Rumah >applet WeChat >Pembangunan program mini >五大微信小程序开发IDE深度评测
五大微信小程序开发IDE深度评测
- 高洛峰asal
- 2017-02-10 13:25:152225semak imbas
微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维。针对几个需求,笔者前后尝试了目前市面上支持小程序开发的工具,呕心沥血总结如下,以供大家参考。

微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维。
api提示不全,要一个个查api啊,写代码超级慢啊
很多必备的快捷键都没有,比如全选关键字、快速复制一行等等
颜色主题不能选?不喜欢白色风格怎么搞
没有插件 没有插件 没有插件 重要的事情说三遍
无奈笔者走上了尝试各种IDE的旅途,现在说一下笔者对于IDE的需求或者设想:
轻量级:我不喜欢那种类似Eclipse的庞然大物,即使出现类似工具我也不会去使用,因为其中90%的功能都不会被用到。
可定制化的代码着色:代码着色是必备功能,如果支持颜色模板最好
准确的代码提示:这个太重要了,大家懂得
可调试:IDE可以进行调试或运行
实时预览界面:由于应用开发与网页不同,实时预览必须在程序运行时才会将动态数据加载到界面,这块我不抱太大希望
针对上面几个需求,笔者前后尝试了目前市面上支持小程序开发的工具,呕心沥血总结如下,以供大家参考。
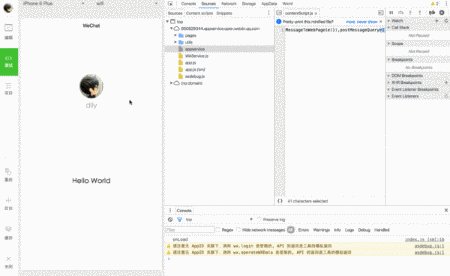
微信小程序官方开发工具

注意,这个小标题我并没有使用“IDE”字眼。因为在笔者眼中,它真的是个工具,而不是一个IDE。官方工具中的代码编辑功能,就是将vscode的代码编辑功能嵌入到工具中,不足以支撑开发。
优点
因为是官方工具所以有这其它第三方工具有这不可比拟的天然优势,如果不是他代码编辑功能太弱的话。
官方工具,可调试,可预览
基本的代码编辑、智能提示、调试等功能都有
项目管理、创建、手机预览、代码提交审核
官方维护更新
缺点
不好的地方也很明显,总体而言是一款工具而不是IDE。糟糕的代码编辑功能,写起代码非常别扭,这是我放弃它的最重要原因。
api提示不全,要一个个查api啊,写代码超级慢啊
很多必备的快捷键都没有,比如全选关键字、快速复制一行等等
颜色主题不能选?不喜欢白色风格怎么搞
没有插件 没有插件 没有插件 重要的事情说三遍
总结
目前因为需要用到微信web开发工具进行小程序的创建、调试、查看、预览、上传,所以这个工具必不可少。但是代码编辑功能实在太差,推荐使用其它第三方代码编辑工具代替。
Sublime Text 3

说完官方工具,聊一聊我日常工作最常用的工具 sublime text 3,它定位于代码编辑器而不是IDE,试用了一下,在代码提示方面只能算得上一般般。
优点
打开文件速度倍儿快、UI简洁大方
代码编辑体验舒适、高效
拥有大量插件,针对不同需求基本上能找到对应插件来满足
第三方开发者开发小程序插件用于代码着色和代码提示
缺点
没有调试,没有预览
因为是第三方开发者编写的插件,代码提示也不是非常全面
总结
除了本身的代码编辑优势,对于小程序开发并没有什么实质性帮助,最终Sublime Text方案也被笔者放弃。
不得不吐槽 Sublime Text的这个插件,搞了好久才把它run起来,郁闷。
注:插件下载链接在文末
Vim + WEPT

