Rumah >pembangunan bahagian belakang >tutorial php >PHP+AJAX实现跨域的方式
PHP+AJAX实现跨域的方式
- 高洛峰asal
- 2017-02-08 13:17:211721semak imbas
PHP文件代码【我是以PHPCMS来做实例】
在phpcms\modules文件夹下添加了一个mobile的文件夹【模块】;在该模块下添加一个index.php文件,代码如下:
/**
public function test()
{
//加载数据库模型
$mb_start_db = pc_base::load_model('mb_start_model');
$where = array('id'=>1);
$data = ('pic1,pic2,pic3');
$res = $mb_start_db->get_one($where, $data);
if($res)
{
if(!empty($_GET['callback'])) {
$json_arr = array('status'=>1,'msg'=>'成功!','result'=>$res);
echo $_GET['callback']. '('.json_encode($json_arr).')';die;
} else {
$json_arr = array('status'=>1,'msg'=>'成功!','result'=>$res);
echo json_encode($json_arr);die;
}
}
}
这是一份完整的代码
**/
注::上面的代码有一个$_GET['callback'],这个就是jsonp一个参数;
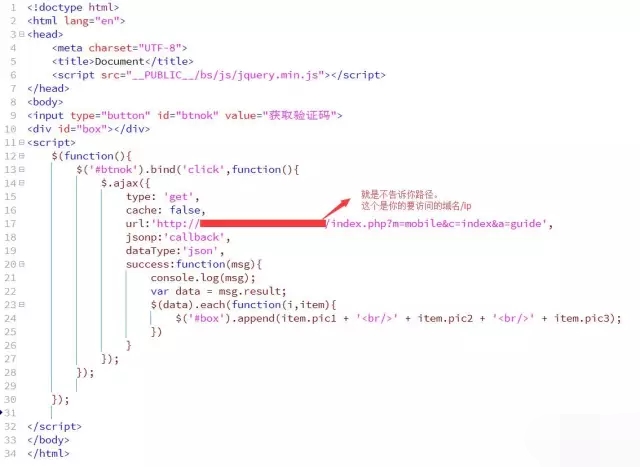
再看看HTML5页面的代码:

最终效果图如下::

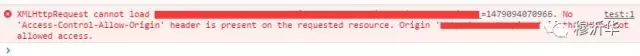
但你点击了获取数据这个按钮【注:按钮的名称应该是获取数据的,不好意思打错字】,会出现以下的错误:

这个错误是不允许,或者说禁止跨域,要解决这个方法很简单,在PHP文件的头部加上一段代码:
/**
header("Access-Control-Allow-Origin:*");
*号表示所有域名都可以访问
**/
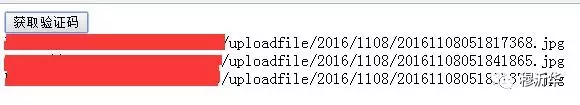
加了以上代码,最终的效果如下图:

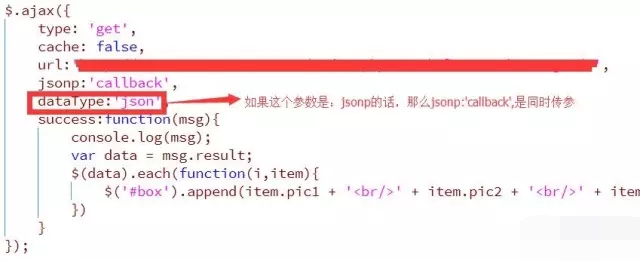
如果dataType:'jsonp'的话,如下图片

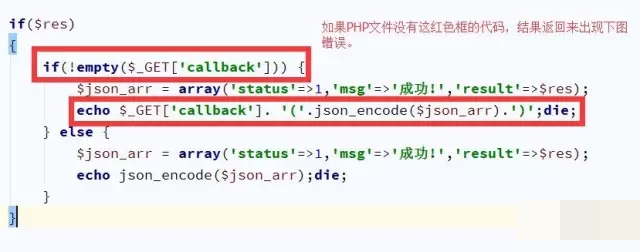
看PHP代码:

结果如下:

简单总结2点:
1、Ajax请求的时候使用jsonp,然后在PHP接收和返回的时候也带上jsonp的数据;
2、只提供给支持HTML5的浏览器使用,只需要在PHP的头部加上如下这两句话即可
header("Access-Control-Allow-Origin:*"); //*号表示所有域名都可以访问
header("Access-Control-Allow-Method:POST,GET");
更多PHP+AJAX实现跨域的方式相关文章请关注PHP中文网!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

