Rumah >hujung hadapan web >tutorial js >JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
- 黄舟asal
- 2017-03-27 16:39:283291semak imbas
JS实现本地文件上传至阿里云服务器
前言
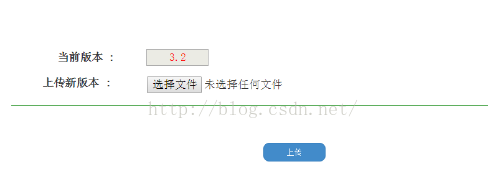
在前面的博客《 JavaScript进阶(八)JS实现图片预览并导入服务器功能》(点击查看详情)中,实现了JS将本地图片文件预览并上传至阿里云服务器的操作。这次需要实现将本地打包好的文件上传至阿里云服务器。使用前面的图片文件上传方法无法完成此操作。操作界面如下:

思路
本地与服务端传输文件的格式应该是熟悉的Base64格式。首先需要将本地文件转换为Base64格式,传输至服务端后,在服务端再将Base64格式的文件转换为原始文件。
源码解析
控制器
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller('VersionController',function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});Html脚本
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>服务端接收代码
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("\n\n------------Update_APP_G031 debug info-------------\n请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}工具类
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
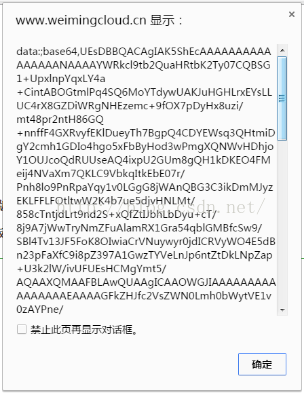
}读取到的文件内容如下:

由上图可见,其编码方式正是我们之前所说的Base64编码方式。那么接下来的工作就很好做了。按照之前图片处理的思路即可。
期间自己也遇到了一部分问题。例如
c194fecffe49943239e6b7f4f905fe7a72ac96585ae54b6ae11f849d2649d9e6
9d2f549ec0eb44d9f9d50f7e21cd769b72ac96585ae54b6ae11f849d2649d9e6
隐藏元素的位置,尽量将其置于靠近提交Buton的附近,否则在控制器中获取不到其内容。
经过以上步骤,就可以实现将更新包上传至服务端相应更新文件夹中,同时将更新包版本号信息写入相应的version.txt文件内。
代码领悟
将以上代码与之前做过的图片上传做对比,发现两者在数据获取时的方式是不同的,本文使用了HTML5之FileReader方法(点击查看详情)。之前做图片上传时应用此方法亦可以解决问题。两者写入服务端的方法是相同的,均是将Base64编码内容写入文件中。思路清晰了,问题自然会很容易得到解决。
进一步优化
幸福永不满足,在以上文件上传过程中会遇到较大文件的上传,为此可能需要等待1min,甚至若干分钟,这是让人无法忍受的事情。为了增强用户的使用体验。特为文件上传增加进度条美化效果。详情见下篇博客。
美文美图

以上就是JavaScript进阶(九)JS实现本地文件上传至阿里云服务器的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

