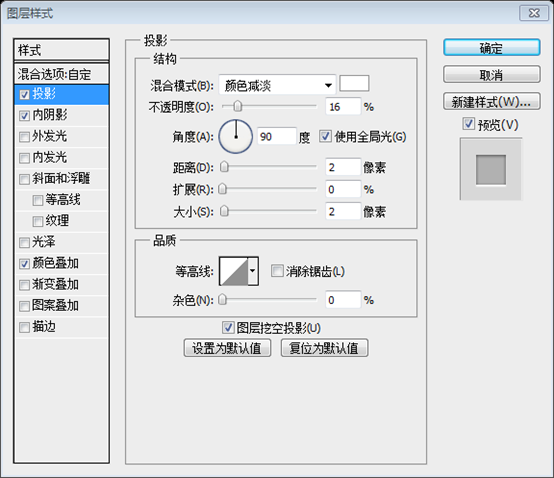
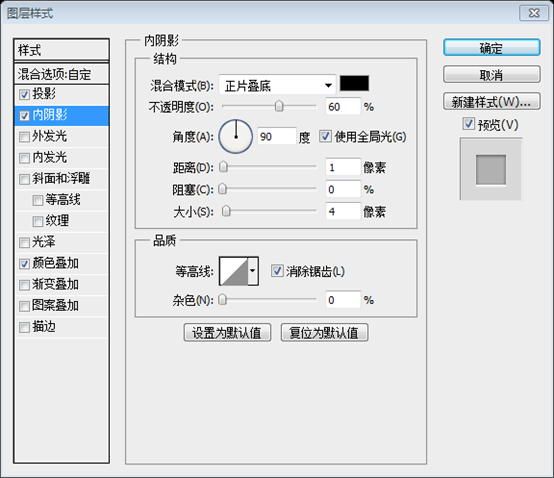
Bellow you can see the layer styles. Please note that you can download here almost 18.000 Photosho Layer Styles. You can find included also this layer style.
在你看到图层样式之后。请注意你可以在这儿下载18.000 Photosho Layer Styles。你可以在其中找到这些图层样式
Here is my result so far.
这是我的成果

With pen tool i will create a simple white shape.
用钢笔工具创建一个白色的形状(也可以用矩形工具创建一个新的白色矩形后,再通过透视,变成如下的形状)

I will use the Blur Filter, and then i will drag the layer under the previous ones.
要给他运用模糊滤镜,并拖动图层到之前一个的下方,并调整到合适的大小

I will duplicate all the layer for the slideshow navigator, and i will place them n the right side.
我要复制这些图片滑动导航图层,并摆放他们到右边(将这些图层合并为一组,并转换为智能对象,再复制图层,水平翻转后移到右侧合适的位置)

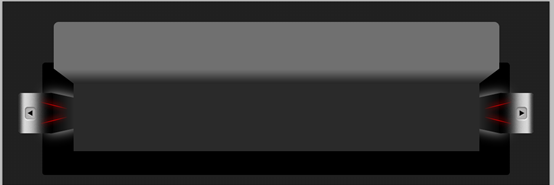
In the middle i will crate a simple shape. Click on the image to see the image full size.
在中间我要创建一个基本形状(矩形)(142,165,816,136),颜色: #2a2a2a。单击图片查看完整尺寸

With pen tool i will create a shape like this.
用钢笔工具创建如下的形状
不擅长用钢笔工具的,可以用如下的方法
用矩形工具新建一个矩形(142,135,816,30)

按Ctrl+T自由变换,右键选择透视,用鼠标拖动左上角的点往左40px(可以同时打开信息面板,以保证拖动40px)

For this layer i will add the following layer styles.
给这个图层添加如下的图层样式

渐变编辑器的颜色: #707070和#262626


With Rounded Rectangle Tool i will create a shape like the following one.
用圆角矩形工具创建如下的一个圆角矩形(102,41,896,126),半径设置为10px,颜色: #707070

