Rumah >hujung hadapan web >tutorial js >JavaScript中for循环的几种写法与效率总结
JavaScript中for循环的几种写法与效率总结
- 高洛峰asal
- 2017-02-03 13:27:001869semak imbas
前言
对于for循环,相信大家再常用不过了。但是这回说下for循环是因为看代码时我居然没有看明白一个for循环的意思,真是不应该啊。
这个for循环是这么写的:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}
这个写法是什么意思呢?后面再说,现卖个关子,这个写法我感觉还是挺好的。
for循环写法对效率的影响
说上面那段代码之前,先说一下for循环的效率问题。在接触js时关于for循环的写法和对效率影响的文章挺不少的。但总的来说对于for循环的写法有这么两种:
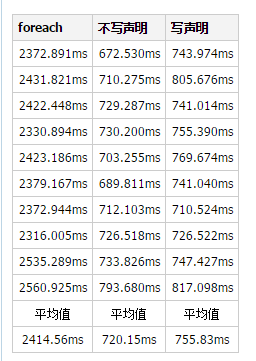
不写声明变量的写法:for(var i = 0;i 写声明变量的写法:for(var i = 0,len = arr.length;i < len;i++){} 除了for循环还有forEach() ,也有文章说forEach()效率最高,推荐用forEach()写法,那么到底哪个效率高呢?做个测试来看看吧。 测试方案 总的测试方案如下: 做一个容纳4千万的测试数组变量。 分别用两种写法的for循环和foreach对这个测试变量进行遍历。 在同一台稳定机器上,进行10次测试,最后取平均值。 测试环境:CPU:Inter(R) Core i5-3210M,RAM:12GM,system:win10(x64) 测试流程 制作测试变量 先用while循环做个测试变量出来,这个很简单,具体如下: 编写相应测试函数 测量和执行时间的代码,我用的是console.time()和console.timeEnd()来进行测试。 针对这个三个for循环,先做出三个函数出来,他们分别是 foreach循环测试: 没有声明变量的for循环: 有变量声明的写法 执行测试函数 执行测试函数这里很简单啦,就是调用函数就可以了 测试结果 经过10次测试,得到了以下结果 不知道结果有没有让你出乎意料呢?没想到最平常的写法效率最高,为什么?我也没想明白,谁知道就告诉我吧,但我估计写声明的写法是没有意义的。因为len = arr.length这个arr.length可能已经缓存起来了,所以我们在声明个len变量来存储是没有意义的。 最后附上全部测试代码,复制到自己的电脑上直接就可以测试了,要是有不合理的地方请告诉我吧 for循环的特殊写法 下面说下文章刚开始说的那个我没看懂的代码,说之前先温习下再熟悉不过的for循环语法。for循环的基本语法是: 语句1:在循环(代码块)开始前执行 语句2:定义运行循环(代码块)的条件 语句3:在循环(代码块)已被执行之后执行 如果我们用for循环要输出1到10,我们可以这么写: 但是!根据上面的语法说明,我们也可以写成这样 刚开始看的时候我也很疑惑,怎么能这么写?语句2放的是循环条件,i–是什么判断条件。其实不然,在语句2中,如果返回true循环会继续执行。在js中0,null,undefined,false,'',””作为条件判断时,其结果为false,也就说当i–到0的时候就是false,循环就终止了。 再回到文章开头的代码 这个rule = rules[i++]就是判断条件,当成为undefined时就会终止循环啦。所以这段代码换成普通写法就是这样的: 其实就是把判断和赋值放到一起了,一边循环一边赋值。是不是挺简单? 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Javascript能带来一定的帮助,如果有疑问大家可以留言交流。 更多JavaScript中for循环的几种写法与效率总结相关文章请关注PHP中文网!var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
for(var i=0;i<10;i++){
console.log(i);
}
for(var i=10;i--;){
console.log(i);
}
for (var i = 0, rule; rule = rules[i++];) {
//do something
}
for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

