 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Animasi karusel Bootstrap ditambah css3 sangat hebat! _kemahiran javascript
Animasi karusel Bootstrap ditambah css3 sangat hebat! _kemahiran javascriptAnimasi karusel Bootstrap ditambah css3 sangat hebat! _kemahiran javascript
Banyak kali, jika projek anda memerlukan karusel yang ringan, ia tidak memerlukan banyak ciri. Pada masa yang sama, jika projek anda menggunakan Bootstrap, (salah satu rangka kerja front-end sumber terbuka yang paling popular). Anda boleh merujuk kepada komponen rasmi bootstrap.
Memperkenalkan Animate.css
Untuk menjadikan kesan animasi yang saya tulis patut dipuji, saya menggunakan perpustakaan animasi CSS3 sumber terbuka yang sangat terkenal, yang dipanggil animate.css. Ditulis oleh Dan Eden.
Ini ialah kod yang membolehkan saya menumpukan pada tugasan yang sedang dijalankan dan bukannya mentafsir animasi CSS3.
Menggunakan Animate.css memerlukan 2 langkah:
Perkenalkan animate.min.css ke dalam dokumen html.
Tambahkan kelas animasi pilihan anda yang dianimasikan pada elemen yang anda ingin animasikan pada halaman web.
Seterusnya, anda menggunakan nama kelas untuk animasi yang anda lihat di tapak web Animate.css dan bukannya yourchosenanimation.
Pengenalan komponen karusel Bootstrap
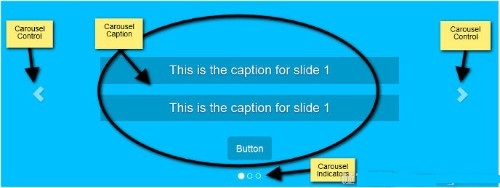
Komponen karusel Bootstrap mempunyai tiga bahagian utama.
- Karusel menunjukkan bilangan halaman yang tayangan slaid dipaparkan, memberikan pengguna petunjuk visual dan menyediakan navigasi boleh leret.
- Item karusel, kelas yang dipanggil .carousel-inner, disertakan di dalam sempadan luar. Mewakili setiap gelangsar individu. Gambar boleh diletakkan di dalam setiap gambar. Anda juga boleh menambah tajuk. Anda juga boleh menambah nama kelas karusel-kapsyen pada elemen html. Bootstrap akan mempunyai gaya tersendiri. Kita boleh menambah animasi melalui elemen ini.
- Akhir sekali, terdapat anak panah kawalan karusel, yang membolehkan pengguna meluncur ke hadapan dan ke belakang.

Jika anda ingin mengetahui lebih banyak butiran tentang komponen karusel Bootstrap, anda boleh menyemak artikel Syed Fazle Rahman tentang mencipta kesan karusel js dengan Bootstrap3.
Untuk sekadar memaparkan demo, saya tidak akan menambah gambar buat masa ini. Fokus pertama diletakkan pada bingkai karusel sebagai animasi.
Bina struktur HTML
Berikut ialah perkara yang anda perlu sebutkan ke dalam projek anda:
- jQuery
- CSS dan JavaScript Bootstrap
- Animasikan.css
- Helaian gaya dan dokumen js.
Untuk mempercepatkan proses pembangunan, templat dan fail yang diperlukan dipetik dari laman web rasmi Bootstrap.
Berikut ialah kod karusel Bootstrap:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
Jika kod di atas betul, anda akan melihat karusel boleh laku apabila anda membukanya dalam penyemak imbas Semua di atas tidak mengandungi satu baris kod javascript. Jika anda tidak menambah sebarang imej, cuma tambahkan nilai ketinggian min pada blok kelas .carousel.item dalam dokumen css untuk mengelakkan karusel daripada runtuh.
Tambahkan animasi data-animasi atribut pada elemen dalam tajuk karusel, menggunakan perpustakaan animasi khas ini sebagai nilainya.
Jika anda ingin mengalami animasi lain daripada perpustakaan Animate.css, gantikan nilai atribut animasi data dengan nama kelas animasi pilihan anda.
Kami menggunakan nilai atribut animasi data dalam kod javascript.
Walaupun karusel automatik ringkas boleh ditemui dalam beberapa kes, untuk kes ini kami mempunyai lebih kawalan.
Dalam langkah pertama ke arah ini, padamkan nilai data-ride="carousel" daripada elemen dan mulakan nilai atribut data-ride tanpa menulis sebarang kod. Walau bagaimanapun, kami berhasrat untuk menggunakan kod js untuk mengawal karusel, jadi atribut tunggangan data ini tidak diperlukan.
Tambahkan gaya CSS pada karusel
Sekarang gunakan kreativiti anda untuk menggayakan tajuk karusel mengikut pilihan anda. Peraturan gaya yang saya akan tulis ialah demo yang berfungsi dengan lancar.
Secara lebih khusus, kami menambah kawalan ke atas sifat kelewatan animasi. Tentukan bila setiap animasi bermula (perhatikan bahawa awalan penyemak imbas ditiadakan untuk demonstrasi mudah)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
Coretan kod di atas memastikan bahawa animasi elemen bermula dengan teratur dan kesan lain juga boleh dilakukan. Sebagai contoh, anda boleh memilih dua tajuk pertama untuk muncul pada masa yang sama, dan kemudian butang butang, tentukan sendiri, bersenang-senang.
Tulis kod jQuery:
Mari mulakan karusel ini dan tambahkan kod berikut pada fail javascript tersuai anda:
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
Kami telah menyediakan karusel secara dinamik. Seterusnya, mari selesaikan animasi ini.
Untuk menghidupkan tajuk slaid pertama, skrip mesti dijalankan selepas halaman dimuatkan dalam penyemak imbas. Slaid seterusnya bernyawa ke paparan, dan kod kami dijalankan pada acara slide.bs.carousel. Bermaksud kod yang sama dijalankan dua kali: sekali untuk pemuatan halaman dan sekali untuk acara slide.bs.carousel.
Oleh kerana kami suka mengikut prinsip bukan pendua, kami merancang untuk merangkum kod kami dalam fungsi dan merujuknya apabila sesuai.
Kod:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna




