css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
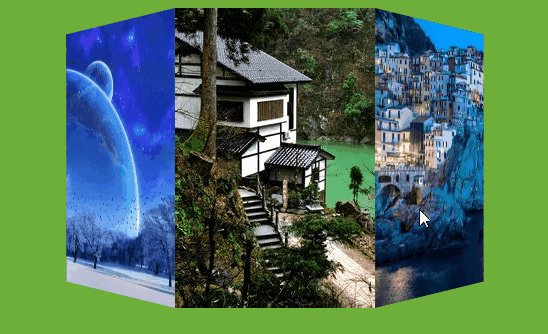
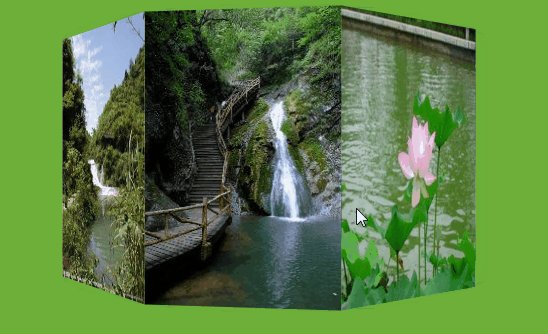
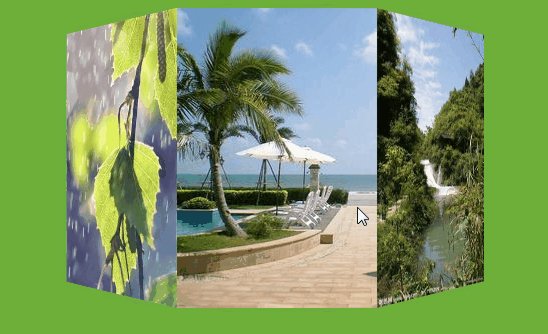
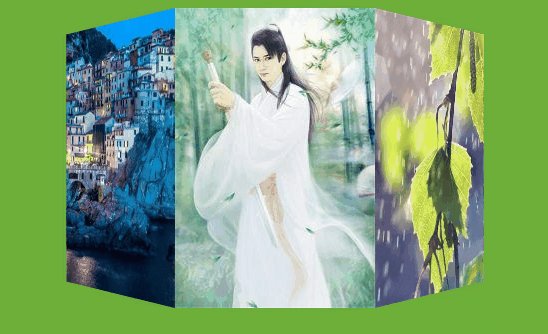
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册
它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
ccb2c6a6f93063c799f538e241ce8db3 ada5762ba3aad440306517031eafe2cdbdf9b2b2e19c19e57d32960dac6847b994b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd1465560c85bcc6967c2cdcd6b6e1008d94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd7a6e6b15c37d265bae9ef31a9fa7ffcd94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd616e683508e9c8ba7e1da472c387c08394b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd902b15278c63978c56dd23b3e9f48d1b94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd0c846a940324401da88eb647ae7cd2ee94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cdc2caf7a3ee46e9b7a93dc2506d56ed0994b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd7e7741a17cc1179a700e3266f35ea38d94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cda3998f0e30210d777f32d3d45a12044394b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}
css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}
(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)
更多css 3d 基础知识 相关文章请关注PHP中文网!
 Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AM
Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AMApa yang kelihatan seperti menyelesaikan masalah salah satu daripada isu -isu yang mustahil yang ternyata menjadi sesuatu yang tidak pernah anda fikirkan.
 @KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity:@keyframesallowsfordetailedanimationseSseSeSs, whileCstransitionShandlesImplestateShanges.usecsstransitionsforhovereffectsLikeButtonColorchanges, dan@keyframesforintricateanimation.
 Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AM
Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AMSaya tahu, saya tahu: terdapat satu tan pilihan sistem pengurusan kandungan yang tersedia, dan sementara saya telah menguji beberapa, tidak ada yang benar -benar menjadi satu, y ' tahu? Model harga pelik, penyesuaian yang sukar, sesetengahnya akhirnya menjadi keseluruhan &
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual







