Rumah >hujung hadapan web >tutorial js >基于jQuery Circlr插件实现产品图片360度旋转
基于jQuery Circlr插件实现产品图片360度旋转
- 高洛峰asal
- 2017-02-04 09:20:172087semak imbas

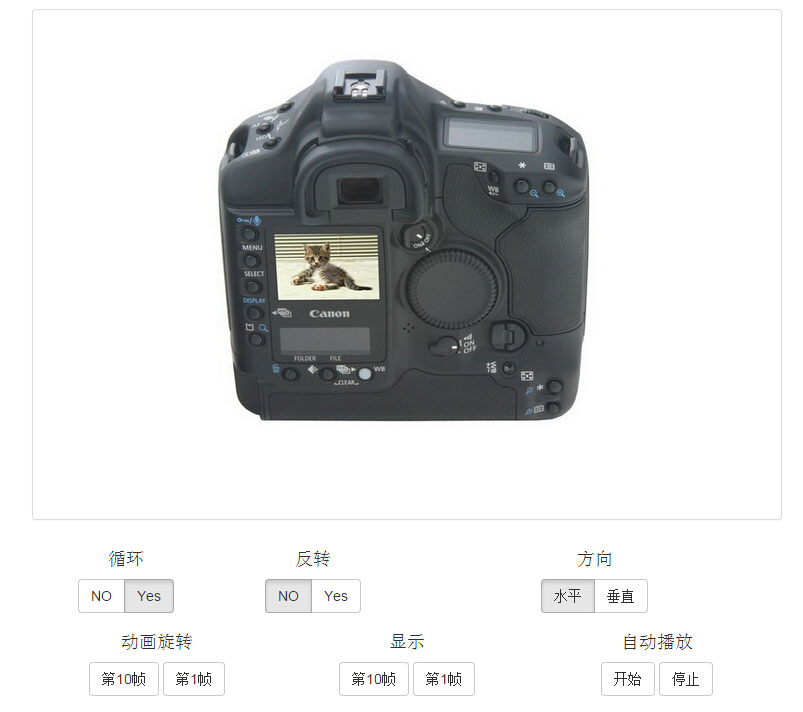
Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件。Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动、鼠标滚轮和移动触摸来进行图片逐帧旋转的效果。比先前的Rollerblade,动画顺畅了许多,也更易于控制,该插件非常适合于商品的展示。
它的特点有:
支持水平或垂直方向旋转。
支持移动触摸事件。
支持滚动事件。
图片预加载处理。
可以反向和循环旋转图片。
jQ酷实例教程:jQuery产品图片360度旋转Circlr
引入核心文件
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
建立html,只需建立一个放置图片的DIV容器,当然还可以加入一个加载的DIV提高体验性。
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
写入JS,初始化插件
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});参数
mouse:是否通过鼠标进行图片旋转,默认值为true。
scroll:是否通过scroll进行图片旋转,默认值为false。
vertical:是否在垂直方向上移动鼠标时旋转图片,默认值为false。
reverse:是否反转方向,默认值为false。
cycle:是否循环旋转图片,默认值为true。
start:开始动画帧,默认值为0。
speed:动画帧通过circlr.turn(i)切换的速度,默认值为50毫秒。
autoplay:是否自动进行图片360度旋转播放,默认值为false。
playSpeed:动画序列的播放速度,默认值为100毫秒。
loader:预加载DOM元素的ID。
ready:图片加载完成后的回调函数。
change:动画帧改编之后的回调函数(以当前帧和总帧数为参数)。
方法
crl.el:返回对象的DOM元素节点。
crl.length:返回对象的总的动画帧数。
crl.turn(i):动画旋转到第i帧。
crl.go(i):动画跳转到第i帧。
crl.play():开始动画序列的播放。
crl.stop():停止动画播放。
crl.hide():隐藏对象的DOM元素节点。
crl.show():显示对象的DOM元素节点。
crl.set(options):在插件初始化之后改变对象的参数:
vertical
reverse
cycle
speed
playSpeed
以上内容是本文给大家介绍的基于jQuery Circlr插件实现产品图片360度旋转,希望大家喜欢。
更多基于jQuery Circlr插件实现产品图片360度旋转相关文章请关注PHP中文网!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