Vim这个编辑器之神一直是我的装逼利器,关于vim的好我就不多说了,免得Emacs的人过来骂我。
网上有人已经开发了对应插件,叫做 Wxapp.vim 这个插件我简单用了一下,包含文件检测、智能补全、文档跳转、语法高亮、缩进、代码段、单词列表、语法检查等功能。总体来说还是不错的,但存在一个严重问题。笔者在做服务器开发的时候,基本使用Vim编程,在配合一些其他的插件和工具直接在终端运行调试。但微信小程序这个我用了半天不得不放弃,因为要经常在Vim和微信小程序官方工具之间来回切换,似的笔者极为烦躁。按照笔者一惯作风,使用Vim的时候就应该把鼠标扔掉。
但最终我还是发现了一个补救方案,下面会介绍一下。
优点
代码高亮,代码提示等功能齐全。
有小程序开发插件Wxapp.vim可以使用,上文已经提到
缺点
无法调试预览
另外一个问题在于很多人搞不定Vim,这货学习曲线优点高
UI和使用方式不符合大多数人的习惯
总结
'WEPT'这个货解决了我上面Vim说的痛点。
WEPT 是一个微信小程序实时开发环境,它的目标是为小程序开发提供高效、稳定、友好、无限制的运行环境。也就是说,它本身是一个实时运行环境,可以做到实时预览和调试。同时调试可以借助chrome浏览器完成。和前面Vim搭配完美解决了代码编辑到调试再到预览的问题。
这货不算是IDE,笔者也不做优点缺点分析了。总体来说,WEPT+VIM+Plugin 是个不错的解决方案。推荐大家使用。
注:插件下载链接在文末
WebStorm
WebStorm网上有个插件,可以实现代码提示,不能做调试和预览,并且属于重度工具,所以笔者没有使用WebStorm。喜欢厚重感的童鞋可以尝试一下这个工具。
优点
有插件可以实现代码高亮,代码提示等功能
有非常成熟和非常丰富的功能
各种快捷键
缺点
无法调试预览
功能比较多、比较臃肿
总结
总结来说,webstorm和上述几个一样,代码编辑功能强大但是需要插件支持才可以开发小程序,而且体积臃肿。
注:插件下载链接在文末
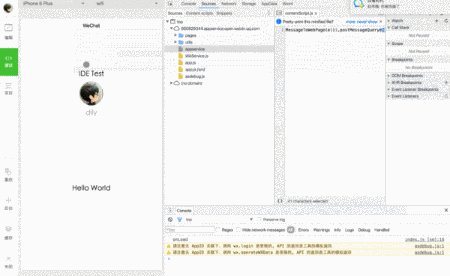
Egret Wing

