Rumah >hujung hadapan web >tutorial css >WebStorm设置颜色提示的方法
WebStorm设置颜色提示的方法
- 高洛峰asal
- 2017-02-09 17:02:258903semak imbas
使用WebStorm学习前端的时候,在2016-02-01被人问到如何设置WebStorm的颜色提示。据说度娘没有设置方法,我找了一下设置后发现了位置,今天写了这篇设置方法来说明一下。
软件版本号:JetBrains WebStorm 8.0.4
开启步骤
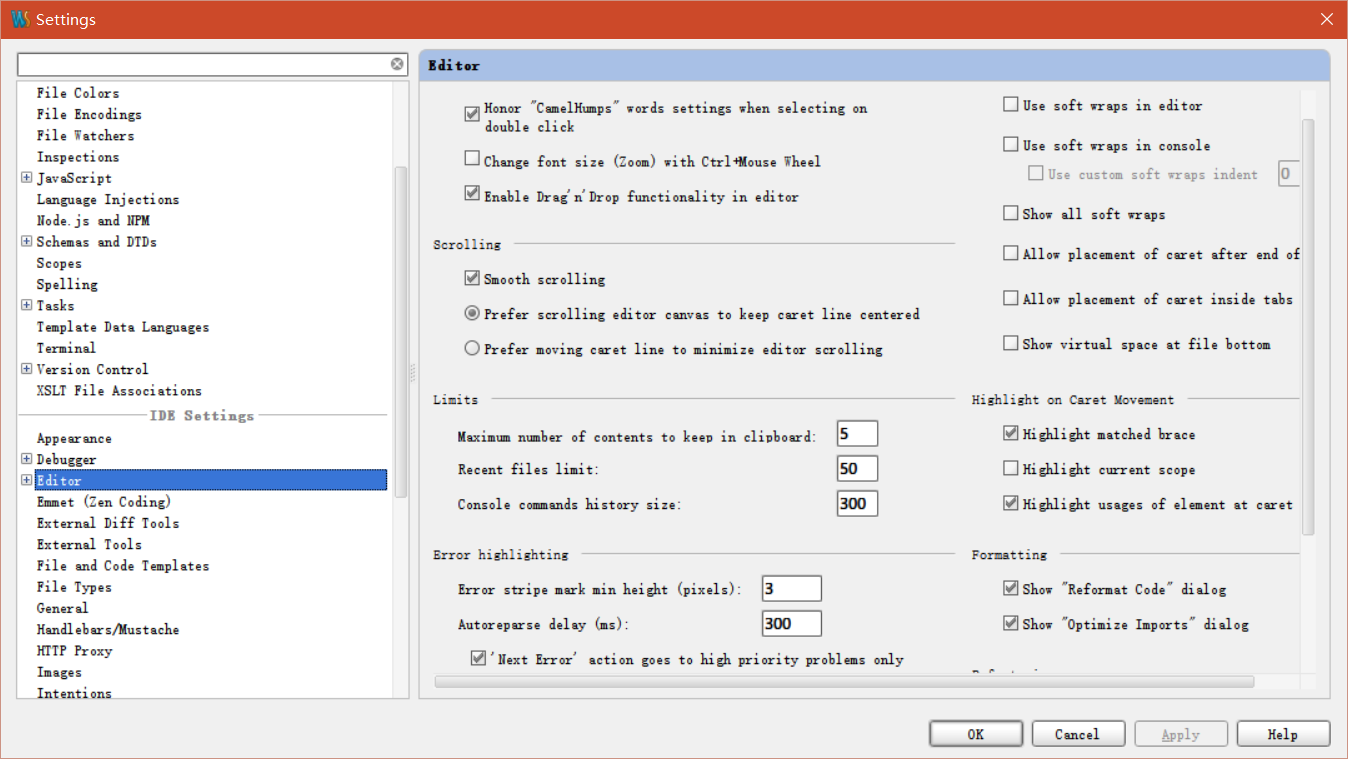
1 File-Settings