Right click on the layer inside your layer palette, and choose Rasterize Shape, and then delete the bottom part of the shape.
在你的图层面板中的图层上右键,选择栅格化图层,并删除形状的底部部分(可以用矩形选框工具选择一个矩形选区,变换选区,调整选区的Y值为135即可)

Duplicate this shape and go to Filter > Noise > Add Noise. In this window ad as much noise you want, but make sure it is not to much.
复制这个图层,并点击:滤镜 > 杂色 > 添加杂色。在窗口中设置你想设置杂色的参数,不过不要设置的太多


With Line tool you can add a simple 1 pixel horizontal line. I will use the following color: #8d8d8d
用直线工具你可以添加一条1px的水平直线(102,134,896,1),我用的颜色: #8d8d8d

On the bottom of this slide show i will add another shape. It was made with Pen tool.
在图片滑动栏的底部添加另一个形状。我用的是钢笔工具
直接复制上面的倒梯形,垂直翻转,移到合适的位置,把渐变叠加里的反向勾掉


Then i will create a new shape. This last one was created with rectangle Tool.
然后我要用矩形工具创建一个新的矩形(102,331,896,6),颜色: #707070。并用直线工具再次添加一条水平线(102,331,896,1),颜色: #8d8d8d

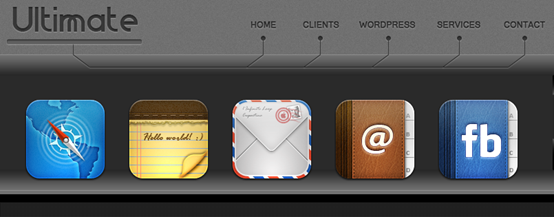
On the top i will add a simple text logo.
在顶部要创建一个简单的文本LOGO,原文中也没介绍是什么字体,故找了一个接近的字体,颜色: #383838

为了使文字看上去有内嵌效果,给它添加两个图层样式



On the right side of the header i will add a simple menu.
在头部区域的右边要添加一个普通的菜单,字体如下所示,样式和上面的LOGO一样


Under each text menu i will add some simple lines.
在每个文字菜单的下方添加一些垂直的直线,直线的颜色还是: #383838

Then with Ellipse tool i will create a small circle on top of each line.
然后用椭圆工具在顶部每个直线的顶部添加一个小圆,颜色: #383838,图层样式和菜单文字一致

Also under the logo i will add a nice round shape. This was made with Rounded rectangle Tool, and i have used the indented layer style which i have used several times on this iPhone related layout.
并在LOGO的下方添加一个漂亮的圆角矩形,用的是圆角矩形工具,并且我用的是内嵌的图层样式,就是我之前在这个IPhone售卖网站用过多次的那个。并添加一条垂直的直线

With a few lines i will try to combine all vertical lines.
用一些直线,我要试着链接所有的垂直直线。
这一步也交待的极其简单,故在此补充完整
打开信息面板(按F8调出信息面板),用直线工具画一条倾斜的直线,颜色: #383838,直线的ΔX=24,ΔY=18,并将直线移到合适的位置。给直线添加菜单文字相同的图层样式

复制这条倾斜的直线,然后水平翻转。再复制多次,移动它们到每个菜单文字的下方的直线处

用直线工具画一条水平直线,连接这些直线,颜色: #383838,并添加和倾斜直线相同的图层样式

Now i will add some iPhone Icons made by JackieTran
现在我要添加一些JackieTran的iPhone图标

Under each icon i have placed a simple shadow. To create the shadow is very simple. Select Rounded Rectangle Tool and create a dark shape, and then add a blur filter.
在每个图标的下方要添加一些简单的阴影。创建这些阴影是非常的简单。选择圆角矩形工具创建一个深色的形状,然后添加模糊滤镜

注:到这一步之后,发现原本做的左右的按钮太突兀了。于是修改,将红色的线条不透明度改为45%,白色的光晕缩小,如下所示:
这里体会到智能对象的好处了。左边的修改,右边同时改变

I will use one more time Rounded Rectangle Tool to create a simple dark shape.
我用圆角矩形工具再次创建一个深色的圆角矩形(80,358,940,30),半径设置为6px,颜色: #010101

