1.transition
语法:transition: property duration timing-function delay;
transition-property 设置过渡效果的css 属性名称
语法: transition-property: none | all | property
none 没有属性会获得过度效果
all 所有属性都将获得过度效果。
property 定义应用过度效果css 属性名称列表,列表以逗号分割。
indent 元素属性名称
transition-duration 完成过度效果需要多少秒或者毫秒
语法:transition-duration:time;
time 规定完成过渡效果需要的花费的时间。默认值是0, 意味着不会有效果
transition-timing-function 规定速度效果的速度曲线。
语法: transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
linear 规定以相同速度开始至结束的过度效果。
ease 规定慢速度开始,然后边快,然后慢速度结束。
ease-in 规定以慢速度开始的过度效果。
ease-out 规定以慢速度结束的过度效果。
ease-in-out 规定以慢速度开始和结束的过渡效果。
cubic-bezier(n,n,n,n) 在cubic-bezier中定义自己的值,可能的值是0至1之间的数值。
transition-delay 定义过度效果何时开始
语法:transititon-delay: time;
time 规定在过渡效果开始之前需要等待的时间。
示例:
结果:如图

示例:(贝塞尔曲线)
结果:如图

示例:(多种变化一起写)
结果:如图

2.transform
字母上就是变形,改变的意思,在css3中transform主要包括一下几种,旋转rotate,扭曲skew,缩放scale和移动translate 以及矩阵变形matrix
语法:transform : none |
也就是: transform: rotate | scale | skew | translate |matrix;
none表示不进怎么变换;
rotate,scale,translate 三种,但这里需要提醒大家的,以往我们叠加效果都是用逗号(“,”)隔开,
但transform中使用多个属性时却需要有空格隔开。大家记住了是空格隔开。
旋转rotate
通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。
transform-origin定义的是旋转的基点,其中angle是指旋转角度
如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。
如:transform:rotate(30deg):
移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动translateY(Y)仅垂直方向移动(Y轴移动)
缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);
scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,
其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。
扭曲skew
扭曲skew和translate,secale skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
矩阵matrix
matrix(
变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂
直方向(Y轴)重新定位元素,改变元素的基点 transform-origin他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,
因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,
transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。
示例: (旋转)
111
结果:如图

示例:(位移)
111
结果:元素的位置发生变化。
示例:(缩放)
111
结果:如图

示例:(扭曲)
111
结果:如图

示例:(矩阵)
111
结果:如图

demo 示例:
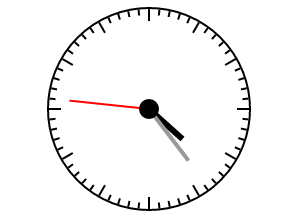
<script><br> var oList=document.getElementById("list");<br> var oCss=document.getElementById("css");<br> var oHour=document.getElementById("hour");<br> var oMin=document.getElementById("min");<br> var oSec=document.getElementById("sec");<br> var aLi="";<br> var sCss="";<br> for(var i=0;i<60;i++)<br/> {<br/> sCss+="#wrap ul li:nth-of-type("+(i+1)+"){ -webkit-transform:rotate("+i*6+"deg);}";<br/> aLi+="<li></li>"<br> }<br> oList.innerHTML=aLi;<br> oCss.innerHTML+=sCss;<br> toTime();<br> setInterval(toTime,1000);<br> function toTime()<br> {<br> var oDate=new Date();<br> var iSec=oDate.getSeconds();<br> var iMin=oDate.getMinutes()+iSec/60;<br> var iHour=oDate.getHours()+iMin/60;<br> oSec.style.WebkitTransform="rotate("+iSec*6+"deg)";<br> oMin.style.WebkitTransform="rotate("+iMin*6+"deg)";<br> oHour.style.WebkitTransform="rotate("+iHour*30+"deg)";<br> };<br> </script>
结果:如图

更多css3 过渡和2d变换相关文章请关注PHP中文网!
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