2 IDE Settings-Editor

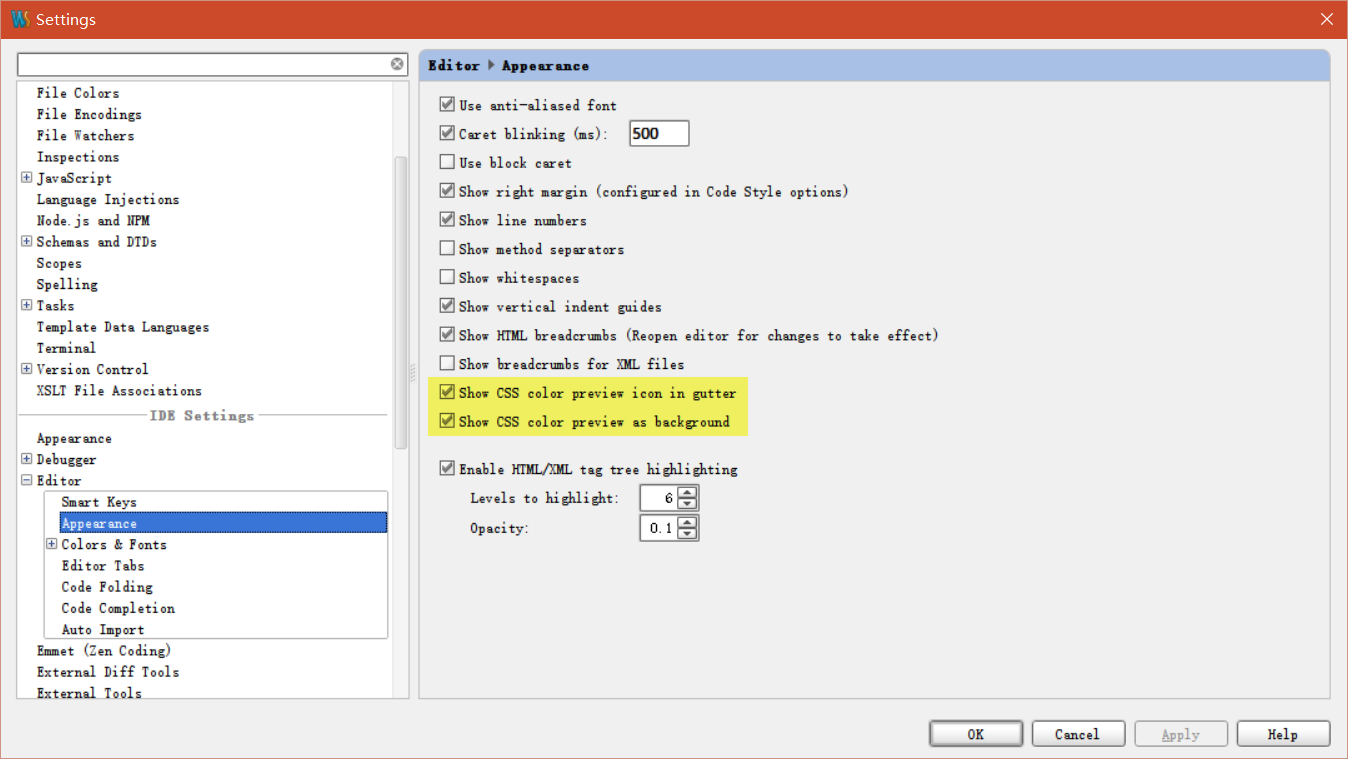
3 Appearance-Show CSS color preview icon in gutter & Show CSS color preview as background

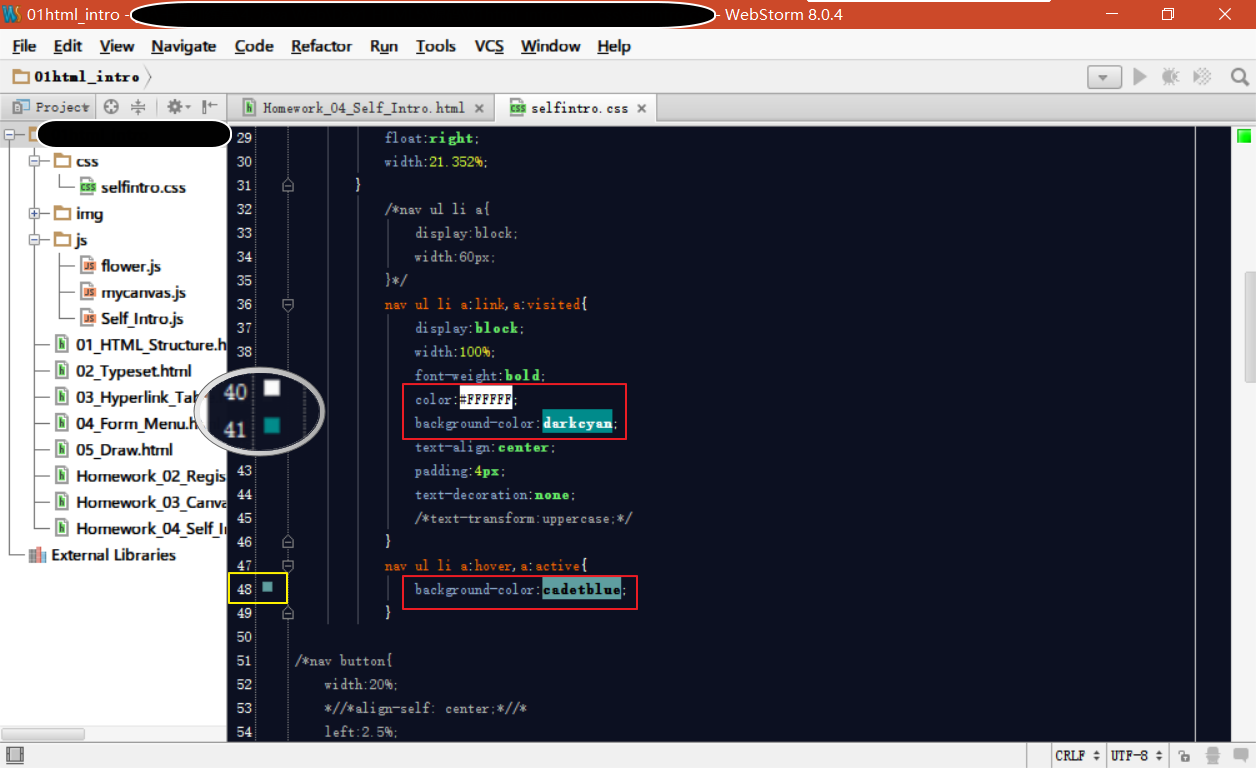
实际效果

放大的部分和黄色矩形圈起来的部分就是Show CSS color preview icon in gutter的效果:在行号旁边用有颜色的小方块标识选择的颜色。
红色矩形圈起来的部分就是Show CSS color preview as background的效果:颜色值的背景色是选择的颜色。
更多WebStorm设置颜色提示的方法相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css理解之relativeArtikel seterusnya:谈CSS的设计模式

