Rumah >hujung hadapan web >tutorial js >Node.js包管理器Yarn的入门介绍与安装
Node.js包管理器Yarn的入门介绍与安装
- 高洛峰asal
- 2017-02-04 10:30:571998semak imbas
前言
这两天大家有没有都被Yarn悄悄刷了屏,最近Facebook 发布了新的 node.js 包管理器 Yarn 用以替代 npm 。为了跟上 Javascript 这股潮 流的脚步,大概的浅尝了一下这个自称是又快又可信赖又安全的包管理,所以写的内容不会很详细,更多的可能只是针对这个全新的包管理与 npm 的不同之处来对比。也可能有些地方写得不对,如果有的话,欢迎指正。
一、安装
首先当然是安装啦。跟 npm 这种被钦点而随 nodejs 一起被安装的包管理器不同, Yarn 需要自行手动安装。这也可以理解吧,毕竟是全新的东西。不过老实说,安装体验是不太好的……吧。
为什么怎么说呢……因为我的开发环境是 Arch Linux ,而官方文档只提供了 apt-get 系 Linux 和 yum 系 Linux 的安装方式……
既然志在取代 npm ,那么肯定有全平台的兼容方案咯,果然有适用于所有发行版的手动安装脚本,于是我就尝试这个,可是装了三次没有一次成功,各种问题……
最后发现,其实 yarn 可以直接像装模块那样用 npm 装:
npm install -g yarn
一个要取代 npm 的东西,居然还要用 npm 来装? 好吧,不管怎么讲总之是这样装上了,所以我说安装体验一般般……也许可能对其他的发行版来说会好一些吧,可能对于一些大众的发行版和 macOS 来说,安装就是一条命令打进终端的事情。
虽然截止到我写这篇文章的时候,已经有了 Arch Linux 上的安装方式,不过是通过 yaourt(AUR) 的方式,不过我并不觉得对于新手来说手动装一下 yaourt 再装 yarn 比直接装 nodejs 然后 npm install 简单。也许在现阶段,相比什么 Debian/Ubuntu/CentOS 来说 Arch 还是个小众的发行版吧……
二、Dependencies Management
安装部分就这样告一段落。既然作为一个包管理,就要做好自己的职责。接下来就想要试试这个新包管理是否真的有它所宣传的那样神奇。接下来我在同样的环境下,将 yarn 和 npm 以及 cnpm 做对比。由于墙内的特殊环境,已将 npm 的 registry 更换为 https://registry.npm.taobao.org 。
FASTER
在对比之前,我觉得这个对比对 yarn 来说有些不公平,因为 npm 已经设置了国内的镜像,而截止此文章发布的时候 yarn 并没有国内镜像,所以并没有对 yarn 进行特殊的设置。我有些担心这样会不会对测试的结果造成误差。
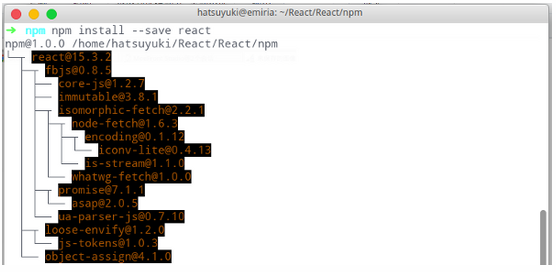
Yarn 既然是 Facebook 家的东西,那我们就首先试一下安装他家的 React 好了:

首先当然是主角 yarn 啦。需要注意的是 yarn 安装依赖的方式不同于 npm ,你需要执行以下命令来安装依赖:
yarn add react
# same as npm install react
可以看到 yarn 安装 React 用了 13.3s ,这速度也着实令人满意。

接下来是 npm 。因为 npm 并不显示命令时间,所以我掐了一下秒表,大概 45s 的样子,是 yarn 的好几倍多。好像比起 npm 来说, yarn 的速度确实快了一些呢,而且 npm 用的还是国内的源。
不过 cnpm 的速度就更快了,只用了 4s 便完成了整个安装过程。但是毕竟 cnpm 是 npm 的衍生产物,处于情理之中。既然这东西可以改善 npm 的速度,谁知道以后会不会有 cyarn 呢?但是通过这个测试我们可以看出, yarn 的速度相比原生 npm 着实是一个质的飞跃,FASTER 并不是浪得虚名。
接下来我又尝试了安装其他的包,多次对比了一下, 平均下来 yarn 会比 npm 快上 3–6 倍(这是安装体积小一些的包的情况)。
RELIABLE/SECURE
至于这个包管理是否 reliable/secure ,这个我暂时没想到怎么测试。我只知道在我用的时候,偶尔有几率会报一些莫名其妙的错误,但是反复执行两遍命令,就又正常工作了。毕竟 yarn 是新出的东西嘛,可以理解。不过就在这一天之内,yarn 的 GitHub 项目主页已经赢得了 9K star,issues 和 pull request 也有了上千个,可见其火热的程度,所以对于它的前景,我还是很看好的。
Offline mode
Yarn 的一个亮点就是可以离线安装依赖,当然,前提是曾经安装过这个依赖。 Yarn 会缓存安装过的包,下次安装的时候如果指定了 -offline 参数, Yarn 就会直接从缓存中取出这个包,这样将大大缩短安装依赖的时间。
遗憾的是,尽管官方文档我看了一遍又一遍,这个功能还是无法正常在我的环境上工作。我会找一下原因,这一段稍后补充。
但是这个 feature 真的是让人眼前一亮,可以说解决了 npm 的一个短板,很致命的短板。有了这样的功能之后,以后在没有网络的环境下也能够安装已有的依赖的。而且省去了下载的时间,大大提高了效率。想象一下以后执行 react-native init 的时候不用漫长等待 15 分钟了,是不是很开心(当然,什么时候 Facebook 把 react-native init 的安装依赖过程换成自家的包管理安装还是未知数喔)。
yarn.lock 文件
Yarn 通过一个 yarn.lock 文件,来使得你的程序得以在不同的机器上获得一致的体验。虽然这个解释很牵强,好歹我没有机翻给大家看,已经很良心了(雾)。感觉这好像是个很高端的东西,其实主要是对 package.json 的一个补充。
有兴趣的话,可以看这里的详细介绍(需要英文好一些哟):
Yarn
Fast, reliable, and secure dependency management. yarnpkg.com
总结
有时候就是眼睛一睁一闭之间,一个新的东西就这样在你全然不知的时候悄然面世了。今天出了 yarn,明天指不定又会出现什么。庆幸的是,我们还能赶上这个新玩意的早班车。
但是必须要说 yarn 的出现确实是有进步意义的,他解决了 npm 已知的一些问题,拓展出了新的特性。既然如此,它就是值得去接触和学习的。尽管距离取代 npm 还有好长的一段时间,走好长的一段路,但是可以预见它的前途将是一片的光明。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作带来一定的帮助。
更多Node.js包管理器Yarn的入门介绍与安装相关文章请关注PHP中文网!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

