Rumah >pembangunan bahagian belakang >tutorial php >Yii框架官方指南系列19——使用表单:创建表单
Yii框架官方指南系列19——使用表单:创建表单
- 黄舟asal
- 2017-02-13 09:13:301231semak imbas
编写 login 视图是很简单的,我们以一个 form 标记开始,它的 action 属性应该是前面讲述的 login 动作的URL。 然后我们需要为 LoginForm 类中声明的属性插入标签和表单域。最后, 我们插入一个可由用户点击提交此表单的提交按钮。所有这些都可以用纯HTML代码完成。
Yii 提供了几个助手(helper)类简化视图编写。例如, 要创建一个文本输入域,我们可以调用 CHtml::textField(); 要创建一个下拉列表,则调用 CHtml::dropDownList()。
信息: 你可能想知道使用助手的好处,如果它们所需的代码量和直接写纯HTML的代码量相当的话。 答案就是助手可以提供比 HTML 代码更多的功能。例如, 如下代码将生成一个文本输入域,它可以在用户修改了其值时触发表单提交动作。
CHtml::textField($name,$value,array('submit'=>''));
不然的话你就需要写一大堆 JavaScript 。
下面,我们使用 CHtml 创建一个登录表单。我们假设变量 $model 是 LoginForm 的实例。
a0131c8a2de7218fcbcf698bb83eeb90 1574ec819c6d2fc407002521f1f4abef a4fda41a1098452215558b8727229f18 61001484af365449001dccd3fd4823d0 1e6ccc7099e98ef2714f7e5e9d4084ed ee66e5ba9b40fd5a1157fb5796d8ef29 94b3e26ee717c64999d7867364b1b4a3 61001484af365449001dccd3fd4823d0 9fc1cbeec4f9170792f30b4b057e933b 2ff7551d4c3fcb016a08d6d84e41773e 94b3e26ee717c64999d7867364b1b4a3 572612ee7ac16091cfd9b539c2fcea6e 2e0a616a03d9af2a08688abf52969f9a eaa42923eabbdf326c181ebbd150bf96 94b3e26ee717c64999d7867364b1b4a3 a33fe1c3b9568da183f47ec6d7b6486f 239849b9dfed4c76f1996507376a7380 94b3e26ee717c64999d7867364b1b4a3 e5f3a3ab7cc160e8893d2bc7aacca4bc 94b3e26ee717c64999d7867364b1b4a34e0b8982c8cf0cf53e2096d0bef543db
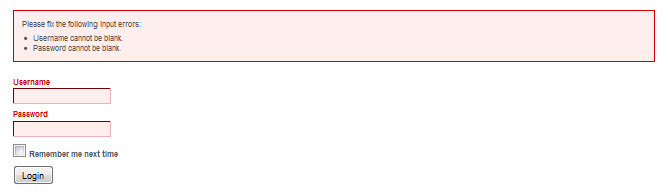
上述代码生成了一个更加动态的表单,例如, CHtml::activeLabel() 生成一个与指定模型的特性相关的标签。 如果此特性有一个输入错误,此标签的CSS class 将变为 error,通过 CSS 样式改变了标签的外观。 相似的,CHtml::activeTextField() 为指定模型的特性生成一个文本输入域,并会在错误发生时改变它的 CSS class。
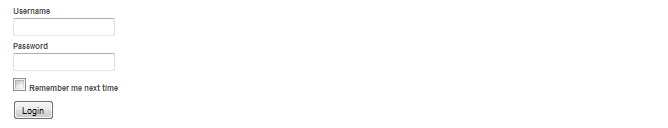
如果我们使用由 yiic 脚本生提供的 CSS 样式文件,生成的表单就会像下面这样:


从版本 1.1.1 开始,提供了一个新的小物件 CActiveForm 以简化表单创建。 这个小物件可同时提供客户端及服务器端无缝的、一致的验证。使用 CActiveForm, 上面的代码可重写为:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->以上就是Yii框架官方指南系列19——使用表单:创建表单的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