I will use Pen tool to create a shape with a nice perspective look.
用钢笔工具创建一个漂亮的倒梯形
不擅长使用钢笔工具的,可以按照下面的步骤完成
用矩形工具新建一个矩形(142,363,816,15)

按Ctrl+T自由变换,右键选择透视,拖动左下角,使得宽度变为896

Bellow you can find the layer styles i have used.
颜色改为: #555555,接下来添加一些用过的图层样式

渐变编辑器的颜色: #8b8b8b,#262626


I will create another shape like in the following image. Click on the image to see the result better.
按照下图创建另一个圆角矩形(91,383,918,290)。单击图片以看得更加清楚

Here is the layer style i have used for the last shape.
这是我给刚才的形状添加图层样式

渐变编辑器的颜色: #242424,#b8b8b8,#4c4c4c


I will duplicate this layer and i will add one more time some noise
我要复制这个图层,转换为智能对象,并添加一些杂色

Then i with Pen tool i will create the following shape. Please use the same layer style as above.
然后我要用钢笔工具创建如下的形状。用和上面一样的图层样式
对于不善于用钢笔工具的,可以参考以下步骤
用圆角矩形工具新建一个圆角矩形,半径设置为12px

在该图层上右键,选择栅格化图层。用矩形选框工具选择圆角矩形的下半部,按Delete键删除,再按Ctrl+D取消选区

给它添加和上个圆角矩形一样的图层样式,把渐变样式中的反向勾去,并修改渐变编辑器的右侧的颜色为: #828282

Duplicate this shape, and select both layers in your layer palette. Once you have both layer selected press on CTRL+E to merge the layer into a single one. With Eraser tool delete the bottom part of the shape. make sure you have a smooth round brush selected.
复制该形状,在图层面板中选择这些图层。当你选择这些图层后,按CTRL+E合并这些图层到一个图层。用橡皮工具擦除形状的底部。确保你选择了一个光滑的圆画笔
用了我上一步的过程之后,这一步就可以跳过了
With Rounded Rectangle Tool i will create a new shape. I will use the same indented layer styles
用圆角矩形工具我要创建一个新的圆角矩形(108,405,884,250)。我要用相同的内嵌图层样式

Here you have the layer styles one more time.
设置填充为0%,添加如下你用的多次的图层样式


颜色叠加的颜色: #3e3c3d


I will create a simple shadow. To create this shadow i recommend you to create a new layer, place it under the big shape, and then with Brush tool start drawing very smoothly until you are happy with the result.
我要创建一个简单的阴影。为了创建阴影,你可以新建一个图层,摆放它到大的形状的下方,然后用画笔工具画一个光滑的阴影直到你满意为止。

I will add some dark shape, and some text.
我要添加一些深色的形状,和一些文本
第一行的圆角矩形颜色: #191919,第一行的文字的颜色: #b0b0b0
第二行的圆角矩形颜色: #222222,第二行的文字的颜色: #b7b7b7
第三行的圆角矩形颜色: #292929,第三行的文字的颜色: #bcbcbc
每个矩形都添加和菜单文字相同的图层样式

Then i will add some icons.
然后添加一些图标,给第一排的图标添加#b0b0b0的颜色叠加,给第二排图标添加#b7b7b7的颜色叠加,给第三排图标添加#bcbcbc的颜色叠加

Bellow you can see the icons placed on the right side, and in the same time you can see some lines between each category.
你可以看到图标摆放到正确的地方,同时你可以看到在每个分类之间有一些直线

Bellow you can see the final result. I hope you like this layout.
下面是你看到的最终成果。我希望你会喜欢这个布局

后记:
为这个设计师击节叫好,巧妙的运用色彩实现了3D效果。该设计师运用色彩和PS技巧随心所欲,苦了翻译的人,在没有源文件的情况下,对某些步骤还得推敲一番,好在有之前翻译的教程中的经验在,有些步骤还是能复原的,或者是近似的去实现它。
更多PS网页设计教程XXIII——创建一个售卖iPhone 5应用程序的网站相关文章请关注PHP中文网!

