css中的元素默认情况下按照普通流进行排列,有两种情况可以改变元素的排列方式,一种方式是浮动,在前面的文章中已经详细阐述过,另外一种就是现在要讨论的定位属性Position,Position属性有四个值,分别为static、relative、absolute、fixed,定位元素通过属性left和top来控制定位元素的位置,默认情况下为0。我们将在下面的内容中分别四个属性值的用法和区别。
一. static(静态定位)
static是position属性的默认值。表示没有定位,元素出现在正常的流中。
二. relative(相对定位)
生成相对定位的元素,相对于其正常位置进行定位。
看如下案例:
html代码:
<p class="father"> <p class="son">son</p></p>
css代码:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
效果如下:

代码解释:正常情况下,class名为son的p出现在如下区域,下面尝试一下如果给该元素加相对定位:
css代码:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
效果如下:

可以发现,加了相对定位之后以上案例并没有发生任何改变,其原因是因为relative是相对于其自身的位置进行定位的,并且没有脱离文档流,实际上如果一个元素设置了相对定位并且给了left:0;top:0;之后对该元素并没有任何影响。我们继续来看如果left值和top值不为0的时候会如何:
css代码:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
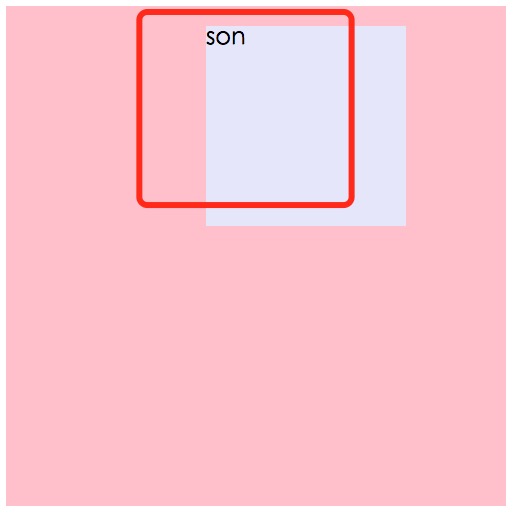
效果如下:

效果解释:
红线框为该元素本身应该存在的位置,因为给了属性left为50px,属性top为20px,所以会相对于该元素本身应该存在的位置(也就是红线框的位置)向左偏移50px,向上偏移20px,到了如图所示的位置。
三. absolute(绝对定位)
首先,绝对定位元素会脱离文档流,其次,我们来分析绝对定位元素是根据什么来进行定位的,绝对定位元素首先会找其距离最近的定位(static除外)的父级元素,如果没有定位父级元素,则会一直往上找,直到根元素html,也就是说绝对定位元素如果没有定位父级元素,则会相对于html来进行定位。
我们来看如下案例:
html代码:
<p class="father"> <p class="son1">son1</p> <p class="son2">son2</p></p>
css代码:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
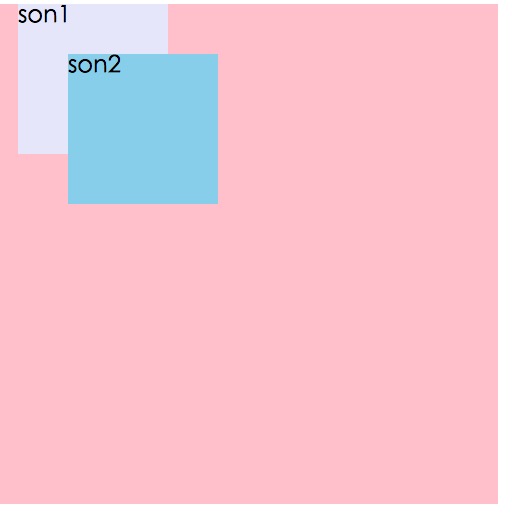
效果如图:

效果分析:
绝对定位元素会脱离文档流,后面定位的会覆盖前面定位的,所以son2盖在了son1上面。son1和son2没有定位父级,所以相对于根元素html来进行定位。如果有定位元素又会怎么样,来看如下代码:
css代码:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
效果如下:

效果分析:
father是son1和son2的定位父级,所以son1和son2相对于father进行定位,因为son2是后来定位的所以son2覆盖在了son1的上面。因为相对定位的特性,所以相对定位经常用来作为绝对定位的包含盒。
四. fixed(固定定位)
很多时候页面中需要用到固定定位,比如说页面右下角的回到顶部按钮等。固定定位就是将元素根据浏览器窗口的大小始终固定在这个地方,即使页面滑动,也不影响它的位置。我们来看如下案例:
html代码:
<body> <p class="backTop">top</p></body>
css代码:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}
没有定位时页面的效果如下:

给按钮一个固定定位,如下:
css代码:
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}
效果如下:

即使随着页面的滚动,按钮的位置也不会发生改变。页面中很多广告区域,即使页面滚动,广告的位置始终在那儿,这也是利用固定定位实现。注意,固定定位元素也是脱离文档流的。
五. 总结
对于浮动的几种情况,我们只需要从两方面来考虑,一方面是定位元素根据什么来进行定位的问题,另一方面是定位元素是否脱离文档流的问题(关于脱离文档流的问题此处不多加阐述)。只要这两方面理解透彻了就很容易明白定位了,我们接下来对几种定位来做一下总结:
position:static(静态定位) fixed(固定定位) relative(相对定位) absolute(绝对定位)
static:position的默认值,相当于没有定位。不脱离文档流,占据页面空间。
relative:位置相对于自身的位置。不脱离文档流,占据页面空间。
absolute:位置相对于已定位的父级元素。脱离文档流,不占据页面空间。
fixed:位置相对于浏览器窗口。脱离文档流,不占据页面空间。
更多详谈css中的定位 相关文章请关注PHP中文网!
 Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PMCSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AM
Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AMSekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AMDalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik
 Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AMAPI Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AMBerapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AMDengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AMPerintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AMSaya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