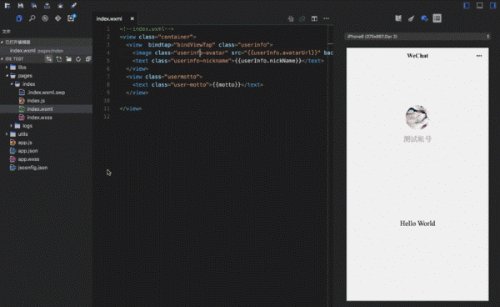
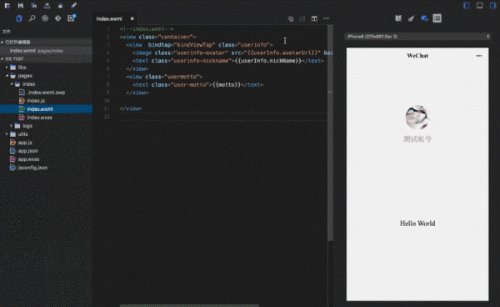
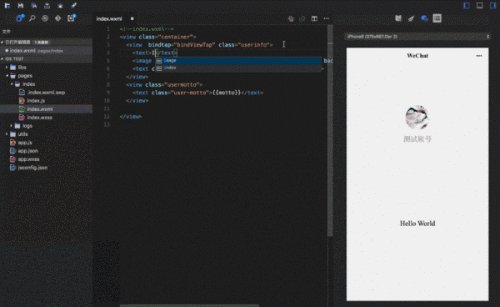
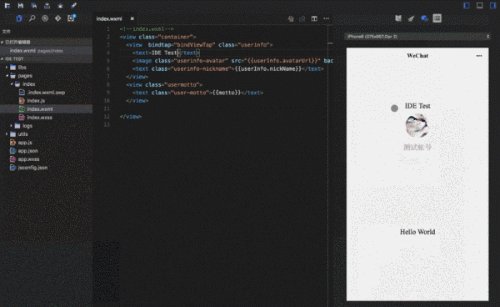
Wing这个东西算的上是笔者看到的第一个公司级别支持的IDE了,所以功能做的相当成熟。下载尝试了一下,就目前来说除了上面的Vim方案,这个应该是目前对比后最佳的IDE工具了。
优点
支持代码提示,代码高亮
实时预览和调试和切换不同分辨率预览
居然支持项目创建?!
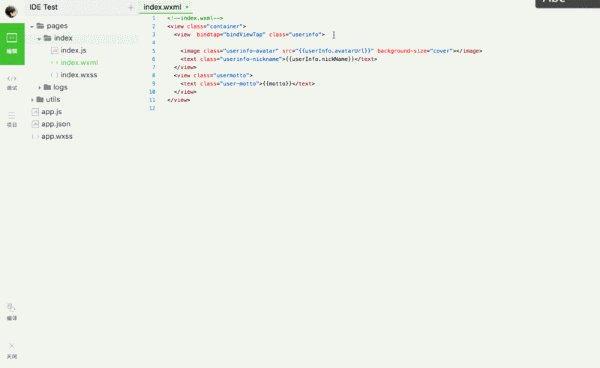
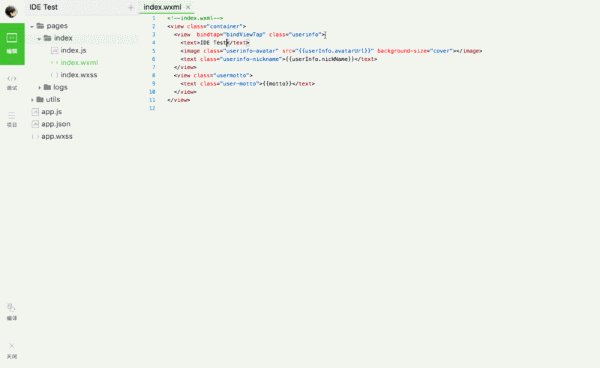
支持新建page模板文件
双周更新
缺点
实时界面预览属于静态渲染,对于界面中的动态数据无法进行预览,只能在调试时进行预览。
无法进行可视化拖拽生成界面(是我太贪心了么?)
总结
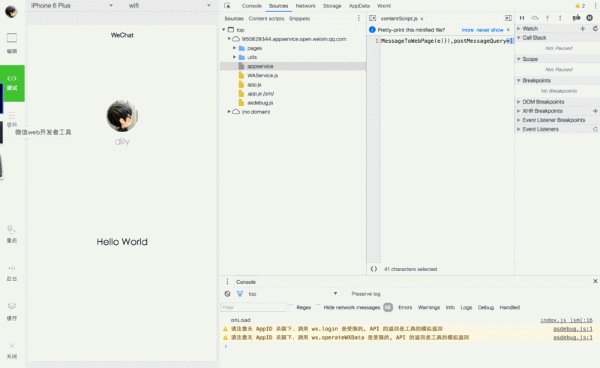
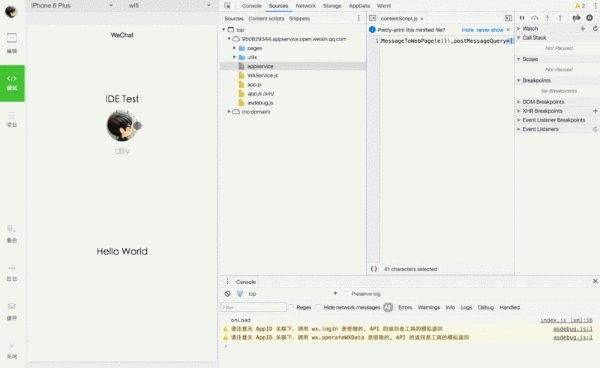
Wing是唯一一款支持实时预览功能的IDE,包括微信官方都没有实时预览而是需要编译后预览,对于大懒人的笔者来说有实时预览写界面的时候不要太爽!wing不但可以而且还可以创建项目,新建page模板,运行一下项目发现,这个预览界面和微信官方开发工具非常相似。优先推荐使用。
总结
整理个表,大家看自己心情选择。
| 环境/工具 | 简述 | 代码高亮 | 代码提示 | 调试 | 实时预览 | 软件/插件下载地址 |
|---|---|---|---|---|---|---|
| 官方工具 | 微信小程序官方工具 | 支持 | 极其弱 | 支持 | 支持 | 下载软件 |
| Egret Wing | 首款支持微信小程序开发的IDE。 | 支持 | 支持 | 支持 | 支持 | 下载软件 |
| Sublime Text 3 | Sublime Text需要安装插件。 | 支持 | 支持 | 不支持 | 不支持 | 插件 |
| Webstorm | WebStorm 重量级IDE | 支持 | 支持 | 不支持 | 不支持 | 插件 |
| vim + WEPT | 强大的组合工具 | 支持 | 支持 | 支持 | 支持 | Vim插件、WEPT |
更多五大微信小程序开发IDE深度评测相关文章请关注PHP中文网!

