Rumah >applet WeChat >Pembangunan program mini >微信小程序 swiper制作tab切换实现
微信小程序 swiper制作tab切换实现
- 高洛峰asal
- 2017-02-08 16:28:153145semak imbas
这篇文章主要介绍了微信小程序 swiper制作tab切换实现代码的相关资料,需要的朋友可以参考下
微信小程序 swiper制作tab切换
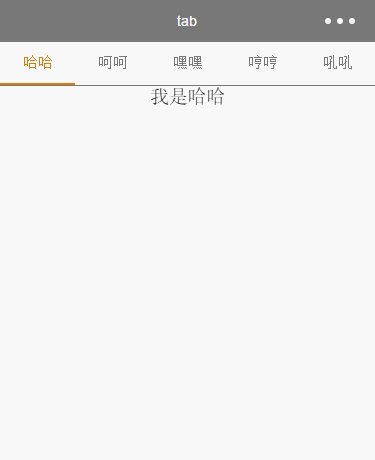
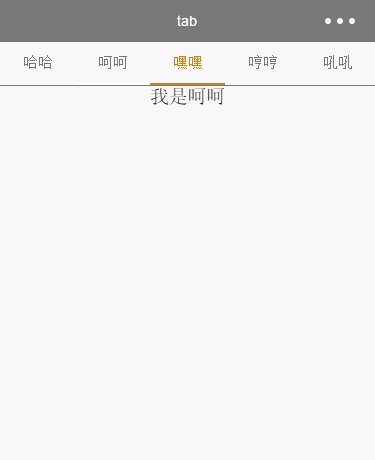
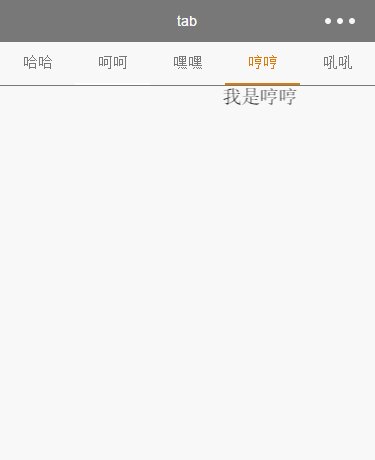
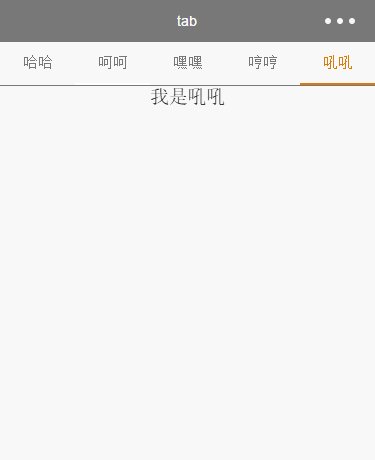
实现效果图:

swiper制作tab切换
index.html
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Seside2</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Seside3</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>Seside1</view>
</swiper-item>
<swiper-item>
<view>Seside2</view>
</swiper-item>
<swiper-item>
<view>Seside3</view>
</swiper-item>
</swiper>
index.css
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;
}
.swiper-tab-list{
font-size: 30rpx;
display: inline-block;
width: 20%;
color: #777777;
}
.on{
color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;
}
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view{
text-align: center;
}
index.js
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
// 页面配置
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
// 获取系统信息
wx.getSystemInfo( {
success: function( res ) {
that.setData( {
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
// 滑动切换tab
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
// 点击tab切换
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
}else{
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 swiper制作tab切换实现相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序 使用canvas制作K线实例详解Artikel seterusnya:微信小程序之自动化亲密接触

